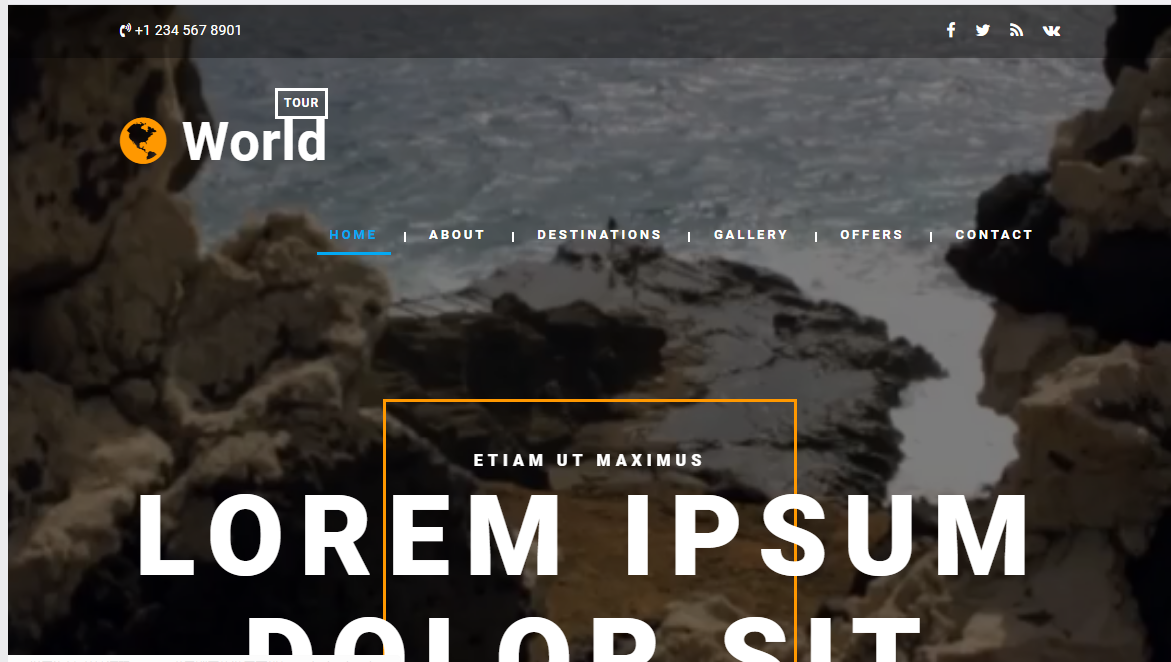
世界巡迴旅遊公司的網頁模板
<頭>
<標題>首頁
<元名稱=“視口”內容=“寬度=設備寬度,初始比例= 1”>
<元字符集=“utf-8”>
<元名稱=“關鍵字”內容=“”/>
#
<腳本類型=“application/x-javascript”> addEventListener("load", function() { setTimeout(hideURLbar, 0); }, false);函數 hideURLbar(){ window.scrollTo(0,1); } </腳本>
#
#
<連結類型=“text/css”rel=“stylesheet”href=“css/cm-overlay.css”/>
<link href="css/font-awesome.css" rel="stylesheet">
#
<link href="http://fonts.googleapis.com/css?family=Roboto:100,100i,300,300i,400,400i,500,500i,700,700i,900,900i" rel="style#sheet">
<link href="http://fonts.googleapis.com/css?family=Droid Serif:400,400i,700,700i" rel="stylesheet">
<腳本 src="js/jquery-1.11.1.min.js"></script>
<腳本 src="js/bootstrap.js"></腳本>
<腳本類型=“text/javascript”>
jQuery(文檔).ready(函數($) {
$(".scroll").click(函數(事件){
event.preventDefault();
$('html,body').animate({scrollTop:$(this.hash).offset().top},1000);
});
});
</腳本>
<腳本>
$(文檔).ready(函數() {
$("#owl-demo").owlCarousel({
autoPlay: 3000, //將自動播放設定為3秒
自動播放:true,
項目 : 3,
items桌面:[640,5],
itemsDesktopSmall : [414,4]
});
});
</script>
</head>
「旅」是旅行,外出,即為了實現某一目的而在空間上從甲地到乙地的行進過程;「遊」是外出遊覽、觀光、娛樂,即為達到這些目的所做的旅行。二者合起來即旅遊。所以,旅行偏重於行,旅遊不但有“行”,且有觀光、娛樂意義。
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 如何將資料從 Flask 傳遞到模板中的 JavaScript?
如何將資料從 Flask 傳遞到模板中的 JavaScript?
31 Oct 2024
在模板中將資料從 Flask 傳遞到 JavaScript 使用 Flask 時,通常需要將資料從後端傳遞到前端...
 使用車把4.0使用內聯部分和裝飾器
使用車把4.0使用內聯部分和裝飾器
18 Feb 2025
車把是一種流行的JavaScript模板庫,用於客戶端和服務器端渲染,它擴展了小鬍子規範,以改善模板管理。 對於新移民,通過PluralSight Cour探索使用車把模板的JavaScript
 PHP 應用程式中前端控制器的用途和功能是什麼?
PHP 應用程式中前端控制器的用途和功能是什麼?
23 Oct 2024
本指南介紹了 PHP 應用程式中常用的前端控制器設計模式來處理請求。它充當所有請求的集中入口點,促進路由、模板和安全性。前端控制器確保清晰
 PHP應用程式中前端控制器的作用和實作是什麼?
PHP應用程式中前端控制器的作用和實作是什麼?
24 Oct 2024
本文探討了 PHP 中的前端控制器,這是一種簡化複雜 PHP 應用程式的重要設計模式。它討論了使用前端控制器作為路由、模板和安全的集中入口點的功能和優勢。
 php Smarty 模板使用方法詳解_PHP教程
php Smarty 模板使用方法詳解_PHP教程
22 Jul 2016
php Smarty 模板使用方法詳解。一、模板中的註解 每一個Smarty模板文件,都是透過Web前台語言(xhtml,css和javascript等)結合Smarty引擎的語法開發的。 用到的web前台開發的語言


Hot Tools

大氣黑色常用後台管理網站模板下載
大氣黑色常用後台管理網站模板下載,框架已搭好,自訂填充模板類型。

HTML5簡約大氣網路預約掛號醫院網站模板
HTML5製作的簡約大氣網路預約掛號醫院網站模板,包含醫院網站常見醫院網站所需的全部功能頁面,頁面簡潔清新。

智慧家庭家用電器商城首頁網頁模板
智慧家庭家用電器商城首頁網頁範本下載。

大氣通用購物商城後台管理系統網站模板全套
大氣通用購物商城後台管理系統網站範本全套下載。

寬屏大氣響應式網路科技公司企業官網HTML5
寬螢幕大氣響應式網路科技公司企業官網HTML5網站範本全套下載。