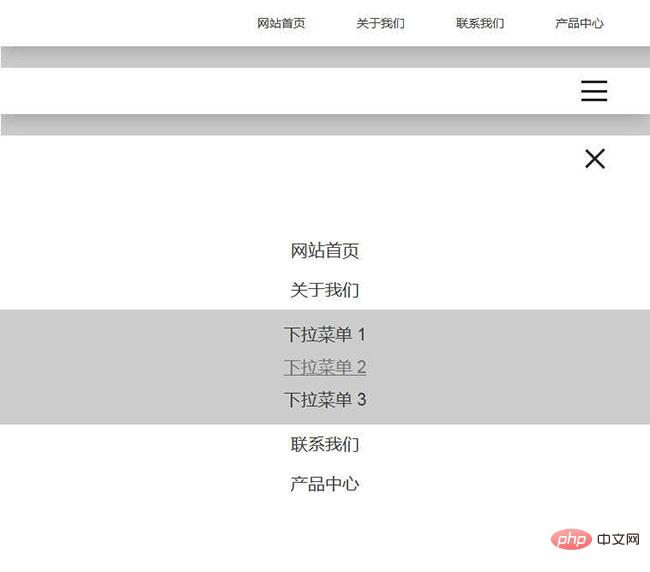
jQuery響應式導覽下拉式選單特效
jQuery響應式導覽下拉式選單特效是一款響應式導覽欄,滑鼠懸停下拉選單顯示。
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 為什麼我的 Bootstrap 3 折疊導航選單在點擊連結後仍保持開啟狀態?
為什麼我的 Bootstrap 3 折疊導航選單在點擊連結後仍保持開啟狀態?
22 Dec 2024
Bootstrap 3 折疊導航選單在 Click 上保持開啟狀態 Bootstrap 3 的導航選單為小型裝置提供了方便的折疊功能...
 如何為舊版 IE 瀏覽器取代 CSS `pointer-events`?
如何為舊版 IE 瀏覽器取代 CSS `pointer-events`?
28 Dec 2024
為 IE 尋求 CSS“pointer-events”屬性的替代方案解決阻止某些導航選單項目導航的問題...
 為什麼我的 Bootstrap 3 折疊導航在點擊選單連結後仍保持打開狀態?
為什麼我的 Bootstrap 3 折疊導航在點擊選單連結後仍保持打開狀態?
16 Nov 2024
點擊選單連結後,Bootstrap 3 的折疊導航仍保持開啟狀態在典型的 Bootstrap 3 導航設定中,點擊...
 如何防止 Bootstrap 的可折疊選單在點擊連結後保持開啟?
如何防止 Bootstrap 的可折疊選單在點擊連結後保持開啟?
21 Nov 2024
Bootstrap 選單折疊:解決持久面板問題在響應式網頁設計領域,Bootstrap 的可折疊導航選單...


熱工具

黑色的左側導覽管理面板ui特效
原生js css3製作黑色實用的左側分類導航管理面板,搭配圖示文字垂直導航選單ui佈局。適用於:功能性與後台管理ui網站範本。

jQuery左側下拉導覽選單後台框架模板
jQuery製作左側垂直下拉導覽列,內嵌iframe導覽功能表後台頁面範本。

js-實作可展開隱藏導覽選單按鈕特效
簡單實用可展開隱藏導覽選單按鈕js特效程式碼下載。這款選單的特色是點擊按鈕時可以展開選單,展開的時候帶有彈性的動畫特效,效果相當酷。選單項目是一些小圖標,當然你也可以使用圖標結合文字的方式,由於隱藏/展開的方式相對節省空間,因此這款菜單可以應用在移動設備上。

互動液體導覽標籤欄
一款超火爆的HTML+CSS互動液體導覽標籤欄,設計非常精美又簡潔

熱門文章
兩個點博物館:邦格荒地地點指南
28 Feb 2025
手游攻略
擊敗分裂小說需要多長時間?
07 Mar 2025
手游攻略
在哪裡可以在怪物獵人荒野中找到地球晶體
27 Feb 2025
手游攻略
倉庫:如何復興隊友
04 Mar 2025
手游攻略
兩個點博物館:所有展覽以及在哪裡可以找到它們
05 Mar 2025
手游攻略