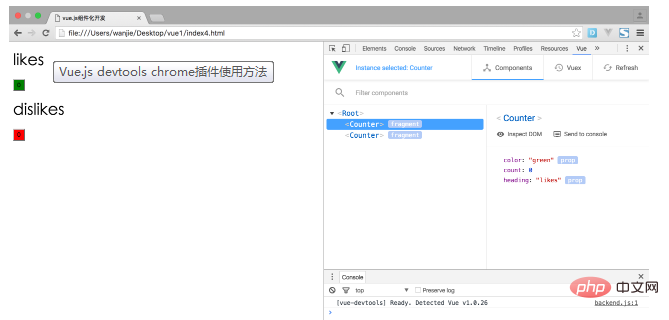
Vue.js devtools V5.1.1
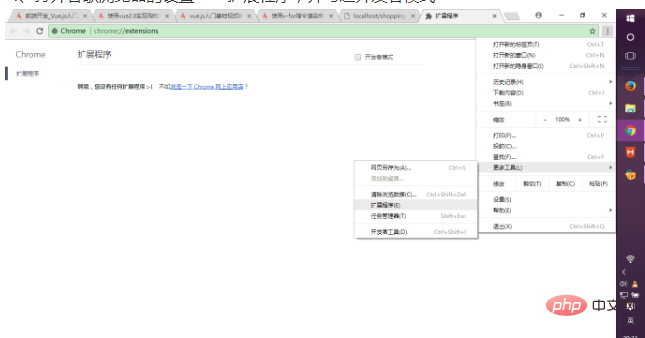
下載Vue.js devtools的crx檔案後,開啟Chrome的擴充頁面(chrome:// extensions /或按Chrome選單圖示>更多工具>擴充功能尋找),然後拖曳crx檔案到擴充頁面安裝它;
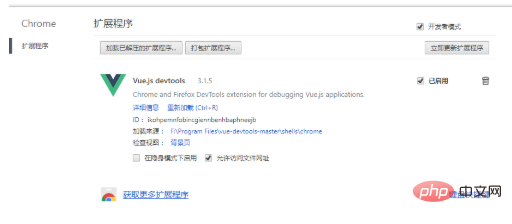
4、點擊「新增拓展程式」完成安裝。

5、Vue.js devtool插件安裝後無法使用,出現提示“vue.js not detected”,這時我們可以使用下面的方法:

第一,我們要找出Vue.js devtool外掛的安裝目錄。 (如果真找不到插件的安裝位置,可以在本機電腦搜尋插件的ID:nhdogjmejiglipccpnnnanhbledajbpd。)不同作業系統中chrome插件安裝位置不同,例如win8系統中chrome插件的安裝位置:C:\Users\Administrator\ AppData\Local\Google\Chrome\User Data\Default\Extensions\nhdogjmejiglipccpnnnanhbledajbpd
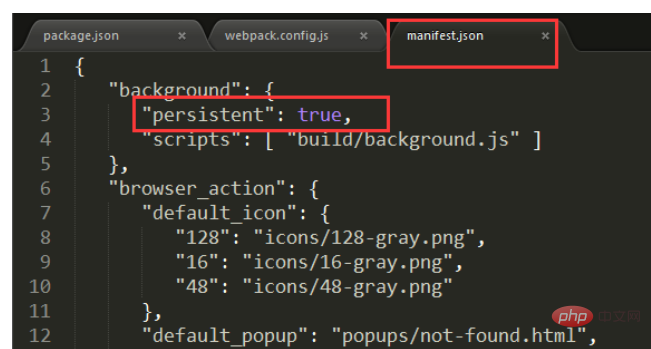
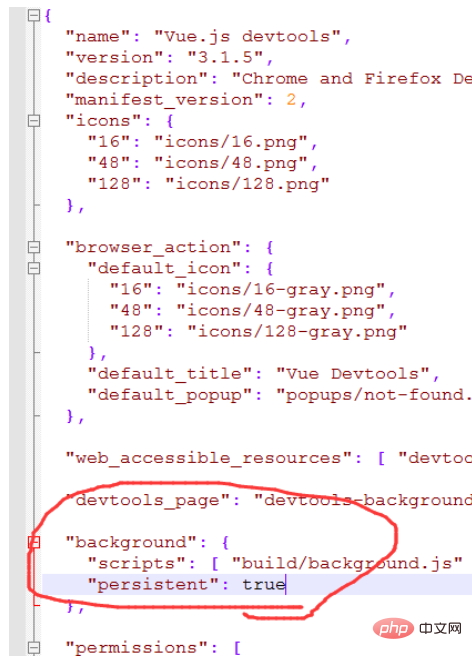
第二,在找到了Vue.js devtool插件的安裝目錄後,開啟mainifest.json檔案(這是關鍵)。

將mainfest.json中代碼persistent:false,修改成persistent:true。如下圖所示:

