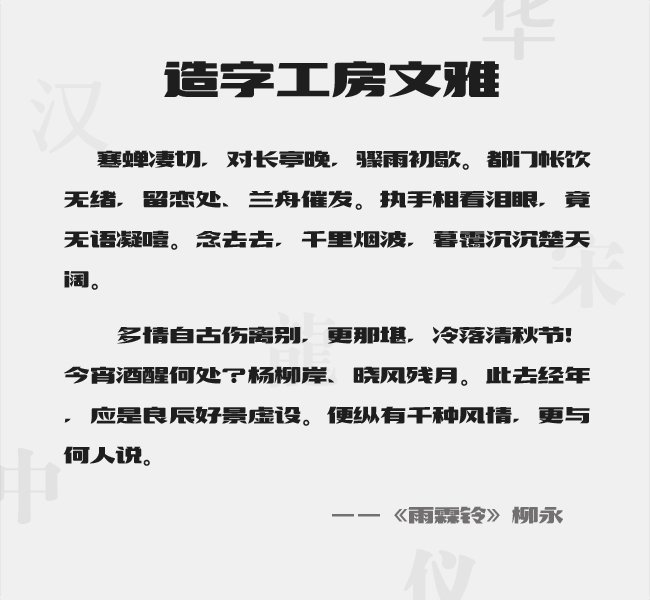
造字工房文雅字體
造字工房文雅字體簡介:
造字工房文雅體粗細有律、沉穩不失大氣、撇捺特點分明
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 使用 pypyp 和 uv 的 Linux Shell 符合人體工學的 Pyhon 文字管道解決方案
使用 pypyp 和 uv 的 Linux Shell 符合人體工學的 Pyhon 文字管道解決方案
05 Jan 2025
抽象的 這篇簡短的部落格文章介紹了使用 pypyp 和 uv 的 Linux 文字管道解決方案,它可以輕鬆地重複使用您所有有關 python 的知識和軟體包,而無需學習 awk。我們專注於告訴讀者為什麼選擇它
 如何在 JavaScript 中取得 DOM 元素的計算字體大小?
如何在 JavaScript 中取得 DOM 元素的計算字體大小?
26 Nov 2024
在 JavaScript 中取得 DOM 元素的計算字體大小了解 DOM 元素的計算字體大小至關重要,尤其是當...
 如何在 JavaScript 中取得 DOM 元素的計算字體大小?
如何在 JavaScript 中取得 DOM 元素的計算字體大小?
22 Nov 2024
使用 JavaScript 取得 DOM 元素中的計算字體大小確定應用於 DOM 元素的實際字體大小,考慮繼承和...


Hot Tools

方正大標宋簡體 fzdhtjw gb1 0字體
方正大標宋簡體 fzdhtjw gb1 0字型免費下載

四通利方綜藝體簡
四通利方綜藝體簡字體免費下載

金橋繁仿宋字體
金橋繁仿宋字型免費下載

金橋繁粗圓字體
金橋繁粗圓字型免費下載

四通利方行楷體簡字體
四通利方行楷體簡字體免費下載

熱門文章
Longvinter:完整的釣魚指南
21 Feb 2025
手游攻略
Fortnite:第6章,第2季 - Black Market位置指南
22 Feb 2025
手游攻略
王國來:拯救2-如何獲取銅
21 Feb 2025
手游攻略
在哪裡可以在怪物獵人荒野中找到地球晶體
27 Feb 2025
手游攻略
兩個點博物館:邦格荒地地點指南
28 Feb 2025
手游攻略