css3實作底部陰影按鈕
實現效果:
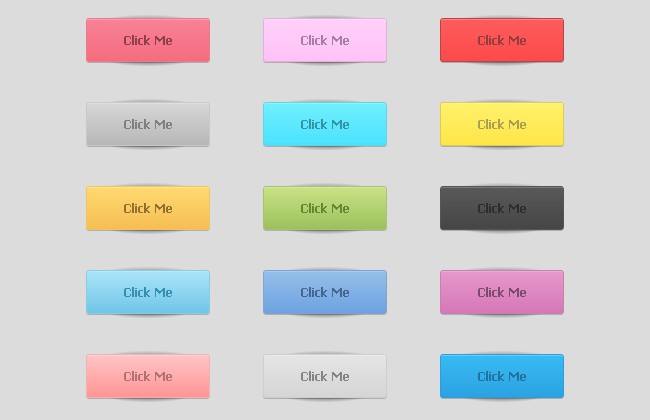
css3實現底部陰影按鈕,初始化時,底部有陰影效果,不過這個還是很另類的了,一般網站的按鈕都會弄的很大氣,不會太花哨,現在扁平化的按鈕看起來也不錯哦,這款按鈕可以看源碼好好學習,php中文網推薦下載!
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 為什麼我的 Angular 按鈕點擊會導致意外的頁面刷新和 404 錯誤?
為什麼我的 Angular 按鈕點擊會導致意外的頁面刷新和 404 錯誤?
18 Nov 2024
Angular 表單中的按鈕點擊觸發了意外的頁面刷新您的 Angular 表單包含提交按鈕和導航按鈕,...


Hot Tools

磨砂玻璃效果的表單登入介面
一款很有氛圍感的磨砂玻璃效果的表單登入介面

html5酷炫的按鈕粒子動畫特效
一個html5酷酷的按鈕動畫,可以用來創造爆裂粒子動畫

多組創意的CSS3開關切換按鈕代碼
純css3製作創意的開關按鈕切換。

5款經典的切換按鈕互動效果
5款經典的切換按鈕互動效果設計

註冊登入介面js特效酷炫切換程式碼
註冊登入介面js特效酷炫切換程式碼。

熱門文章
王朝戰士起源控制器不工作:簡單修復
23 Jan 2025
故障排查
如何修復KB5050094無法在Windows 11中安裝?
30 Jan 2025
故障排查
如何解決真三國無雙:起源在 Windows 中一直凍結的問題?
24 Jan 2025
故障排查
KB5050188 安裝失敗:無與倫比的方法就在這裡
23 Jan 2025
故障排查
Windows 11 KB5049624 有哪些新增功能以及如何安裝?
23 Jan 2025
故障排查