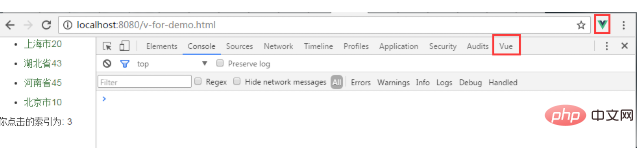
一般情況下,修改完如上的位置的程式碼。開啟vue專案後,在控制台選擇vue,就應該可以正常使用了。

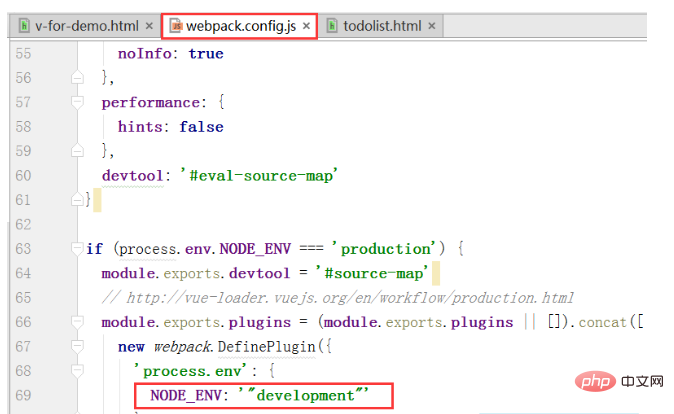
第三,如果透過上面的方法調整過後,還是不能夠使用,那麼可以調整一下webpack.config.js的程式碼,如下圖所示:< /p>
 最後,重啟一下你的vue專案應該就可以使用了。
最後,重啟一下你的vue專案應該就可以使用了。

二、原始碼安裝方式
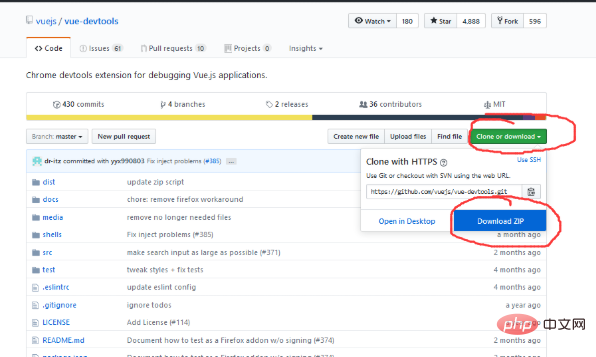
1、在github下載devtools原始碼,位址:https:// github.com/vuejs/vue-devtools。

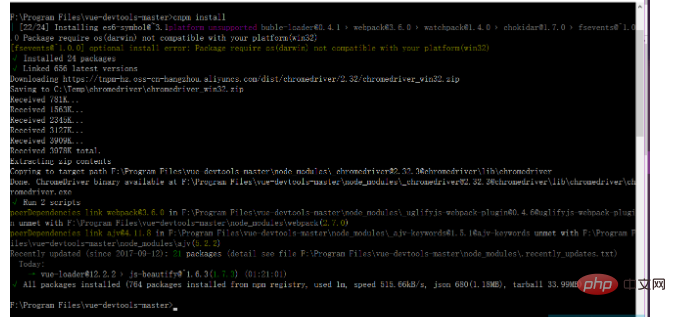
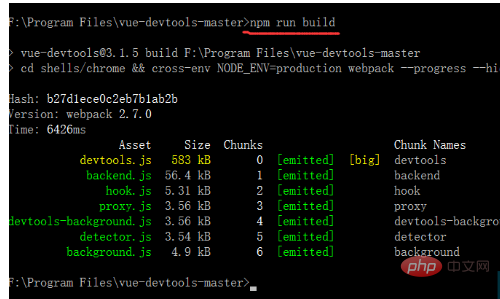
2、下載好後進入vue-devtools-master工程執行cnpm install, 下載依賴,然後執行npm run build,編譯原始程式。


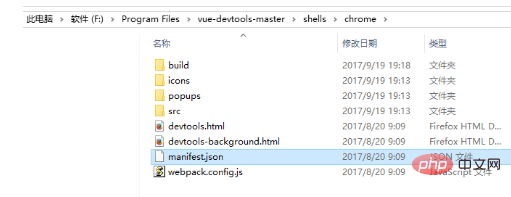
3、編譯完成後,目錄架構如下:
修改為true:

