jQuery回到頂部插件GoUp
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
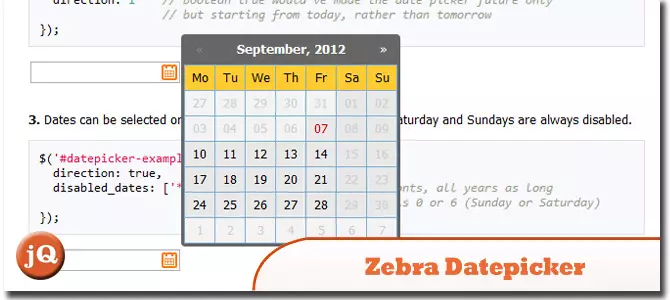
 10條線的頂部jQuery日期彈出插件
10條線的頂部jQuery日期彈出插件
26 Feb 2025
前10個jQuery Date Picker插件以增強您的表格 這十個頂級的jQuery Date Picker插件可以在幾分鐘內顯著增強您的表格,從而提供用戶友好的體驗。 當日期字段為一個時,大多數提供可單擊的日曆彈出
 帶有平滑滾動的返回頂部按鈕
帶有平滑滾動的返回頂部按鈕
07 Jan 2025
長頁面上的「回到頂部」按鈕是一個簡單而實用的導航功能。此按鈕使用戶無需過度滾動即可快速返回頁面頂部。請參閱以下Codepen演示:全文:帶有平滑滾動的回到頂部按鈕CSS程式碼片段
 如何在iPhone上禁用滾動滾動?常見問題解答用於滾動到頂部
如何在iPhone上禁用滾動滾動?常見問題解答用於滾動到頂部
12 May 2025
很多iPhone用戶都喜歡使用“返回頂部”功能,它可以快速將頁面滾動到頂部,方便閱讀文章、瀏覽信息流、查看郵件或消息。但並非所有用戶都對此功能滿意。許多用戶發現“返回頂部”功能容易誤觸,造成困擾。一些用戶在舊款iPhone上使用該功能很方便,但在配備動態島的新款iPhone上,卻覺得操作不夠自然,甚至更易混淆。蘋果討論區上也不乏對“返回頂部”功能不滿,並希望禁用自動滾動、點擊滾動和返回頂部功能的用戶。 能否在iPhone上禁用“返回頂部”功能?有沒有辦法避免意外激活iPhone屏幕自動滾動到頂部
 如何在iPhone 16,iPhone 15和iPhone 14 Pro上使用Dynamic Island滾動到頂部
如何在iPhone 16,iPhone 15和iPhone 14 Pro上使用Dynamic Island滾動到頂部
12 May 2025
iPhone 的“返回頂部”手勢妙用:輕鬆應對動態島 iPhone 長久以來都提供便捷的“返回頂部”手勢:只需輕觸屏幕頂部即可快速回到長文本、郵件或網頁的頂部。然而,配備動態島的 iPhone 機型(例如 iPhone 14 Pro、iPhone 15 和 iPhone 16 系列)卻讓這一手勢的使用變得略微棘手。 動態島位於屏幕頂部,集成了攝像頭、麥克風以及各種應用的實時信息顯示(例如音樂播放、計時器或導航)。 問題在於,用戶習慣性地輕觸屏幕頂部時,很容易誤觸動態島,從而意外切換到正在動態島


熱工具

jQuery卡通火箭回傳頂部效果
一款超簡單的jQuery卡通火箭回頂端效果

jQuery圖翼網側邊帶二維碼的回傳頂部代碼
jQuery圖翼網側邊帶二維碼的回傳頂部代碼