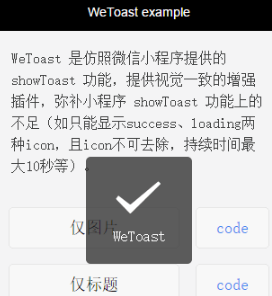
仿照微信小程式提供的showToast功能
wetoast.js: 腳本程式碼
wetoast.wxml: 模板結構
wetoast.wxss: 樣式
使用時只需加入以上3份文件即可,使用方法可參考本項目示範。
推薦方案
Step1、在專案的app.js中引入wetoast.js,並註冊到小程式上,小程式所有Page頁面均可使用,無需再次引入
let {WeToast} = require('src/wetoast.js') // 回傳建構函數,變數名稱可自訂
App({
WeToast // 後面可透過app.WeToast存取
})
Step2、在專案的app.wxss中引入wetoast.wxss
@import "src/wetoast.wxss";
Step3、引入WeToast模板結構,
方式一,在單獨頁面使用
<!-- 檔案 index.wxml 中 -->
<import src="../../src/wetoast.wxml"/>
<template is="wetoast" data="{{...__wetoast__}}"/>
方式二,建立公用包含文件,將所有公用範本放在一起
<!-- 檔案 footer.wxml 中 -->
<import src="src/wetoast.wxml"/>
<template is="wetoast" data="{{...__wetoast__}}"/>
<!-- 其他xxoo範本 -->
<template is="wexxoo" data="{{...wexxoo}}"/>
然後透過include引入
<!-- Page檔 index.wxml 底部 -->
<include src="footer.wxml"/>
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 如何使用PHP開發微信小程式的照片編輯功能?
如何使用PHP開發微信小程式的照片編輯功能?
26 Oct 2023
如何使用PHP開發微信小程式的照片編輯功能?隨著微信小程式的快速發展,越來越多的開發者開始關注在小程式中實現照片編輯功能。本文將向大家介紹如何使用PHP開發微信小程式的照片編輯功能,並給出具體的程式碼範例。首先,我們需要了解微信小程式中的照片編輯功能的基本原理。微信小程式的照片編輯功能實際上是在前端透過Canvas進行操作,然後將修改後的圖片上傳到伺服器進行處
 如何使用PHP開發微信小程式的行程提醒功能?
如何使用PHP開發微信小程式的行程提醒功能?
27 Oct 2023
如何使用PHP開發微信小程式的行程提醒功能?隨著微信小程式的普及,越來越多的開發者開始關注如何在小程式中實現更多的功能。其中,行程提醒功能是使用者常用且實用的功能之一。本文將介紹如何使用PHP開發微信小程式的日程提醒功能,並提供具體程式碼範例。設定開發環境首先,確保你已經安裝了PHP環境。在開始之前,需要安裝以下依賴套件或函式庫:PHP5.6以上版本MySQL數
 如何使用PHP開發微信小程式的任務提醒功能?
如何使用PHP開發微信小程式的任務提醒功能?
27 Oct 2023
如何使用PHP開發微信小程式的任務提醒功能?隨著微信小程式的興起,越來越多的開發者開始關注和使用它。而任務提醒作為使用頻率較高的功能之一,也成為小程式開發的重要組成部分。本文將介紹如何使用PHP開發微信小程式的任務提醒功能,以及具體的程式碼範例。取得access_token在使用微信介面時,首先需要取得access_token。建立一個PHP文件,命名
 如何使用PHP實作微信小程式中的拍照功能
如何使用PHP實作微信小程式中的拍照功能
01 Jun 2023
隨著微信小程式的大力推廣,越來越多的開發者想要為小程式增加一些有趣的互動方式,其中拍照功能是不可或缺的一種。在這篇文章中,我們將會介紹如何使用PHP實作微信小程式中的拍照功能。開發前提要求在開始開發之前,我們需要具備以下技術和軟體:微信小程式開發基礎PHP語言基礎微信小程式官方API(WxRequest)獲取用戶授權PHP圖像處理庫GD擴充模組小程式後台存儲
 什麼是來源映射以及為什麼 JavaScript 開發人員需要它們?
什麼是來源映射以及為什麼 JavaScript 開發人員需要它們?
23 Oct 2024
來源映射(.map 檔案)彌合了縮小程式碼和原始程式碼之間的差距,使開發人員能夠調試神秘的縮小程式碼。它們提供從縮小程式碼到原始程式碼的映射,允許在生產環境中進行有效的故障排除
29 Jul 2016
學生管理系統原始碼:學生管理系統原始碼PHP 原始碼壓縮小工具:使用方法:(在命令列運行) 複製程式碼程式碼如下:php compactor.php DESTINATION.php SOURCE.php 下載: compactor.php複製程式碼如下:#!/usr/bin/env php <?php /** * Compact PHP code. * * Strip comments, combine entire library into one
 2017年最新5個微信小程式完整原始碼推薦下載
2017年最新5個微信小程式完整原始碼推薦下載
06 Jun 2017
雖然微信小程式應用程式越來越火熱,但是網路上公開分享的微信小程式原始碼不多,今天php中文網就為你推薦5個2017年最新的微信小程式完整原始碼供您免費下載使用!希望對您能有所幫助!
 小程式原始id在哪裡看
小程式原始id在哪裡看
18 Mar 2020
查看小程式原始id的方法:首先在微信公眾帳號登入頁面,輸入帳號和密碼登入;然後在首頁點擊左側選單中的「小程式管理」;接著點擊「新增」和「關聯小程式」按鈕,並用微信掃描二維碼驗證身份;最後輸入小程式名稱,關聯成功即可看到小程式原始id。


Hot Tools

微信小程式demo:仿商城
微信小程式demo:仿商城,上手簡單,對商城的一些基本的功能有很好的涉及

外帶:實現類似錨點功能
正是大家需要的類似錨點功能,另外也實現了一些外帶app的典型點菜功能,推薦學習研究;

微信小程式demo:樂助
微信小程式demo:樂助:類似基於地理位置的到位;助人應用,與張小龍的小程式精神有點相似。

微信小程式遊戲類demo挑選不同色塊
微信小程式遊戲類demo挑選不同色塊

微信小程式demo:輪播圖變換
輪播圖樣式變換,簡單的一個用小程式實現的輪播圖,寫法容易