微信小程式清單的上拉刷新和上拉加載
##1.介紹幾個元件
###1.1 scroll-view 組件
這裡寫圖描述
注意:使用垂直捲動時,需要給予固定高度,透過 WXSS 設定 height。 ###1.2 image元件
這裡寫圖描述
注意:mode有12種模式,其中3種是縮放模式,9種是裁切模式。 ###1.3 Icon組件 這裡寫圖片描述
iconType: [ 'success', 'info', 'warn', 'waiting', 'safe_success', 'safe_warn', 'success_circle', 'success_no_circle', 'waiting_circle', 'circle', 'download', 'info_circle' , 'cancel', 'search', 'clear' ]
2.列表的上拉載入和下拉刷新的實作
##2.1先來張效果圖 這裡寫圖片描述 ##2.2邏輯很簡單,直接上程式碼 ###2.2.1 detail.wxml 版面配置檔
<loading hidden="{{hidden}}" bindchange="loadingChange">
載入中...
</loading>
<scroll-view scroll-y="true" style="height: 100%;" bindscrolltolower="loadMore" bindscrolltoupper="refesh">
<view wx:if="{{hasRefesh}}" style="display: flex;flex-direction: row;align-items: center;align-self: center;justify-content: center;">
<icon type="waiting" size="45"/><text>刷新中...</text></view>
<view wx:else style="display:none" ><text></text></view>
<view class="lll" wx:for="{{list}}" wx:for-item="item" bindtap="bindViewTap"
data-title="{{item.title}}" >
<image style=" width: 50px;height: 50px;margin: 20rpx;" src="{{item.firstImg}}" ></image>
<view class="eee" >
<view style="margin:5px;font-size:8px"> 標題:{{item.title}}</view>
<view style="margin:5px;color:red;font-size:6px"> 來源:{{item.source}}</view>
</view>
</view>
<view class="tips1">
<view wx:if="{{hasMore}}" style="display: flex;flex-direction: row;align-items: center;align-self: center;justify-content: center;">
<icon type="waiting" size="45"/><text>玩命的載入中...</text></view>
<view wx:else><text>沒有更多內容了</text></view>
</view>
</scroll-view>
###2.2.1 detail.js邏輯程式碼檔案
var network_util = require('../../utils/network_util.js');
var json_util = require('../../utils/json_util.js');
Page({
data:{
// text:"這是一個頁面"
list:[],
dd:'',
hidden:false,
page: 1,
size: 20,
hasMore:true,
hasRefesh:false
},
onLoad:function(options){
var that = this;
var url = 'http://v.juhe.cn/weixin/query?key=f16af393a63364b729fd81ed9fdd4b7d&pno=1&ps=10';
network_util._get(url,
function(res){
that.setData({
list:res.data.result.list,
hidden: true,
});
},function(res){
console.log(res);
});
},
onReady:function(){
// 頁面渲染完成
},
onShow:function(){
// 頁面顯示
},
onHide:function(){
// 頁面隱藏
},
onUnload:function(){
// 頁面關閉
},
//點選事件處理
bindViewTap: function(e) {
console.log(e.currentTarget.dataset.title);
},
//載入更多
loadMore: function(e) {
var that = this;
that.setData({
hasRefesh:true,});
if (!this.data.hasMore) return
