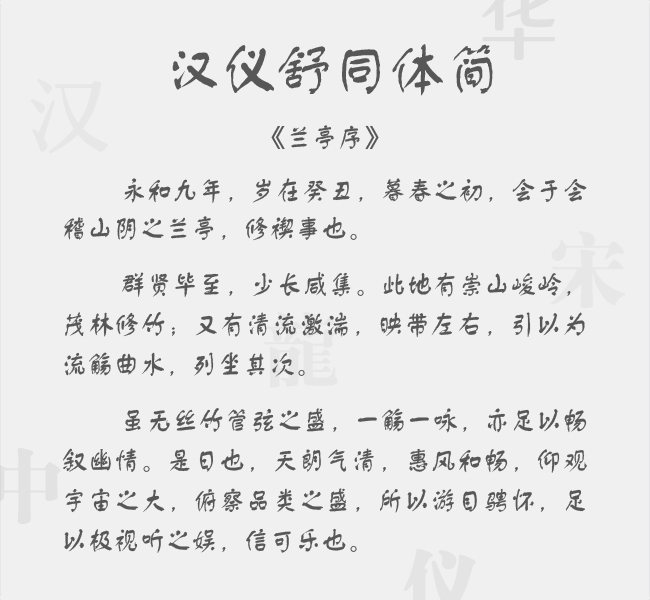
漢儀舒同體字體
漢儀舒同體字體簡介:
漢儀舒同體簡是一款字形漂亮、擁有藝術線條的中文字體,廣泛用於廣告設計、平面設計、書法藝術等行業,喜歡的網友可免費下載收藏。
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 儘管 CSS 相同,為什麼 Chrome 和 Firefox 顯示的字體大小不同?
儘管 CSS 相同,為什麼 Chrome 和 Firefox 顯示的字體大小不同?
25 Oct 2024
Chrome 和 Firefox 之間的字體大小顯示差異開發網站時,請確保不同瀏覽器之間的字體顯示一致...
 哪些因素會影響 Python 對相同字串的記憶體分配?
哪些因素會影響 Python 對相同字串的記憶體分配?
19 Oct 2024
Python 對相同字串的記憶體分配在Python 中,具有相同字元的字串可能共享記憶體(a == b, id(a) == id(b)),也可能單獨儲存(id(a) != id(b)) .字串記憶體分配Python的字串記憶體分配涉及到兩個
 Python 如何處理相同字串的記憶體分配?
Python 如何處理相同字串的記憶體分配?
19 Oct 2024
Python 何時為相同的字串分配新的記憶體? Python 為相同的字串分配記憶體的方法是一個有趣的話題,引起了程式設計師的注意。正如您所觀察到的,看起來相同的字串(即


Hot Tools

方正大標宋簡體 fzdhtjw gb1 0字體
方正大標宋簡體 fzdhtjw gb1 0字型免費下載

四通利方綜藝體簡
四通利方綜藝體簡字體免費下載

金橋繁仿宋字體
金橋繁仿宋字型免費下載

金橋繁粗圓字體
金橋繁粗圓字型免費下載

四通利方行楷體簡字體
四通利方行楷體簡字體免費下載

熱門文章
Tales Of Graces F 重製版:所有鎖定的寶箱密碼
18 Jan 2025
手游攻略
崩壞:星穹鐵道 - 所有金色替罪羊謎題解決方案
18 Jan 2025
手游攻略
王國來:拯救2-婚禮要買的衣服
05 Feb 2025
手游攻略
真三國無雙:起源 - 如何獲得每個結局
16 Jan 2025
手游攻略
王國來:拯救2-如何獲得Comfrey
07 Feb 2025
手游攻略