Angular調試插件AngularJS Batarang
如今從事前端開發,大行其道的MVVM框架,決計是繞不過去的存在。那麼以下是三大流行框架 Devtools,如需自取。 Vue.js devtools、AngularJS BatarangReact 、Developer Tools。本文主要介紹的就是AngularJS Batarang
AngularJS Batarang插件使用方法
AngularJS Batarang插件離線安裝的方法參考方法:舊版chrome瀏覽器,首先在標籤頁輸入【chrome://extensions/】進入chrome擴充程序,解壓縮你在本站下載的插件,並拖入擴充功能頁即可。

2.最新版本的chrome瀏覽器直接拖曳安裝時會出現「套件無效CRX-HEADER-INVALID」的報錯訊息,請百度參考:Chrome外掛安裝時出現"CRX-HEADER-INVALID"解決方法,安裝好後即可使用。

3.安裝完畢後圖示會出現在外掛程式列。

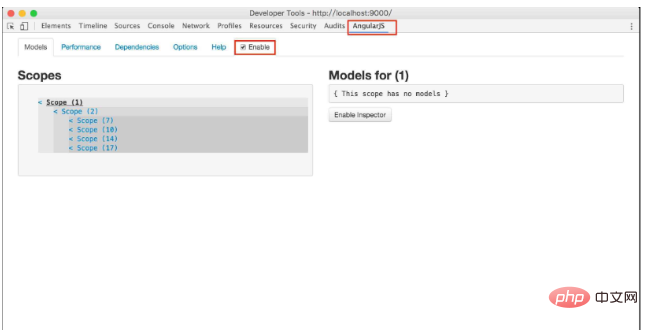
4.在chrome瀏覽器中開啟一個Angular應用,並開啟控制台,如下圖,會發現控制台中多了一個AngularJS的頁面,勾選“Enable”,該控制就可以使用了。

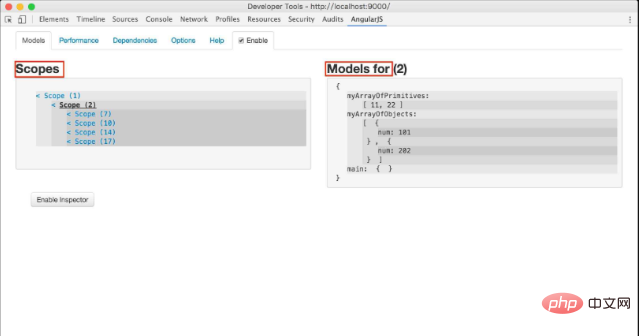
5.點開Models,如下圖,左側是該應用下的所有Scope的信息,右側是Scope對應的模型資訊。點選某個作用域,右邊對應的會顯示出該作用域中的所有模型資訊。 點選Scope前的”<”,會跳到Elements中該作用域所在的DOM標籤上。

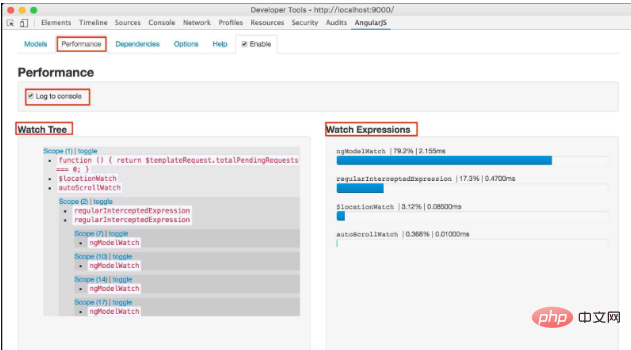
6.Performace展示的是該應用的效能,左側顯示的是監控樹,點擊樹的節點,跳轉至對應的element元素上。右側顯示的是監控表達式的效能,這個頁面能幫助我們進行效能最佳化。

