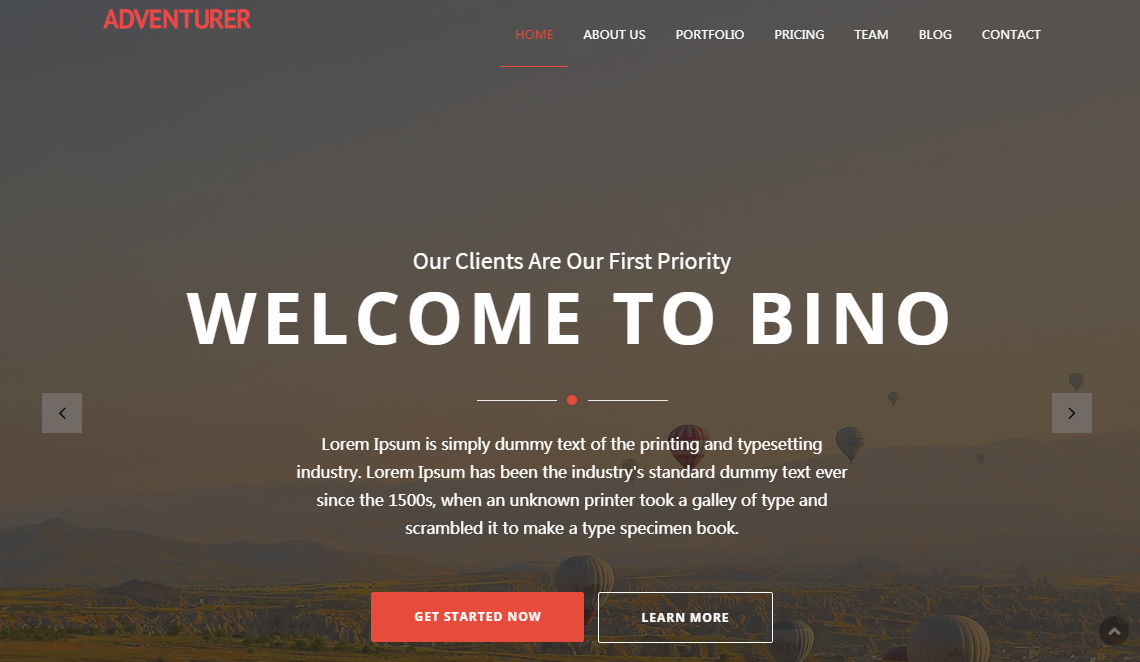
響應式的平面設計企業官網模板
<頭>
<元字符集=“utf-8”>
#
<標題>首頁
<元名稱=“描述”內容=“”>
<元名稱=“視口”內容=“寬度=設備寬度,初始比例= 1”>
<link href="https://fonts.googleapis.com/css?family=Source Sans Pro:300,300i,400,400i,600,600i,700,700i" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Open Sans:300,400,400i,600,600i,700,700i" rel="stylesheet">
<腳本 src="assets/js/vendor/modernizr-2.8.3-respond-1.4.2.min.js"></script>
</頭>
響應式網站設計(Responsive Web design)的理念是:
頁面的設計與開發應該根據使用者行為以及設備環境(系統平台、螢幕尺寸、螢幕定向等)進行相應的回應和調整。具體的實踐方式由多方面組成,包括彈性網格和佈局、圖片、CSS媒體無論使用者正在使用筆記本或iPad,我們的頁面都應該能夠自動切換解析度、圖片尺寸及相關腳本功能等,以適應不同的裝置;換句話說,頁面應該有能力去自動回應的使用者裝置環境。回應式網頁設計就是一個網站能夠兼容多個終端——而不是為每個終端做一個特定的版本。這樣,我們就可以不必為不斷到來的新設備做專門的版本設計和開發了。本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 如何將資料從 Flask 傳遞到模板中的 JavaScript?
如何將資料從 Flask 傳遞到模板中的 JavaScript?
31 Oct 2024
在模板中將資料從 Flask 傳遞到 JavaScript 使用 Flask 時,通常需要將資料從後端傳遞到前端...
 使用車把4.0使用內聯部分和裝飾器
使用車把4.0使用內聯部分和裝飾器
18 Feb 2025
車把是一種流行的JavaScript模板庫,用於客戶端和服務器端渲染,它擴展了小鬍子規範,以改善模板管理。 對於新移民,通過PluralSight Cour探索使用車把模板的JavaScript
 PHP 應用程式中前端控制器的用途和功能是什麼?
PHP 應用程式中前端控制器的用途和功能是什麼?
23 Oct 2024
本指南介紹了 PHP 應用程式中常用的前端控制器設計模式來處理請求。它充當所有請求的集中入口點,促進路由、模板和安全性。前端控制器確保清晰
 PHP應用程式中前端控制器的作用和實作是什麼?
PHP應用程式中前端控制器的作用和實作是什麼?
24 Oct 2024
本文探討了 PHP 中的前端控制器,這是一種簡化複雜 PHP 應用程式的重要設計模式。它討論了使用前端控制器作為路由、模板和安全的集中入口點的功能和優勢。
 php Smarty 模板使用方法詳解_PHP教程
php Smarty 模板使用方法詳解_PHP教程
22 Jul 2016
php Smarty 模板使用方法詳解。一、模板中的註解 每一個Smarty模板文件,都是透過Web前台語言(xhtml,css和javascript等)結合Smarty引擎的語法開發的。 用到的web前台開發的語言
 如何使用 JavaScript 無縫啟用客戶端電子郵件?
如何使用 JavaScript 無縫啟用客戶端電子郵件?
20 Oct 2024
使用 JavaScript 進行客戶端電子郵件挑戰:使用戶能夠透過本地郵件用戶端發送模板化電子郵件,避免伺服器端電子郵件發送,並允許用戶在發送前編輯訊息。


Hot Tools

大氣黑色常用後台管理網站模板下載
大氣黑色常用後台管理網站模板下載,框架已搭好,自訂填充模板類型。

HTML5簡約大氣網路預約掛號醫院網站模板
HTML5製作的簡約大氣網路預約掛號醫院網站模板,包含醫院網站常見醫院網站所需的全部功能頁面,頁面簡潔清新。

智慧家庭家用電器商城首頁網頁模板
智慧家庭家用電器商城首頁網頁範本下載。

大氣通用購物商城後台管理系統網站模板全套
大氣通用購物商城後台管理系統網站範本全套下載。

寬屏大氣響應式網路科技公司企業官網HTML5
寬螢幕大氣響應式網路科技公司企業官網HTML5網站範本全套下載。