var url = 'http://v.juhe.cn/weixin/query?key=f16af393a63364b729fd81ed9fdd4b7d&pno='+(++that.data.page)+'&ps=10';
network_util._get(url,
function(res){
that.setData({
list: that.data.list.concat(res.data.result.list),
hidden: true,
hasRefesh:false,
});
},function(res){
console.log(res);
})
},
//刷新處理
refesh: function(e) {
var that = this;
that.setData({
hasRefesh:true,
});
var url = 'http://v.juhe.cn/weixin/query?key=f16af393a63364b729fd81ed9fdd4b7d&pno=1&ps=10';
network_util._get(url,
function(res){
that.setData({
list:res.data.result.list,
hidden: true,
page:1,
hasRefesh:false,
});
},function(res){
console.log(res);
})
},
})
###1.1 scroll-view 組件
這裡寫圖描述
注意:使用垂直捲動時,需要給予固定高度,透過 WXSS 設定 height。 ###1.2 image元件
這裡寫圖描述
注意:mode有12種模式,其中3種是縮放模式,9種是裁切模式。 ###1.3 Icon組件 這裡寫圖片描述
iconType: [ 'success', 'info', 'warn', 'waiting', 'safe_success', 'safe_warn', 'success_circle', 'success_no_circle', 'waiting_circle', 'circle', 'download', 'info_circle' , 'cancel', 'search', 'clear' ]
2.列表的上拉載入和下拉刷新的實作
##2.1先來張效果圖 這裡寫圖片描述 ##2.2邏輯很簡單,直接上程式碼 ###2.2.1 detail.wxml 版面配置檔
<loading hidden="{{hidden}}" bindchange="loadingChange">
載入中...
</loading>
<scroll-view scroll-y="true" style="height: 100%;" bindscrolltolower="loadMore" bindscrolltoupper="refesh">
<view wx:if="{{hasRefesh}}" style="display: flex;flex-direction: row;align-items: center;align-self: center;justify-content: center;">
<icon type="waiting" size="45"/><text>刷新中...</text></view>
<view wx:else style="display:none" ><text></text></view>
<view class="lll" wx:for="{{list}}" wx:for-item="item" bindtap="bindViewTap"
data-title="{{item.title}}" >
<image style=" width: 50px;height: 50px;margin: 20rpx;" src="{{item.firstImg}}" ></image>
<view class="eee" >
<view style="margin:5px;font-size:8px"> 標題:{{item.title}}</view>
<view style="margin:5px;color:red;font-size:6px"> 來源:{{item.source}}</view>
</view>
</view>
<view class="tips1">
<view wx:if="{{hasMore}}" style="display: flex;flex-direction: row;align-items: center;align-self: center;justify-content: center;">
<icon type="waiting" size="45"/><text>玩命的載入中...</text></view>
<view wx:else><text>沒有更多內容了</text></view>
</view>
</scroll-view>
###2.2.1 detail.js邏輯程式碼檔案
var network_util = require('../../utils/network_util.js');
var json_util = require('../../utils/json_util.js');
Page({
data:{
// text:"這是一個頁面"
list:[],
dd:'',
hidden:false,
page: 1,
size: 20,
hasMore:true,
hasRefesh:false
},
