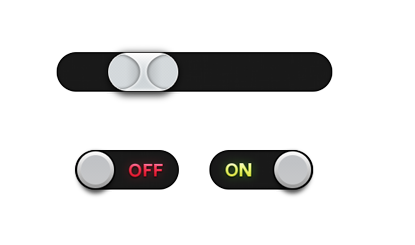
ui開關滑動按鈕
按鈕素材:ui開關滑動按鈕免費下載 ui 開關 滑動按鈕 psd來源文件
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 帶有平滑滾動的返回頂部按鈕
帶有平滑滾動的返回頂部按鈕
07 Jan 2025
長頁面上的「回到頂部」按鈕是一個簡單而實用的導航功能。此按鈕使用戶無需過度滾動即可快速返回頁面頂部。請參閱以下Codepen演示:全文:帶有平滑滾動的回到頂部按鈕CSS程式碼片段
 如何從 jQuery UI 對話框中刪除關閉按鈕?
如何從 jQuery UI 對話框中刪除關閉按鈕?
18 Dec 2024
自訂 jQuery UI 對話框:刪除關閉按鈕在 jQuery UI 中,對話方塊小工具提供了一個可自訂的使用者介面,用於顯示模式...


熱門文章
丟失記錄:Bloom&Rage -Corey和Dylan的鎖組合
19 Feb 2025
手游攻略
Longvinter:完整的釣魚指南
21 Feb 2025
手游攻略
KCD 2:Zhelejov Marshes的地圖位置和解決方案
19 Feb 2025
手游攻略
Hello Kitty Island冒險:重新啟動機器人任務演練
16 Feb 2025
手游攻略
三角洲力量:如何找到鑰匙卡
16 Feb 2025
手游攻略