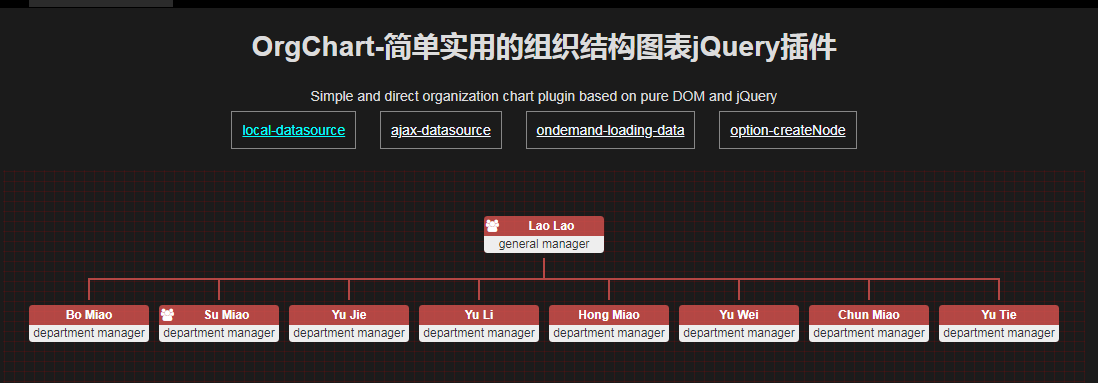
OrgChart組織架構插件
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 CSS體系結構:CSS文件組織 - 站點點
CSS體系結構:CSS文件組織 - 站點點
18 Feb 2025
摘自蒂芙尼·布朗撰寫的《CSS大師》一書節選。本書在全球各地書店有售,您也可以在此處購買電子書版本。 CSS 文件組織 良好的 CSS 架構的一部分在於文件組織。對於單人開發者或非常小的項目來說,單體文件就足夠了。對於大型項目——擁有多個佈局和內容類型,或多個品牌共用同一設計框架的網站——使用模塊化方法並將 CSS 分割到多個文件中更明智。 將 CSS 分割到多個文件中,可以更輕鬆地將任務分配給團隊。一個開發者可以負責與排版相關的樣式,而另一個開發者可以專注於開發網格組件。團隊可以合理地分配工作
 了解 React 中的元件層次結構:組織應用程式結構
了解 React 中的元件層次結構:組織應用程式結構
01 Jan 2025
React 中的元件層次結構:組織和建立您的應用程式 在 React 中,元件層次結構是一種以父子關係建構元件的方式,其中父元件控制並將資料傳遞給子元件
 基於組件的架構的關鍵特徵
基於組件的架構的關鍵特徵
21 Oct 2024
以下是 React JS 中實現的基於元件的架構的 5 個關鍵特徵。這些範例將示範 React 元件如何體現以下特性 可重複使用性 封裝性、互換性 可擴展性 可維護性
 如何在不修改核心檔案的情況下自訂Bootstrap的導覽列背景圖片?
如何在不修改核心檔案的情況下自訂Bootstrap的導覽列背景圖片?
20 Dec 2024
覆蓋 Bootstrap 自訂 CSS 模板的預設設定像 Bootstrap 這樣的自訂 CSS 模板可能會為平衡帶來挑戰...
 使用Symfony組件構建自己的PHP框架
使用Symfony組件構建自己的PHP框架
19 Feb 2025
該教程展示了使用Symfony組件構建最小的PHP框架。 雖然並不詳盡,但它涵蓋了功能應用的核心元素。 有關更深層次的潛水,請諮詢官方的Symfony文檔。 關鍵概念: 這
 為什麼我的 Bootstrap 3 黏性頁腳不黏?
為什麼我的 Bootstrap 3 黏性頁腳不黏?
08 Dec 2024
掌握 Twitter Bootstrap 3 黏性頁腳問題:儘管使用了 Twitter Bootstrap 3 入門模板,但黏性頁腳拒絕...


Hot Tools

時尚潮流瀑布流佈局響應式網站bootstrap模板
時尚潮流瀑布流版面配置響應式網站bootstrap範本免費下載

Bootstrap影片網站模板
Bootstrap影片網站範本是基於HTML5+CSS3製作的電影網站範本下載。

文藝簡潔VI設計公司企業響應式官網
文藝簡潔VI設計公司企業響應式官網範本免費下載

FLOIX工業設計師工作室官網模板
FLOIX工業設計師工作室官網範本免費下載