onLoad:function(options){
var that = this;
var url = 'http://v.juhe.cn/weixin/query?key=f16af393a63364b729fd81ed9fdd4b7d&pno=1&ps=10';
network_util._get(url,
function(res){
that.setData({
list:res.data.result.list,
hidden: true,
});
},function(res){
console.log(res);
});
},
onReady:function(){
// 頁面渲染完成
},
onShow:function(){
// 頁面顯示
},
onHide:function(){
// 頁面隱藏
},
onUnload:function(){
// 頁面關閉
},
//點選事件處理
bindViewTap: function(e) {
console.log(e.currentTarget.dataset.title);
},
//載入更多
loadMore: function(e) {
var that = this;
that.setData({
hasRefesh:true,});
if (!this.data.hasMore) return
var url = 'http://v.juhe.cn/weixin/query?key=f16af393a63364b729fd81ed9fdd4b7d&pno='+(++that.data.page)+'&ps=10';
network_util._get(url,
function(res){
that.setData({
list: that.data.list.concat(res.data.result.list),
hidden: true,
hasRefesh:false,
});
},function(res){
console.log(res);
})
},
//刷新處理
refesh: function(e) {
var that = this;
that.setData({
hasRefesh:true,
});
var url = 'http://v.juhe.cn/weixin/query?key=f16af393a63364b729fd81ed9fdd4b7d&pno=1&ps=10';
network_util._get(url,
function(res){
that.setData({
list:res.data.result.list,
hidden: true,
page:1,
hasRefesh:false,
});
},function(res){
console.log(res);
})
},
})
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 什麼是來源映射以及為什麼 JavaScript 開發人員需要它們?
什麼是來源映射以及為什麼 JavaScript 開發人員需要它們?
23 Oct 2024
來源映射(.map 檔案)彌合了縮小程式碼和原始程式碼之間的差距,使開發人員能夠調試神秘的縮小程式碼。它們提供從縮小程式碼到原始程式碼的映射,允許在生產環境中進行有效的故障排除
 如何從 .NET EXE 檔案中恢復遺失的 C# 原始碼?
如何從 .NET EXE 檔案中恢復遺失的 C# 原始碼?
17 Jan 2025
從 .NET EXE 產生 C# 原始程式碼當 C# 應用程式的原始程式碼遺失時,從 EXE 檔案產生程式碼可能至關重要...
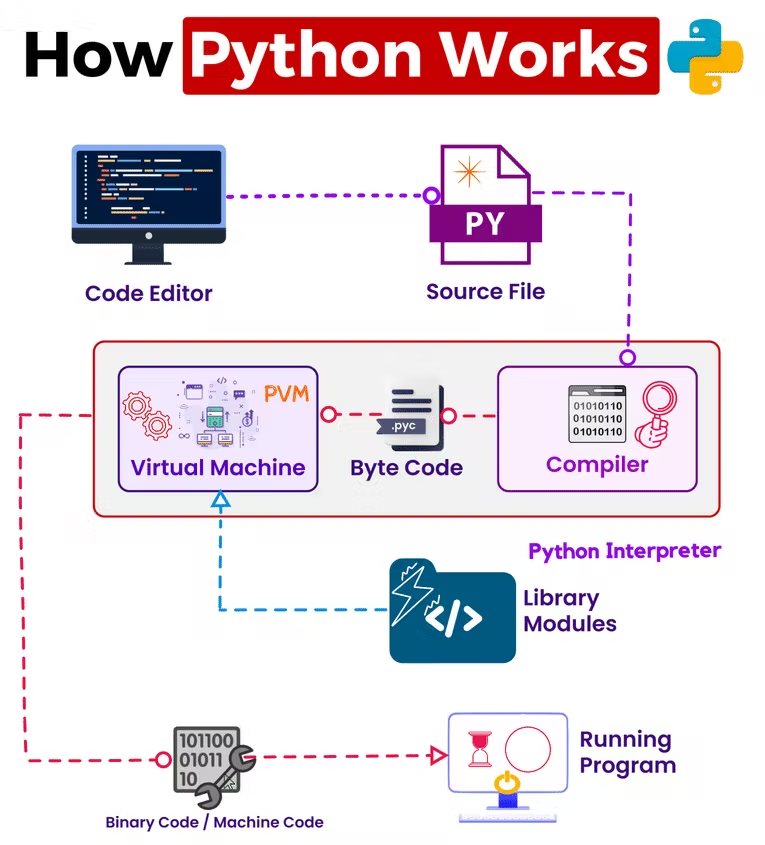
 Python 的內部運作原理
Python 的內部運作原理
04 Nov 2024
這是完整的程式碼檔案:程式碼 1. 原始碼 當您編寫 Python 腳本時,它是人類可讀的文字。該原始碼是一切的起點。 您的 Python 原始碼以 .py 檔案編寫,是人類可讀的。這段程式碼
 如何存取 C 原始程式碼中的 CMake 變數?
如何存取 C 原始程式碼中的 CMake 變數?
02 Nov 2024
在 C 原始程式碼中存取 CMake 變數問題:如何在 C 原始程式碼中存取和使用 CMake 變量,例如 LIBINTERFACE_VERSION...


Hot Tools

微信小程式demo:仿商城
微信小程式demo:仿商城,上手簡單,對商城的一些基本的功能有很好的涉及

外帶:實現類似錨點功能
正是大家需要的類似錨點功能,另外也實現了一些外帶app的典型點菜功能,推薦學習研究;

微信小程式demo:樂助
微信小程式demo:樂助:類似基於地理位置的到位;助人應用,與張小龍的小程式精神有點相似。

微信小程式遊戲類demo挑選不同色塊
微信小程式遊戲類demo挑選不同色塊

微信小程式demo:輪播圖變換
輪播圖樣式變換,簡單的一個用小程式實現的輪播圖,寫法容易

熱門文章
丟失記錄:Bloom&Rage -Corey和Dylan的鎖組合
19 Feb 2025
手游攻略
Longvinter:完整的釣魚指南
21 Feb 2025
手游攻略
KCD 2:Zhelejov Marshes的地圖位置和解決方案
19 Feb 2025
手游攻略
Hello Kitty Island冒險:重新啟動機器人任務演練
16 Feb 2025
手游攻略
丟失的唱片:Bloom&Rage-如何打開機艙門
19 Feb 2025
手游攻略