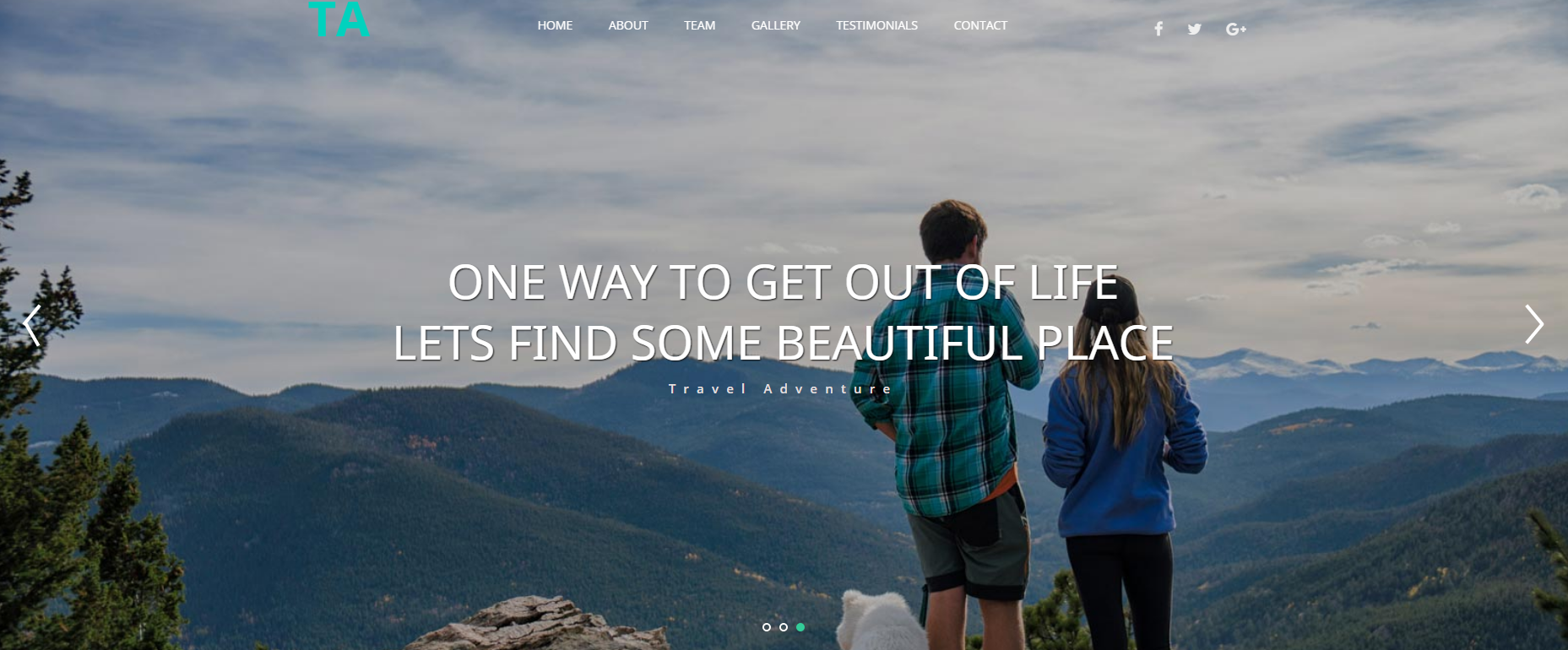
登山運動休閒網站模板
登山運動休閒網站模板所有的內容都是這些,需要的朋友可以直接下載使用,更多精彩模板請持續關注PHP中文網
<head>
<title>Home </title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta charset="utf-8">
<meta name="keywords" content="" />
#
<link href="css/JiSlider.css" rel="stylesheet"> <!-- banner js-->
<link rel="stylesheet" href="css/flexslider.css" type="text/css" media="screen" /> <!-- Testimonials js-->
<link href='css/simplelightbox.min.css' rel='stylesheet' type='text/css'> <!-- lightbox css --> <!-- gallery js -->
<!-- default css files -->
<link rel="stylesheet" href="css/bootstrap.css" type="text/css" media="all">
<link rel="stylesheet" href="css/style.css" type="text/css" media="all">
<link rel="stylesheet" href="css/font-awesome.min.css" />
<!-- default css files -->
<!--web font-->
#
<link href="http://fonts.googleapis.com/css?family=Noto Sans:400,400i,700,700i&subset=cyrillic,cyrillic-ext,devanagari,greek,greek-ext,latin-ext,vietnamese " rel="stylesheet">
<link href="http://fonts.googleapis.com/css?family=Open Sans:300,300i,400,400i,600,600i,700,700i,800,800i&subset=cyrillic,700,700i,800,800i&subset=cyrillic,grecyrillic-ext ext,latin-ext,vietnamese" rel="stylesheet">
<!--//web font-->
</head>
網站範本就是已經做好的網頁框架,使用網頁編輯軟體將範本原有的圖片和文字替換成自己的內容,再發佈到自己的網站。每個網站模板壓縮包內包含:PSD圖片檔案(可用Photoshop、ImageReady或Fireworks修改),按鈕圖片PSD檔案、Flash原始檔和字體文件,建議使用Dreamweaver軟體為NNT流量網站範本新增內容。網站PSD模板,Photoshop的來源檔案格式,PSD檔案可以儲存成RGB或CMYK模式,也能夠自訂色彩數並加以存儲,還可以儲存Photoshop的層、頻道、路
