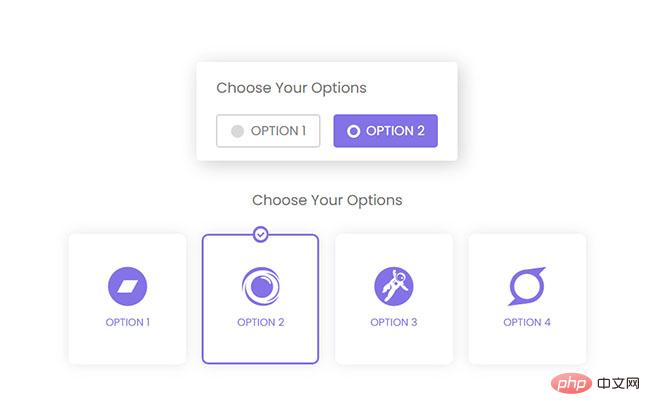
5款簡單實用的單選框樣式
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 實作JavaScript MVC樣式框架的簡單程式碼實例
實作JavaScript MVC樣式框架的簡單程式碼實例
14 Mar 2017
介紹 使用過 JavaScript框架(如 AngularJS, Backbone 或Ember)的人都很熟悉在UI(使用者介面,前端)中mvc的工作機制。這些框架實現了MVC,使得在一個單一頁面中實現根據需要變化視圖時更加輕鬆,而模型-視圖-控制器(mvc)的核心概念就是:處理傳入請求的控制器、顯示資訊的視圖、表示業務規則和資料存取的模型。 因此,當需要創建這樣一個需要在單一頁面中實現切換出不同內容的應用程式時,我們通常選擇使用上述框架之..
19 Dec 2017
單選框、複選框都是前端需要的功能,本文主要介紹了HTML+CSS實現單選框、複選框美觀的樣式,需要的朋友可以參考下,希望能幫助大家完成更美觀樣式的單選框、複選框。
 使用CSS修HTML預設單選和複選框樣式(程式碼實例)
使用CSS修HTML預設單選和複選框樣式(程式碼實例)
20 Oct 2018
HTML 預設的單選和複選框有多醜作為一個互聯網人大家都是知道的,所以我們UI設計的小哥哥小姐姐們在設計時候,為了美觀經常會設計一些漂亮的單選或者復選框,這就要求我們前端開發童鞋必須去修改HTML單選複選框的預設樣式,當然修改的方式有很多種,我在這裡展示的是如何用CSS來修改。我做的是一個記住密碼的選擇框首先上 HTML 代碼<label for="remmber"&

鼠标悬浮效果
 &nbs" alt="用jquery實現的一個超級簡單的下拉式選單_jquery">
用jquery實現的一個超級簡單的下拉式選單_jquery
&nbs" alt="用jquery實現的一個超級簡單的下拉式選單_jquery">
用jquery實現的一個超級簡單的下拉式選單_jquery
16 May 2016
這篇文章主要介紹了用jquery實現的一個超級簡單的下拉選單,需要的朋友可以參考下


Hot Tools

磨砂玻璃效果的表單登入介面
一款很有氛圍感的磨砂玻璃效果的表單登入介面

html5酷炫的按鈕粒子動畫特效
一個html5酷酷的按鈕動畫,可以用來創造爆裂粒子動畫

多組創意的CSS3開關切換按鈕代碼
純css3製作創意的開關按鈕切換。

5款經典的切換按鈕互動效果
5款經典的切換按鈕互動效果設計

註冊登入介面js特效酷炫切換程式碼
註冊登入介面js特效酷炫切換程式碼。