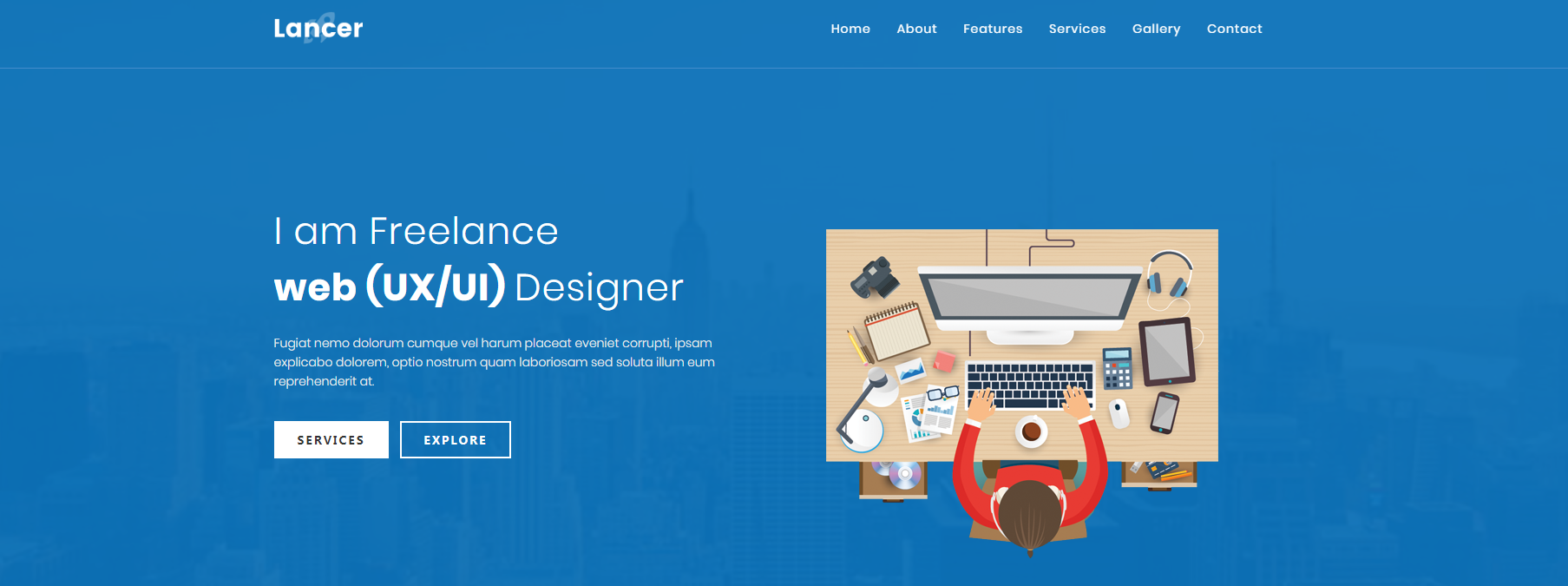
藍色程式UI設計的網站模板
這就是藍色程式UI設計的網站模板,需要的朋友可以直接下載使用,更多精彩盡在PHP中文網。
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta charset="utf-8">
<meta name="keywords" content="" />
# <script type="application/x-javascript"> addEventListener("load", function() { setTimeout(hideURLbar, 0); }, false); function hideURLbar(){ window.scrollTo(0,1); } </script>
<!-- bootstrap-css -->
<link href="css/bootstrap.css" rel="stylesheet" type="text/css" media="all" />
<!--// bootstrap-css -->
<!-- css -->
# <link rel="stylesheet" href="css/style.css" type="text/css" media="all" />
<link rel="stylesheet" href="css/flexslider.css" type="text/css" media="screen" property="" />
<!--// css -->
# <!-- font-awesome icons -->
<link rel="stylesheet" href="css/font-awesome.min.css" />
<!-- //font-awesome icons -->
<!-- font -->
<link href="http://fonts.googleapis.com/css?family=Josefin Sans:100,100i,300,300i,400,400i,600,600i,700,700i" rel="stylesheet">
##########################################################################################################################' <link href='http://fonts.googleapis.com/css?family=Roboto Condensed:400,700italic,700,400italic,300italic,300' rel='stylesheet' type='text/css'>#### UI即User Interface(使用者介面)的簡稱。泛指使用者的操作介面,包含行動APP,網頁,智慧穿戴裝置等。 UI設計主要指介面的樣式,美觀程度。而使用上,對軟體的人機互動、操作邏輯、介面美觀的整體設計則是同樣重要的另一個門道。好的UI不僅是讓軟體變得有個性有品味,還要讓軟體的操作變得舒適、簡單、自由,充分體現軟體的定位與特色。 ###
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta charset="utf-8">
<meta name="keywords" content="" />
# <script type="application/x-javascript"> addEventListener("load", function() { setTimeout(hideURLbar, 0); }, false); function hideURLbar(){ window.scrollTo(0,1); } </script>
<!-- bootstrap-css -->
<link href="css/bootstrap.css" rel="stylesheet" type="text/css" media="all" />
<!--// bootstrap-css -->
<!-- css -->
# <link rel="stylesheet" href="css/style.css" type="text/css" media="all" />
<link rel="stylesheet" href="css/flexslider.css" type="text/css" media="screen" property="" />
<!--// css -->
# <!-- font-awesome icons -->
<link rel="stylesheet" href="css/font-awesome.min.css" />
<!-- //font-awesome icons -->
<!-- font -->
<link href="http://fonts.googleapis.com/css?family=Josefin Sans:100,100i,300,300i,400,400i,600,600i,700,700i" rel="stylesheet">
##########################################################################################################################' <link href='http://fonts.googleapis.com/css?family=Roboto Condensed:400,700italic,700,400italic,300italic,300' rel='stylesheet' type='text/css'>#### UI即User Interface(使用者介面)的簡稱。泛指使用者的操作介面,包含行動APP,網頁,智慧穿戴裝置等。 UI設計主要指介面的樣式,美觀程度。而使用上,對軟體的人機互動、操作邏輯、介面美觀的整體設計則是同樣重要的另一個門道。好的UI不僅是讓軟體變得有個性有品味,還要讓軟體的操作變得舒適、簡單、自由,充分體現軟體的定位與特色。 ###
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 如何將資料從 Flask 傳遞到模板中的 JavaScript?
如何將資料從 Flask 傳遞到模板中的 JavaScript?
31 Oct 2024
在模板中將資料從 Flask 傳遞到 JavaScript 使用 Flask 時,通常需要將資料從後端傳遞到前端...
 PHP 應用程式中前端控制器的用途和功能是什麼?
PHP 應用程式中前端控制器的用途和功能是什麼?
23 Oct 2024
本指南介紹了 PHP 應用程式中常用的前端控制器設計模式來處理請求。它充當所有請求的集中入口點,促進路由、模板和安全性。前端控制器確保清晰
 PHP應用程式中前端控制器的作用和實作是什麼?
PHP應用程式中前端控制器的作用和實作是什麼?
24 Oct 2024
本文探討了 PHP 中的前端控制器,這是一種簡化複雜 PHP 應用程式的重要設計模式。它討論了使用前端控制器作為路由、模板和安全的集中入口點的功能和優勢。
22 Jul 2016
php Smarty 模板使用方法詳解。一、模板中的註解 每一個Smarty模板文件,都是透過Web前台語言(xhtml,css和javascript等)結合Smarty引擎的語法開發的。 用到的web前台開發的語言
 如何使用 JavaScript 無縫啟用客戶端電子郵件?
如何使用 JavaScript 無縫啟用客戶端電子郵件?
20 Oct 2024
使用 JavaScript 進行客戶端電子郵件挑戰:使用戶能夠透過本地郵件用戶端發送模板化電子郵件,避免伺服器端電子郵件發送,並允許用戶在發送前編輯訊息。


