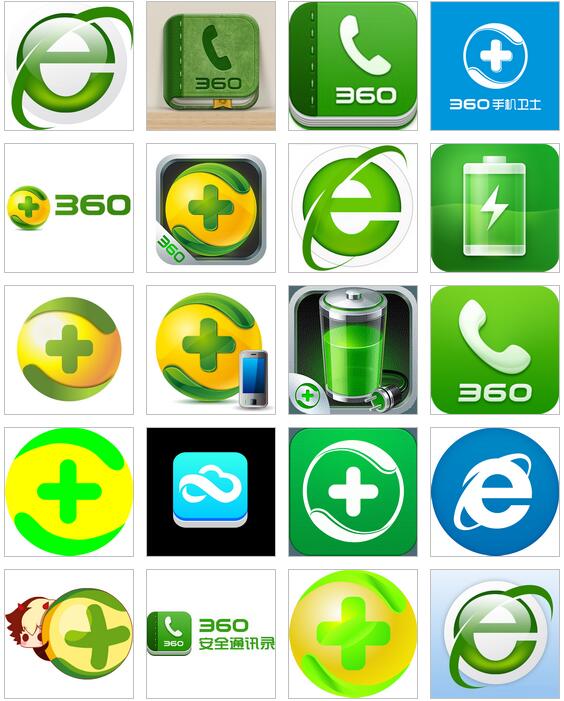
360圖標
素材簡介:360圖示素材免費下載
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 如何在 HTML `` 標籤中顯示 MySQL 資料庫圖片?
如何在 HTML `` 標籤中顯示 MySQL 資料庫圖片?
16 Dec 2024
在 HTML 圖像標籤中顯示 MySQL 資料庫中的圖像MySQL 可讓您使用 BLOB 列類型在其資料庫中儲存圖像。然而,為了...
 如何動態管理 AngularJS 部分視圖中的標頭?
如何動態管理 AngularJS 部分視圖中的標頭?
31 Oct 2024
使用 AngularJS 部分視圖進行動態標題管理在 AngularJS 中使用部分視圖時,更新頁面元素,例如標題和...


Hot Tools

APP小程式icon圖示庫素材
適用於:手機頁面、app小程式頁面元素icon圖示庫素材,多種顏色可選,可自主替換顏色。

基礎單色ico圖示素材
基礎單色ico圖示素材下載

247個世界各國國旗圖片素材
240個國旗圖片_圖示素材_國旗圖片免費下載_圖示素材下載_圖示素材庫

簡潔有陰影的PNG圖標
簡潔有陰影的PNG圖標

鉛筆畫軟體PNG圖標
鉛筆畫軟體PNG圖標

熱門文章
Tales Of Graces F 重製版:所有鎖定的寶箱密碼
18 Jan 2025
手游攻略
崩壞:星穹鐵道 - 所有金色替罪羊謎題解決方案
18 Jan 2025
手游攻略
如何修復 KB5049622 在 Windows 11 中安裝失敗的問題?
15 Jan 2025
故障排查
Haikyuu傳奇風格指南:完整列表和最佳選擇
25 Jan 2025
手游攻略
如何修復 KB5050021 在 Windows 11 中安裝失敗的問題?
15 Jan 2025
故障排查