微信小程式Markdown渲染庫
使用方式
1. 準備工作:
下載並拷貝wemark目錄到小程式根目錄
WXSS中引用樣式:@import '../wemark/wemark.wxss'
WXML中引用結構:<import src="../wemark/wemark.wxml"/>
JS中引用wemark:var wemark = require('wemark')
2. JS部分
首先需要確定一個用於wemark渲染使用的資料名稱(預設為wemark),然後在頁面的data中指定:
page({
data:{ // 決定一個資料名稱 wemark:{}
}
});
接下來在Page的生命週期函數(如onReady)中,呼叫wemark.parse(md, this, options)即可。
具體的參數說明:
md,必填,需要渲染的Markdown字串
this,必填,Page實例
options,其它的參數
imageWidth,圖片的寬度,如包含圖片,則為必填,以px為單位 新版小程式圖片可以自適應寬高
name,對應上面指定的資料名稱,預設為wemark
3. WXML部分
// data中的參數和上方確定的資料名稱保持一致
<template is="wemark" data="{{...wemark}}"></template>
實例
// 引入wemark var wemark = require('../wemark/wemark'); // 需要渲染的Markdown文本var md = '# hello, world\n\nI love you, wemark!'; Page({
data: { // 確定一個資料名稱 wemark:{}
}, onReady: function(){ wemark.parse(md, this, { // 新版小程式可自適應寬高// imageWidth: wx.getSystemInfoSync().windowWidth - 40, name: 'wemark' })
}
});
1. 準備工作:
下載並拷貝wemark目錄到小程式根目錄
WXSS中引用樣式:@import '../wemark/wemark.wxss'
WXML中引用結構:<import src="../wemark/wemark.wxml"/>
JS中引用wemark:var wemark = require('wemark')
2. JS部分
首先需要確定一個用於wemark渲染使用的資料名稱(預設為wemark),然後在頁面的data中指定:
page({
data:{ // 決定一個資料名稱 wemark:{}
}
});
接下來在Page的生命週期函數(如onReady)中,呼叫wemark.parse(md, this, options)即可。
具體的參數說明:
md,必填,需要渲染的Markdown字串
this,必填,Page實例
options,其它的參數
imageWidth,圖片的寬度,如包含圖片,則為必填,以px為單位 新版小程式圖片可以自適應寬高
name,對應上面指定的資料名稱,預設為wemark
3. WXML部分
// data中的參數和上方確定的資料名稱保持一致
<template is="wemark" data="{{...wemark}}"></template>
實例
// 引入wemark var wemark = require('../wemark/wemark'); // 需要渲染的Markdown文本var md = '# hello, world\n\nI love you, wemark!'; Page({
data: { // 確定一個資料名稱 wemark:{}
}, onReady: function(){ wemark.parse(md, this, { // 新版小程式可自適應寬高// imageWidth: wx.getSystemInfoSync().windowWidth - 40, name: 'wemark' })
}
});
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 什麼是來源映射以及為什麼 JavaScript 開發人員需要它們?
什麼是來源映射以及為什麼 JavaScript 開發人員需要它們?
23 Oct 2024
來源映射(.map 檔案)彌合了縮小程式碼和原始程式碼之間的差距,使開發人員能夠調試神秘的縮小程式碼。它們提供從縮小程式碼到原始程式碼的映射,允許在生產環境中進行有效的故障排除
 如何從 .NET EXE 檔案中恢復遺失的 C# 原始碼?
如何從 .NET EXE 檔案中恢復遺失的 C# 原始碼?
17 Jan 2025
從 .NET EXE 產生 C# 原始程式碼當 C# 應用程式的原始程式碼遺失時,從 EXE 檔案產生程式碼可能至關重要...
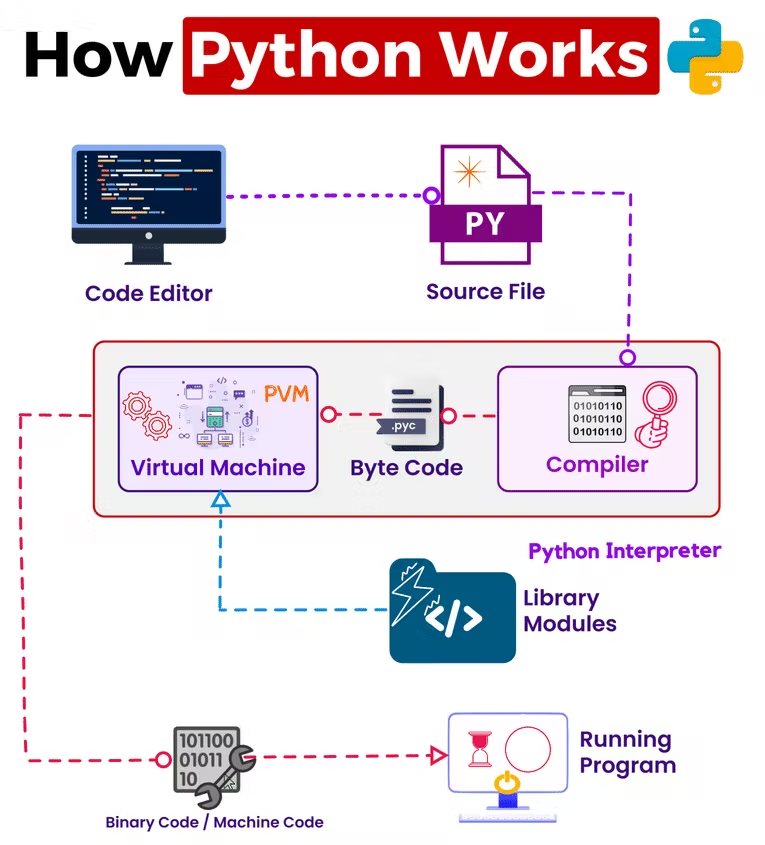
 Python 的內部運作原理
Python 的內部運作原理
04 Nov 2024
這是完整的程式碼檔案:程式碼 1. 原始碼 當您編寫 Python 腳本時,它是人類可讀的文字。該原始碼是一切的起點。 您的 Python 原始碼以 .py 檔案編寫,是人類可讀的。這段程式碼
 如何存取 C 原始程式碼中的 CMake 變數?
如何存取 C 原始程式碼中的 CMake 變數?
02 Nov 2024
在 C 原始程式碼中存取 CMake 變數問題:如何在 C 原始程式碼中存取和使用 CMake 變量,例如 LIBINTERFACE_VERSION...


Hot Tools

微信小程式demo:仿商城
微信小程式demo:仿商城,上手簡單,對商城的一些基本的功能有很好的涉及

外帶:實現類似錨點功能
正是大家需要的類似錨點功能,另外也實現了一些外帶app的典型點菜功能,推薦學習研究;

微信小程式demo:樂助
微信小程式demo:樂助:類似基於地理位置的到位;助人應用,與張小龍的小程式精神有點相似。

微信小程式遊戲類demo挑選不同色塊
微信小程式遊戲類demo挑選不同色塊

微信小程式demo:輪播圖變換
輪播圖樣式變換,簡單的一個用小程式實現的輪播圖,寫法容易

熱門文章
丟失記錄:Bloom&Rage -Corey和Dylan的鎖組合
19 Feb 2025
手游攻略
Hello Kitty Island冒險:重新啟動機器人任務演練
16 Feb 2025
手游攻略
丟失的記錄:Bloom&Rage-成就/獎杯指南
19 Feb 2025
手游攻略
優化Laravel應用程序性能的提示
25 Jan 2025
php教程
。冗餘連接
30 Jan 2025
php教程