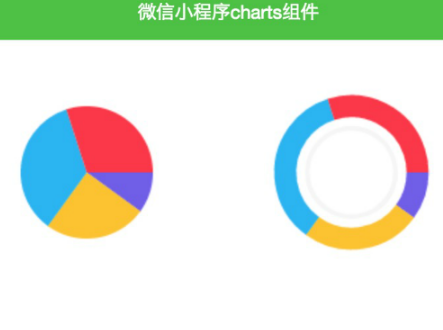
微信小程式圖表charts組件
type: -支援pie,ring,bar
data: []
colors: []顏色
canvasId: canvas-id
point:x軸圓心座標,y軸圓心座標
radius:半徑大小
xCaption: 水平座標說明文字
yCaption: 縱座標說明文字
showYAxis:是否顯示y軸
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 微信小程式圖表外掛程式(wx-charts)的介紹
微信小程式圖表外掛程式(wx-charts)的介紹
23 Jun 2018
這篇文章主要介紹了微信小程式圖表外掛程式(wx-charts)實例程式碼,具有一定的參考價值,有興趣的小夥伴們可以參考一下。
 微信小程式圖表外掛程式(wx-charts)實例程式碼
微信小程式圖表外掛程式(wx-charts)實例程式碼
15 Feb 2017
這篇文章主要介紹了微信小程式圖表外掛程式(wx-charts)實例程式碼,具有一定的參考價值,有興趣的小夥伴們可以參考一下。
 詳解微信小程式視圖容器組件的實例程式碼
詳解微信小程式視圖容器組件的實例程式碼
15 Mar 2017
這篇文章主要介紹了微信小程式 視圖容器組件的詳解及實例程式碼的相關資料,這裡對基礎知識進行了詳細介紹並附有簡單實例程式碼,需要的朋友可以參考下
 微信小程式組件化的解決想法與方法
微信小程式組件化的解決想法與方法
25 Jan 2018
本文主要和大家分享微信小程式元件化的解決想法和方法,從小程式基礎庫版本 1.6.3 開始,小程式支援簡潔的元件化程式設計。查看自己使用的小程式基礎庫版本,可以透過在開發者工具右側點擊詳情查看:最基本的元件。
 詳解一個自訂的微信小程式組件(modal彈跳窗組件)
詳解一個自訂的微信小程式組件(modal彈跳窗組件)
01 Aug 2018
小程序不知從何時火起來的,很多人都入坑了吧,對於搞開發的小伙伴來說,不管是android,ios,還是很流行的微信小程序, 都會發現官方提供的原生控件已經不能完全滿足我們的開發需求,所以本文介紹的就是一個自訂的微信小程式元件(modal彈跳窗組件), 先來一張圖。
 微信小程式公共組件的封裝製作方式
微信小程式公共組件的封裝製作方式
27 Feb 2017
在開發的過程中,我們常常會把一些公共的功能代碼或效果,封裝成一個一個的元件,然後在需要用到的頁面中呼叫就可以了。 對於小程式的開發,我們也可以封裝一些公共的元件。


Hot Tools

微信小程式demo:仿商城
微信小程式demo:仿商城,上手簡單,對商城的一些基本的功能有很好的涉及

外帶:實現類似錨點功能
正是大家需要的類似錨點功能,另外也實現了一些外帶app的典型點菜功能,推薦學習研究;

微信小程式demo:樂助
微信小程式demo:樂助:類似基於地理位置的到位;助人應用,與張小龍的小程式精神有點相似。

微信小程式遊戲類demo挑選不同色塊
微信小程式遊戲類demo挑選不同色塊

微信小程式demo:輪播圖變換
輪播圖樣式變換,簡單的一個用小程式實現的輪播圖,寫法容易