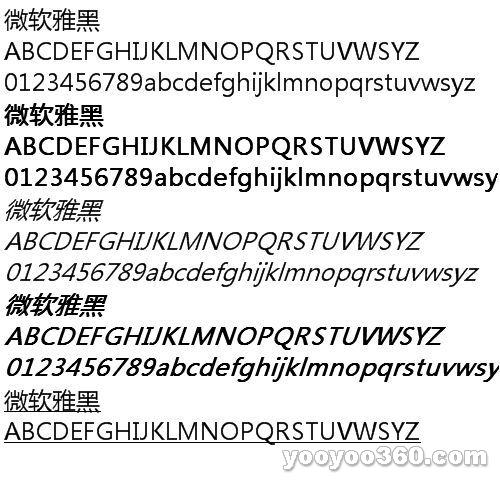
微軟雅黑字體
微軟雅黑字體簡介:
微軟雅黑的字形略呈扁方飽滿,筆畫簡潔而舒展,易於閱讀。
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 如何在 JavaScript 中取得 DOM 元素的計算字體大小?
如何在 JavaScript 中取得 DOM 元素的計算字體大小?
26 Nov 2024
在 JavaScript 中取得 DOM 元素的計算字體大小了解 DOM 元素的計算字體大小至關重要,尤其是當...
 如何在 JavaScript 中取得 DOM 元素的計算字體大小?
如何在 JavaScript 中取得 DOM 元素的計算字體大小?
22 Nov 2024
使用 JavaScript 取得 DOM 元素中的計算字體大小確定應用於 DOM 元素的實際字體大小,考慮繼承和...


Hot Tools

方正大標宋簡體 fzdhtjw gb1 0字體
方正大標宋簡體 fzdhtjw gb1 0字型免費下載

四通利方綜藝體簡
四通利方綜藝體簡字體免費下載

金橋繁仿宋字體
金橋繁仿宋字型免費下載

金橋繁粗圓字體
金橋繁粗圓字型免費下載

四通利方行楷體簡字體
四通利方行楷體簡字體免費下載

熱門文章
Tales Of Graces F 重製版:所有鎖定的寶箱密碼
18 Jan 2025
手游攻略
崩壞:星穹鐵道 - 所有金色替罪羊謎題解決方案
18 Jan 2025
手游攻略
王國來:拯救2-婚禮要買的衣服
05 Feb 2025
手游攻略
王國來:拯救2-如何獲得Comfrey
07 Feb 2025
手游攻略
王國來:拯救2-如何找到和領導伊格納修斯公羊
05 Feb 2025
手游攻略