Hot Tools

大氣黑色常用後台管理網站模板下載
大氣黑色常用後台管理網站模板下載,框架已搭好,自訂填充模板類型。

HTML5簡約大氣網路預約掛號醫院網站模板
HTML5製作的簡約大氣網路預約掛號醫院網站模板,包含醫院網站常見醫院網站所需的全部功能頁面,頁面簡潔清新。

智慧家庭家用電器商城首頁網頁模板
智慧家庭家用電器商城首頁網頁範本下載。

大氣通用購物商城後台管理系統網站模板全套
大氣通用購物商城後台管理系統網站範本全套下載。

寬屏大氣響應式網路科技公司企業官網HTML5
寬螢幕大氣響應式網路科技公司企業官網HTML5網站範本全套下載。

熱門文章
Tales Of Graces F 重製版:所有鎖定的寶箱密碼
18 Jan 2025
手游攻略
崩壞:星穹鐵道 - 所有金色替罪羊謎題解決方案
18 Jan 2025
手游攻略
如何修復 KB5049622 在 Windows 11 中安裝失敗的問題?
15 Jan 2025
故障排查
Haikyuu傳奇風格指南:完整列表和最佳選擇
25 Jan 2025
手游攻略
如何修復 KB5050021 在 Windows 11 中安裝失敗的問題?
15 Jan 2025
故障排查