CSS3圖示-7
素材簡介:PNG格式CSS3圖示免費下載,css
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
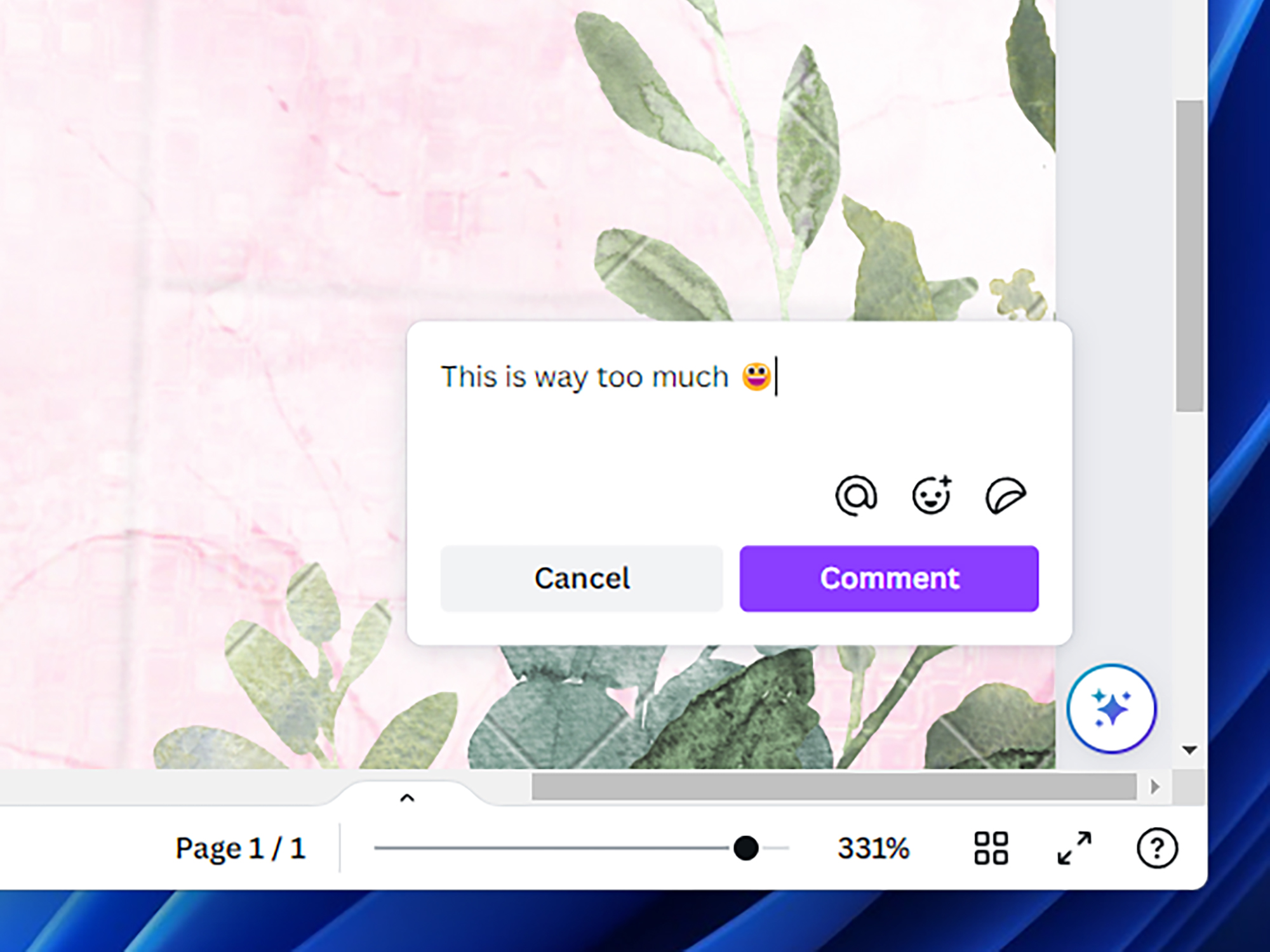
 釋放您在Canva上創造力的7個提示
釋放您在Canva上創造力的7個提示
25 Feb 2025
Canva設計技巧:解鎖更多創意潛能! Canva是一款功能強大的圖形設計軟件,支持網頁、桌面和移動端,可用於創建各種設計作品,從網站、文檔、白板到演示文稿、社交媒體帖子、海報和新聞稿,應有盡有。 Canva提供免費版本,付費訂閱(每月15美元)則可解鎖更多模板、素材和高級工具。 無論您將Canva用於何種用途,以下技巧都能幫助您探索更多可能性。本文主要介紹網頁版界面,但移動端和桌面端應用也提供類似功能。 快速切換風格 在左側工具欄中,點擊設計,然後點擊風格,即可快速更改Canva作品的整體
 Avowed:啟示圖騰
Avowed:啟示圖騰
18 Feb 2025
在Avowed中,在完成Dawnshore和Emerald樓梯的主要故事情節部分後,您的旅程通向花園。 在到達最終目的地之前,您必須瀏覽具有挑戰性的破碎區域,沙漠景觀與


熱工具

HTML5陰影圓角矩形標誌
HTML5陰影圓角矩形標誌免費下載,HTML5圖標

10個人物頭像元素PNG圖標
10個人物頭像元素PNG圖標

蘋果手機模板免摳png透明圖層素材
蘋果手機模板免摳png透明圖層素材

HTML5圖示-6
HTML5圖示免費下載,HTML5標誌

橙色圓形HTML5圖標
橙色圓形HTML5圖示免費下載,html5標誌

熱門文章
倉庫:如何復興隊友
04 Mar 2025
手游攻略
擊敗分裂小說需要多長時間?
07 Mar 2025
手游攻略
Hello Kitty Island冒險:如何獲得巨型種子
05 Mar 2025
手游攻略
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
18 Mar 2025
手游攻略
公眾號網頁更新緩存難題:如何避免版本更新後舊緩存影響用戶體驗?
04 Mar 2025
html教學