4、開啟Google瀏覽器的設定--->擴充程序,並勾選開發者模式

然後將剛剛編譯後的工程中的shells目錄下,chrome的整個資料夾直接拖曳到目前瀏覽器中,並選擇啟用,即可將插件安裝到瀏覽器。 

最後,重啟了你應該可以使用的項目。
 免責聲明
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 如何使用 C 和 NPAPI 開發 Chrome、Safari 和 Opera 瀏覽器外掛程式?
如何使用 C 和 NPAPI 開發 Chrome、Safari 和 Opera 瀏覽器外掛程式?
09 Nov 2024
為 Chrome、Safari 和 Opera 編寫瀏覽器插件為 Chrome、Safari 和 Opera 等瀏覽器建立瀏覽器插件涉及一組特定的...
 如何在 Safari 和 Chrome 中獲取圖像的真實尺寸?
如何在 Safari 和 Chrome 中獲取圖像的真實尺寸?
01 Dec 2024
在 Safari 和 Chrome 中獲取圖像的真實尺寸在製作 jQuery 插件時,提取圖像的實際寬度和高度是...
 Chrome插件如何在本地開發過程中協助繞過CORS政策限制?
Chrome插件如何在本地開發過程中協助繞過CORS政策限制?
14 Nov 2024
使用 Chrome 插件解決 CORS 策略限制在開發與遠端 API 互動的 Web 應用程式時,可怕的「重定向...
 將插件發佈到WordPress插件目錄
將插件發佈到WordPress插件目錄
15 Feb 2025
關鍵要點 WordPress於2003年創建,並於2004年引入插件以擴展其核心功能。截至2016年,WordPress插件目錄中有超過42,697個插件。 WordPress插件Directo中的所有插件
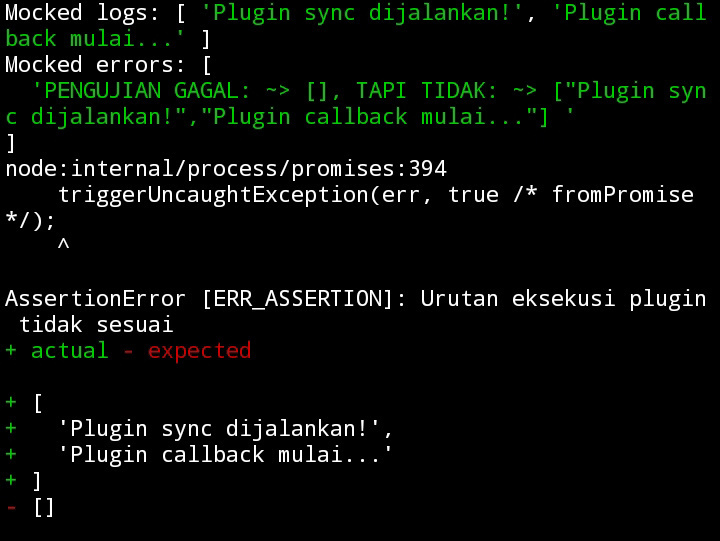
 Simpel 外掛程式 Node.js 同步、回呼、承諾、斷言。
Simpel 外掛程式 Node.js 同步、回呼、承諾、斷言。
03 Jan 2025
因斯塔拉西 npm 安裝節點插件 康托彭古納安: 插件.js 導出常數pluginSync = { 跑步() { console.log('插件同步 dijalankan!') }, } 導出常數pluginCallback = { 跑步() { console.log('插件回呼mulai...')
 如何在我的 .NET Core 外掛程式 DLL 中包含 NuGet 相依性?
如何在我的 .NET Core 外掛程式 DLL 中包含 NuGet 相依性?
10 Jan 2025
在.NET Core插件DLL中分發NuGet引用當使用.NET Core建立插件系統時,有必要分發插件DLL...


熱工具

Talend API Tester
Talend API Tester外掛程式以前稱為Restlet Client是由開發人員設計和開發,是一款能夠幫助程式設計師進行網頁偵錯的工具。 Talend API Tester讓調用,發現和測試HTTP和REST API變得容易。可與REST,SOAP和HTTP API進行視覺化互動.

Karson / tinytools
Tiny tools(迷你工具)是一個Chrome的擴展,其中包含了很多有用的工具,如QR碼生成器,QR碼解碼、翻譯,時間戳轉換,源格式,JSON格式,圖像base64字符編碼等等。

Angular調試插件AngularJS Batarang
angularjs batarang插件是一款功能強大的可以安裝到Google瀏覽器上使用的Angular調試插件,安裝使用這款angularjs batarang插件可以讓你在開發過程中更加便捷。

Detailed SEO Extension
SEO是一種搜尋引擎的優化技術,網站的經營者需要發布一些優質的內容來滿足用戶的需求,從而博得搜尋引擎的喜愛,進而從搜尋引擎帶來搜尋流量。衡量搜尋引擎對一個網站的喜愛程度,通常都是由這種SEO指標組成,關於SEO我們介紹過許多的插件例如SEO工具條:SEOquake、META SEO inspector、5118站長工具箱- 必備SEO插件等等等,今天小編有為大家帶來了一個可以快速分析某個網頁的標題





