微信小程式城市選擇器
微信小程式城市選擇器
沒有加搜索,請自行新增搜尋
1.安裝
git clone git@github.com:chenjinxinlove/citySelect.git
cd citySelect/
npm install 是基於gulp,需要安裝依賴,支援es6語法
dist設定為微信小程式目錄,src開發目錄,新增IDE認識微信的文件,css基於sass image
2、npm run dev 啟動
3.處理城市清單的js腳本在/node/process.js
node process 執行
沒有加搜索,請自行新增搜尋
1.安裝
git clone git@github.com:chenjinxinlove/citySelect.git
cd citySelect/
npm install 是基於gulp,需要安裝依賴,支援es6語法
dist設定為微信小程式目錄,src開發目錄,新增IDE認識微信的文件,css基於sass image
2、npm run dev 啟動
3.處理城市清單的js腳本在/node/process.js
node process 執行
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 什麼是來源映射以及為什麼 JavaScript 開發人員需要它們?
什麼是來源映射以及為什麼 JavaScript 開發人員需要它們?
23 Oct 2024
來源映射(.map 檔案)彌合了縮小程式碼和原始程式碼之間的差距,使開發人員能夠調試神秘的縮小程式碼。它們提供從縮小程式碼到原始程式碼的映射,允許在生產環境中進行有效的故障排除
 如何從 .NET EXE 檔案中恢復遺失的 C# 原始碼?
如何從 .NET EXE 檔案中恢復遺失的 C# 原始碼?
17 Jan 2025
從 .NET EXE 產生 C# 原始程式碼當 C# 應用程式的原始程式碼遺失時,從 EXE 檔案產生程式碼可能至關重要...
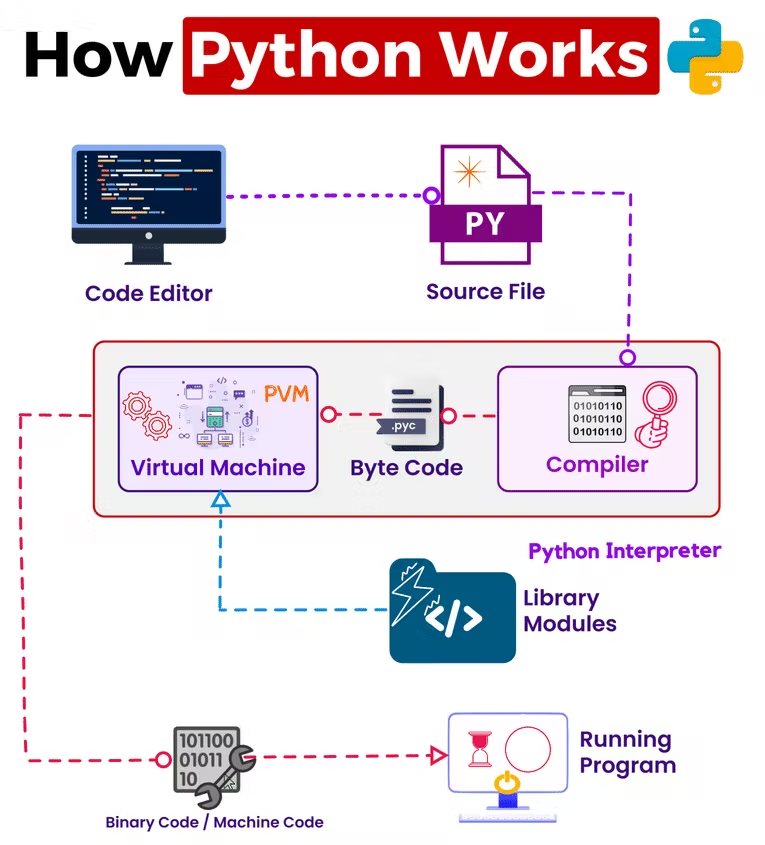
 Python 的內部運作原理
Python 的內部運作原理
04 Nov 2024
這是完整的程式碼檔案:程式碼 1. 原始碼 當您編寫 Python 腳本時,它是人類可讀的文字。該原始碼是一切的起點。 您的 Python 原始碼以 .py 檔案編寫,是人類可讀的。這段程式碼
 如何存取 C 原始程式碼中的 CMake 變數?
如何存取 C 原始程式碼中的 CMake 變數?
02 Nov 2024
在 C 原始程式碼中存取 CMake 變數問題:如何在 C 原始程式碼中存取和使用 CMake 變量,例如 LIBINTERFACE_VERSION...


Hot Tools

微信小程式demo:仿商城
微信小程式demo:仿商城,上手簡單,對商城的一些基本的功能有很好的涉及

外帶:實現類似錨點功能
正是大家需要的類似錨點功能,另外也實現了一些外帶app的典型點菜功能,推薦學習研究;

微信小程式demo:樂助
微信小程式demo:樂助:類似基於地理位置的到位;助人應用,與張小龍的小程式精神有點相似。

微信小程式遊戲類demo挑選不同色塊
微信小程式遊戲類demo挑選不同色塊

微信小程式demo:輪播圖變換
輪播圖樣式變換,簡單的一個用小程式實現的輪播圖,寫法容易

熱門文章
丟失記錄:Bloom&Rage -Corey和Dylan的鎖組合
19 Feb 2025
手游攻略
Hello Kitty Island冒險:重新啟動機器人任務演練
16 Feb 2025
手游攻略
丟失的記錄:Bloom&Rage-成就/獎杯指南
19 Feb 2025
手游攻略
王國來:拯救2-婚禮要買的衣服
05 Feb 2025
手游攻略
王國來:拯救2-如何獲得Comfrey
07 Feb 2025
手游攻略