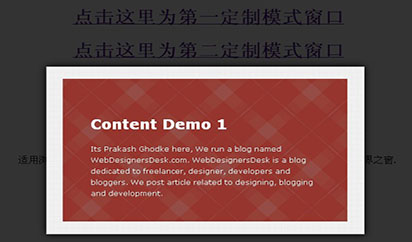
jquery可自訂彈出窗口
程式碼簡介:jquery可自訂彈出視窗是一款彈出層燈箱效果插件。
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 現在您可以直接從Elementor構建面向設計的彈出窗口
現在您可以直接從Elementor構建面向設計的彈出窗口
08 Feb 2025
Elementor的彈出式構建器:設計令人驚嘆的彈出窗口而無需編碼 關鍵功能: 創建視覺上吸引人的彈出窗口無縫集成到您的Elementor網站中。 提供100個預先設計的模板,從而消除了編碼的需求。 提供補充
 我可以自訂BeforeUnload彈窗嗎?
我可以自訂BeforeUnload彈窗嗎?
06 Dec 2024
BeforeUnload 彈出視窗中的自訂訊息:瀏覽器相容性傳奇問題:您能否在 beforeunload 彈出視窗中顯示自訂訊息,以及如何...
 如何將自訂 CSS 檔案新增至 jQuery 彈出視窗?
如何將自訂 CSS 檔案新增至 jQuery 彈出視窗?
29 Nov 2024
將 CSS 檔案新增至 jQuery 彈出視窗使用 jQuery 彈出視窗時,您可能會遇到需要合併附加樣式的情況...
 如何使用 jQuery 和 Webshims 自訂 HTML5 表單驗證彈出視窗?
如何使用 jQuery 和 Webshims 自訂 HTML5 表單驗證彈出視窗?
07 Nov 2024
如何自訂 HTML5 表單驗證彈出視窗在 HTML5 中,表單為必填欄位提供內建驗證功能。然而,預設...


Hot Tools

jQuery酷炫彈跳窗外掛-hsycmsAlert.js
分享一款jQuery酷彈窗外掛-hsycmsAlert.js

網站功能引導使用者提示操作效果
網站功能引導使用者提示操作效果

19種html5+CSS3絢麗的彈出視窗動畫過渡效果
19種html5+CSS3絢麗的彈出視窗動畫過渡效果

輕量級html5 WinBox.js頁面彈窗插件
一款現代、輕量級html5 WinBox.js頁面彈窗插件

js網頁點擊右鍵選單效果
漸層背景色動畫,網頁滑鼠點選右鍵選單效果,右鍵選單

熱門文章
丟失記錄:Bloom&Rage -Corey和Dylan的鎖組合
19 Feb 2025
手游攻略
Hello Kitty 島冒險:巧克力貓角色指南
24 Jan 2025
手游攻略
如何修復KB5050081無法在Windows 10中安裝?
31 Jan 2025
故障排查
AI Checkers可能會標記您的寫作的4個原因,即使您不使用Chatgpt
27 Jan 2025
人工智慧
Hello Kitty Island冒險:重新啟動機器人任務演練
16 Feb 2025
手游攻略