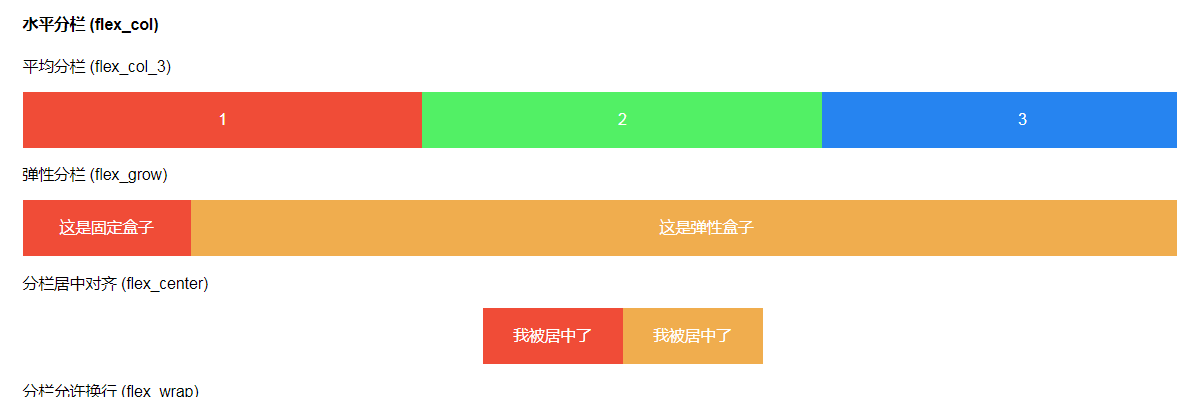
(小程式)彈性佈局盒子
(小程式)彈性佈局盒子
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 如何在不修改核心檔案的情況下自訂Bootstrap的導覽列背景圖片?
如何在不修改核心檔案的情況下自訂Bootstrap的導覽列背景圖片?
20 Dec 2024
覆蓋 Bootstrap 自訂 CSS 模板的預設設定像 Bootstrap 這樣的自訂 CSS 模板可能會為平衡帶來挑戰...
 為什麼我的 Bootstrap 3 黏性頁腳不黏?
為什麼我的 Bootstrap 3 黏性頁腳不黏?
08 Dec 2024
掌握 Twitter Bootstrap 3 黏性頁腳問題:儘管使用了 Twitter Bootstrap 3 入門模板,但黏性頁腳拒絕...


Hot Tools

時尚潮流瀑布流佈局響應式網站bootstrap模板
時尚潮流瀑布流版面配置響應式網站bootstrap範本免費下載

Bootstrap影片網站模板
Bootstrap影片網站範本是基於HTML5+CSS3製作的電影網站範本下載。

文藝簡潔VI設計公司企業響應式官網
文藝簡潔VI設計公司企業響應式官網範本免費下載

FLOIX工業設計師工作室官網模板
FLOIX工業設計師工作室官網範本免費下載

熱門文章
丟失記錄:Bloom&Rage -Corey和Dylan的鎖組合
19 Feb 2025
手游攻略
Longvinter:完整的釣魚指南
21 Feb 2025
手游攻略
KCD 2:Zhelejov Marshes的地圖位置和解決方案
19 Feb 2025
手游攻略
Hello Kitty Island冒險:重新啟動機器人任務演練
16 Feb 2025
手游攻略
三角洲力量:如何找到鑰匙卡
16 Feb 2025
手游攻略