徑等訊息,是惟一能夠支援全部影像色彩模式的格式,但體積龐大,在大多平面軟體內部可以通用(如cd ai ae等),另外在一些其它類型編輯軟體內也可
使用,例如office系列。但像瀏覽器類別的軟體不支援。它的功能要強一些。 psd作為常用的設計格式,在全世界有數千萬用戶,在中國就有數百萬用戶,在通
用設計領域,例如婚紗模板,展板模板等等,基本上都是由photoshop設計完成的,他們的實用性非常強,通用性也強,大家都可以使用。
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 如何將資料從 Flask 傳遞到模板中的 JavaScript?
如何將資料從 Flask 傳遞到模板中的 JavaScript?
31 Oct 2024
在模板中將資料從 Flask 傳遞到 JavaScript 使用 Flask 時,通常需要將資料從後端傳遞到前端...
 使用車把4.0使用內聯部分和裝飾器
使用車把4.0使用內聯部分和裝飾器
18 Feb 2025
車把是一種流行的JavaScript模板庫,用於客戶端和服務器端渲染,它擴展了小鬍子規範,以改善模板管理。 對於新移民,通過PluralSight Cour探索使用車把模板的JavaScript
 PHP 應用程式中前端控制器的用途和功能是什麼?
PHP 應用程式中前端控制器的用途和功能是什麼?
23 Oct 2024
本指南介紹了 PHP 應用程式中常用的前端控制器設計模式來處理請求。它充當所有請求的集中入口點,促進路由、模板和安全性。前端控制器確保清晰
 PHP應用程式中前端控制器的作用和實作是什麼?
PHP應用程式中前端控制器的作用和實作是什麼?
24 Oct 2024
本文探討了 PHP 中的前端控制器,這是一種簡化複雜 PHP 應用程式的重要設計模式。它討論了使用前端控制器作為路由、模板和安全的集中入口點的功能和優勢。
 php Smarty 模板使用方法詳解_PHP教程
php Smarty 模板使用方法詳解_PHP教程
22 Jul 2016
php Smarty 模板使用方法詳解。一、模板中的註解 每一個Smarty模板文件,都是透過Web前台語言(xhtml,css和javascript等)結合Smarty引擎的語法開發的。 用到的web前台開發的語言
 如何使用 JavaScript 無縫啟用客戶端電子郵件?
如何使用 JavaScript 無縫啟用客戶端電子郵件?
20 Oct 2024
使用 JavaScript 進行客戶端電子郵件挑戰:使用戶能夠透過本地郵件用戶端發送模板化電子郵件,避免伺服器端電子郵件發送,並允許用戶在發送前編輯訊息。


Hot Tools

大氣黑色常用後台管理網站模板下載
大氣黑色常用後台管理網站模板下載,框架已搭好,自訂填充模板類型。

HTML5簡約大氣網路預約掛號醫院網站模板
HTML5製作的簡約大氣網路預約掛號醫院網站模板,包含醫院網站常見醫院網站所需的全部功能頁面,頁面簡潔清新。

智慧家庭家用電器商城首頁網頁模板
智慧家庭家用電器商城首頁網頁範本下載。

大氣通用購物商城後台管理系統網站模板全套
大氣通用購物商城後台管理系統網站範本全套下載。

寬屏大氣響應式網路科技公司企業官網HTML5
寬螢幕大氣響應式網路科技公司企業官網HTML5網站範本全套下載。