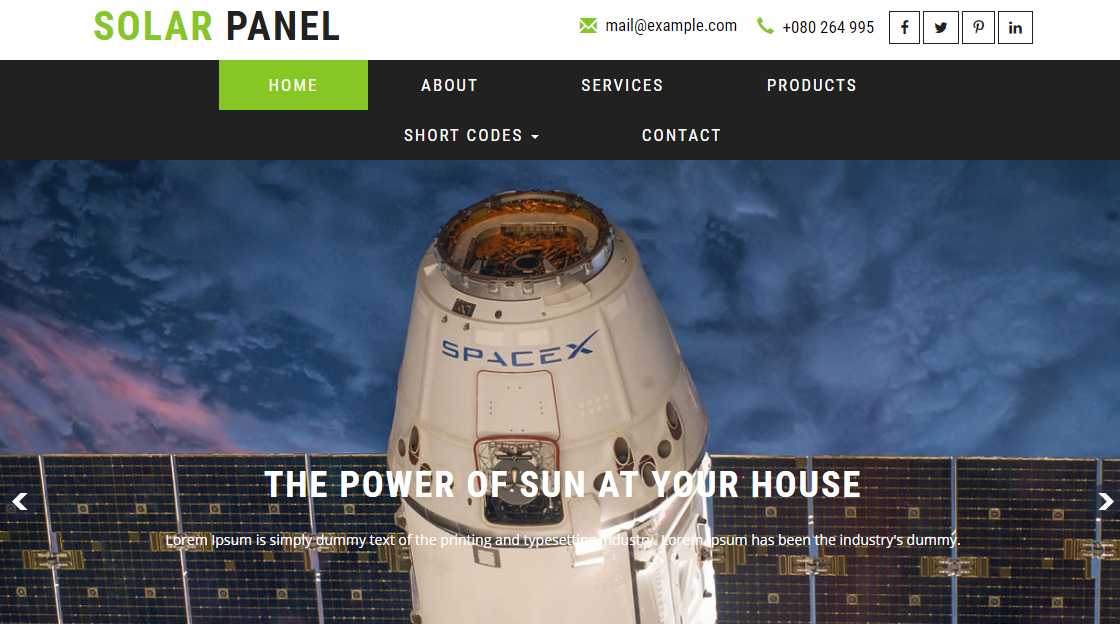
藍色的太陽能板廠商網站模板
<頭>
<標題>首頁
;
<link href="css/bootstrap.min.css" rel="stylesheet" type="text/css" media="all" //><!-- Bootstrap 樣式表 -->
<link href="css/style.css" rel="stylesheet" type="text/css" media="all" //><!-- 樣式表 -->
<元名稱=“視口”內容=“寬度=設備寬度,初始比例= 1”>
<元名稱=“關鍵字”內容=“”/>
#
<腳本類型=“application/x-javascript”> addEventListener("load", function() { setTimeout(hideURLbar, 0); }, false);函數 hideURLbar(){ window.scrollTo(0,1); } </腳本>
<link href="http://fonts.googleapis.com/css?family=Roboto Condensed:300,300i,400,400i,700,700i&subset=西里爾語,西里爾語-ext,希臘語,希臘語-ext,拉丁-ext,越南語" rel="樣式表">
<腳本類型=“text/javascript”src=“js/jquery-2.1.4.min.js”>
<腳本 src="js/skdslider.min.js"></script>
<腳本類型=“text/javascript”>
jQuery(文檔).ready(函數(){
jQuery('#demo1').skdslider({'delay':5000, 'animationSpeed': 2000,'showNextPrev':true,'showPlayButton':true,'autoSlide':true,'animationType':'fading'}) ;
jQuery('#responsive').change(function(){
#
$('#responsive_wrapper').width(jQuery(this).val());
});
});
</腳本>
<腳本>
$(文檔).ready(函數(){
$(".dropdown").hover(
功能() {###
$('.dropdown-menu', this).stop( true, true ).slideDown("fast");
$(this).toggleClass('打開');
},
功能() {###
$('.dropdown-menu', this).stop( true, true ).slideUp("fast");
$(this).toggleClass('open');
}
);
});
</script>
<!-- //script for smooth drop down-nav -->
</head>
太陽能板(Solar panel)是透過吸收太陽光,將太陽輻射能透過光電效應或光化學效應直接或間接轉換成電能的裝置,大部分太陽能板的主要材料為“矽”,但因製作成本較大,以至於它普遍地使用還有一定的限制。
相較於一般電池和可循環充電電池來說,太陽能電池屬於更節能環保的綠色產品。本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 如何將資料從 Flask 傳遞到模板中的 JavaScript?
如何將資料從 Flask 傳遞到模板中的 JavaScript?
31 Oct 2024
在模板中將資料從 Flask 傳遞到 JavaScript 使用 Flask 時,通常需要將資料從後端傳遞到前端...
 PHP 應用程式中前端控制器的用途和功能是什麼?
PHP 應用程式中前端控制器的用途和功能是什麼?
23 Oct 2024
本指南介紹了 PHP 應用程式中常用的前端控制器設計模式來處理請求。它充當所有請求的集中入口點,促進路由、模板和安全性。前端控制器確保清晰
 PHP應用程式中前端控制器的作用和實作是什麼?
PHP應用程式中前端控制器的作用和實作是什麼?
24 Oct 2024
本文探討了 PHP 中的前端控制器,這是一種簡化複雜 PHP 應用程式的重要設計模式。它討論了使用前端控制器作為路由、模板和安全的集中入口點的功能和優勢。
22 Jul 2016
php Smarty 模板使用方法詳解。一、模板中的註解 每一個Smarty模板文件,都是透過Web前台語言(xhtml,css和javascript等)結合Smarty引擎的語法開發的。 用到的web前台開發的語言
 如何使用 JavaScript 無縫啟用客戶端電子郵件?
如何使用 JavaScript 無縫啟用客戶端電子郵件?
20 Oct 2024
使用 JavaScript 進行客戶端電子郵件挑戰:使用戶能夠透過本地郵件用戶端發送模板化電子郵件,避免伺服器端電子郵件發送,並允許用戶在發送前編輯訊息。


Hot Tools

大氣黑色常用後台管理網站模板下載
大氣黑色常用後台管理網站模板下載,框架已搭好,自訂填充模板類型。

HTML5簡約大氣網路預約掛號醫院網站模板
HTML5製作的簡約大氣網路預約掛號醫院網站模板,包含醫院網站常見醫院網站所需的全部功能頁面,頁面簡潔清新。

智慧家庭家用電器商城首頁網頁模板
智慧家庭家用電器商城首頁網頁範本下載。

大氣通用購物商城後台管理系統網站模板全套
大氣通用購物商城後台管理系統網站範本全套下載。

寬屏大氣響應式網路科技公司企業官網HTML5
寬螢幕大氣響應式網路科技公司企業官網HTML5網站範本全套下載。