支援圖文點擊全螢幕左右切換的jquery瀑布流效果
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
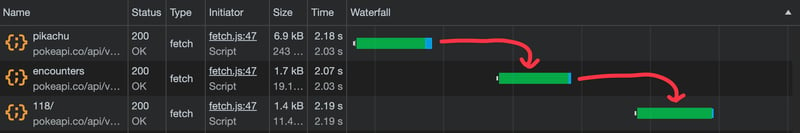
 了解並防止 React 中的獲取瀑布
了解並防止 React 中的獲取瀑布
04 Jan 2025
如果您是 React 開發人員,那麼您肯定遇到過獲取瀑布 - 也稱為請求瀑布或網路瀑布。當您嘗試查看您精心設計的頁面時,它們獨特的形狀會出現在分析工具中
 React 與 React 效能改進與遷移指南
React 與 React 效能改進與遷移指南
05 Jan 2025
React 19 已正式發布,為流行的 JavaScript 程式庫帶來了顯著的效能增強和新功能。在這篇文章中,我們將探討 React 19 和 React 18 之間的主要效能差異,並討論為什麼
 如何使用布林索引有效過濾 Pandas 資料結構?
如何使用布林索引有效過濾 Pandas 資料結構?
20 Oct 2024
使用布林索引有效過濾 Pandas 資料結構Pandas 是一個流行的用於資料操作的 Python 庫,提供了過濾 DataFrame 和 Series 物件的有效方法。當需要連續應用多個過濾器時,es
 簡化 Web 應用程式的發布流程:具有功能標誌的基於主幹的開發
簡化 Web 應用程式的發布流程:具有功能標誌的基於主幹的開發
23 Dec 2024
在本文中,我們將概述一個健壯且高效的 Web 應用程式發布流程,該流程圍繞著基於主幹的開發和基於環境的功能標誌構建。這種方法確保了持續整合、生產中的輕鬆測試以及
 歐意交易所app官方最新版 v6.89.0 歐意交易所app安卓版最新版
歐意交易所app官方最新版 v6.89.0 歐意交易所app安卓版最新版
16 Oct 2024
歐易交易所現已發布安卓版最新版本 v6.89.0,提供了優化後的介面、增強的交易功能,以及已知問題的修復。升級後,用戶可以享受更流暢的用戶體驗、更高的交易效率和更穩定的應用效能。
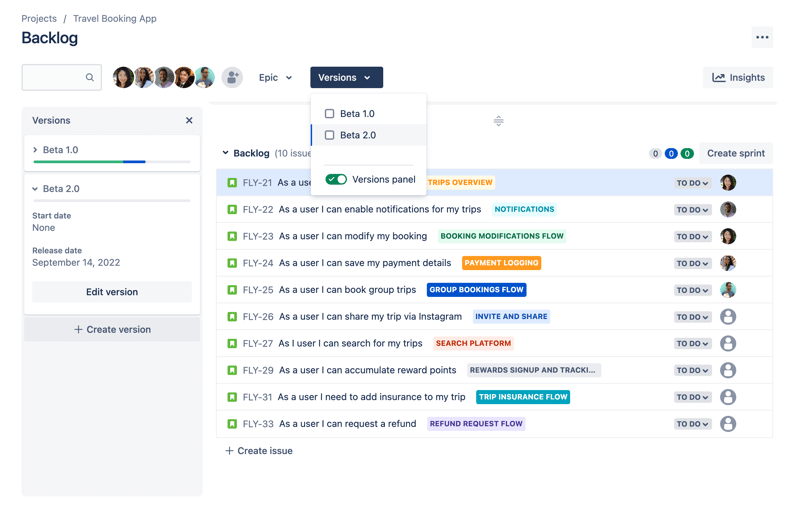
 高效Web項目管理的工具和策略
高效Web項目管理的工具和策略
08 Feb 2025
高效的Web开发工作流程:工具和策略 核心要点: 结构化的Web开发工作流程(包括项目规划、设计、开发、测试、部署和维护)能显著提高团队项目管理的效率和有效性。此流程图最大限度地减少错误,促进协作,并确保时间和成本效率。 为Web开发工作流程的每个阶段使用特定的工具可以简化流程。这些工具包括:Trello或Asana等项目管理工具;Git等版本控制系统;Visual Studio Code等文本编辑器和IDE;Figma等设计工具;Chrome DevTools等测试工具;AWS等部署平台;
 Angular 高級:了解 RxJS 在 Angular 應用程式中的高效使用
Angular 高級:了解 RxJS 在 Angular 應用程式中的高效使用
06 Dec 2024
RxJS(Reactive Extensions for JavaScript)是一個JavaScript的響應式程式庫,特別適合處理非同步資料流。 在Angular應用中,RxJS的高效使用主要體現在: 非同步
 如何檢查和更新 AirPods 韌體
如何檢查和更新 AirPods 韌體
23 Nov 2024
Apple 偶爾會發布 AirPods 和 AirPods Pro 無線耳機的韌體更新,其中包括效能改進、功能調整和錯誤修復。如果您的 AirPods 或 AirPods Pro 遇到特定問題,或者您


Hot Tools

jquery隨機圖片瀑布流無限加載
jquery隨機圖片瀑布流無限加載是一款簡單的jquery隨機圖片瀑布流無限加載案例demo下載。

jQuery淡入淡出瀑布流效果
jQuery淡入淡出瀑布流效果是一款簡單有效的jquery瀑布流特效。

jQuery瀑布流網頁佈局特效
jQuery瀑布流網頁佈局特效

jquerycss3實現瀑布流照片牆特效
jquery+css3實現瀑布流照片牆特效是一款效果非常酷的照片牆作品,展示相片的效果非常大氣。

jQuery網格佈局瀑布流插件Freewall
jQuery網格佈局瀑布流插件Freewall是一款跨瀏覽器和響應式的網格佈局jQuery插件,多種類型的網格佈局:靈活的佈局,圖像佈局,嵌套網格,流體網格,Metro 風格的佈局,Pinterest風格的佈局