7.Dependenices所展示的指令和服務之間的依賴關係,選定某個指令,可以看到其依賴的服務。透過圖表把服務之間的依賴關係視覺化,紅線代表依賴
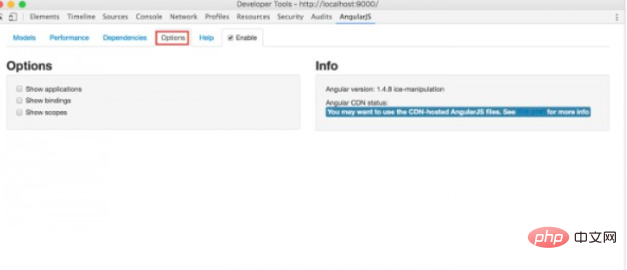
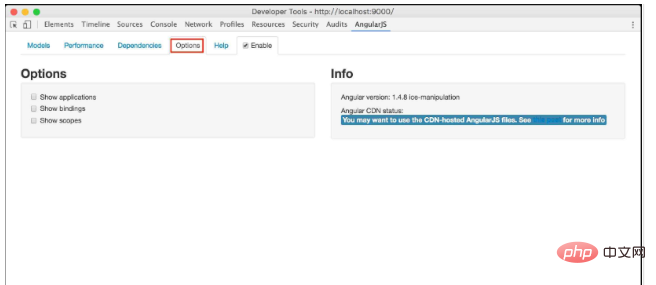
8.最後是options頁。有三個選項:”show applications,” “show scopes,” 和 “show bindings.”。每個選項勾選時,在debugger時,對應的內容會在頁面中高亮。 
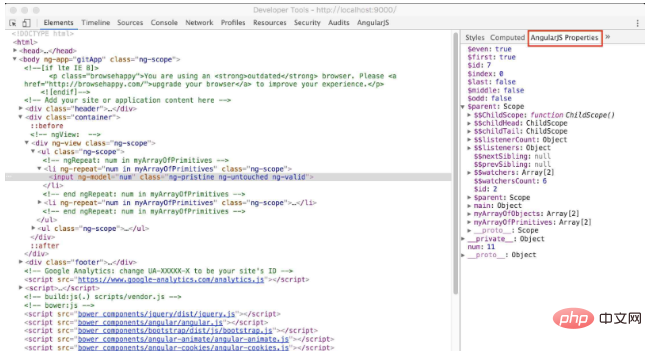
10.在Element選項中某個標籤時,Element頁面的右側的內容,會多一個AngularJS Properties頁面,該頁面顯示的是選定的html內容的作用域的屬性,該功能對於對Angular Scope的理解非常有用。如果不是很理解Angular Scope,可以多用一個這個功能。  免責聲明
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 如何使用 C 和 NPAPI 開發 Chrome、Safari 和 Opera 瀏覽器外掛程式?
如何使用 C 和 NPAPI 開發 Chrome、Safari 和 Opera 瀏覽器外掛程式?
09 Nov 2024
為 Chrome、Safari 和 Opera 編寫瀏覽器插件為 Chrome、Safari 和 Opera 等瀏覽器建立瀏覽器插件涉及一組特定的...
 如何在 Safari 和 Chrome 中獲取圖像的真實尺寸?
如何在 Safari 和 Chrome 中獲取圖像的真實尺寸?
01 Dec 2024
在 Safari 和 Chrome 中獲取圖像的真實尺寸在製作 jQuery 插件時,提取圖像的實際寬度和高度是...
 Chrome插件如何在本地開發過程中協助繞過CORS政策限制?
Chrome插件如何在本地開發過程中協助繞過CORS政策限制?
14 Nov 2024
使用 Chrome 插件解決 CORS 策略限制在開發與遠端 API 互動的 Web 應用程式時,可怕的「重定向...
 Simpel 外掛程式 Node.js 同步、回呼、承諾、斷言。
Simpel 外掛程式 Node.js 同步、回呼、承諾、斷言。
03 Jan 2025
因斯塔拉西 npm 安裝節點插件 康托彭古納安: 插件.js 導出常數pluginSync = { 跑步() { console.log('插件同步 dijalankan!') }, } 導出常數pluginCallback = { 跑步() { console.log('插件回呼mulai...')
 如何在我的 .NET Core 外掛程式 DLL 中包含 NuGet 相依性?
如何在我的 .NET Core 外掛程式 DLL 中包含 NuGet 相依性?
10 Jan 2025
在.NET Core插件DLL中分發NuGet引用當使用.NET Core建立插件系統時,有必要分發插件DLL...


Hot Tools

Vue.js devtools V5.1.1
過Vue.js devtools,是基於google chrome瀏覽器的一款調試vue.js應用的開發者瀏覽器擴展,可以在瀏覽器開發者工具下調試程式碼。做前端開發的IT工程師應該比較熟悉這款工具,可以邊側邊欄窗格中的頁面,邊檢查程式碼。由於vue是資料驅動的,所以這就存在在開發調試中查看DOM結構並不能解析出什麼。但藉助vue-devtools插件,我們就可以輕鬆的對資料結構進行解析與除錯

Talend API Tester
Talend API Tester外掛程式以前稱為Restlet Client是由開發人員設計和開發,是一款能夠幫助程式設計師進行網頁偵錯的工具。 Talend API Tester讓調用,發現和測試HTTP和REST API變得容易。可與REST,SOAP和HTTP API進行視覺化互動.

Karson / tinytools
Tiny tools(迷你工具)是一個Chrome的擴展,其中包含了很多有用的工具,如QR碼生成器,QR碼解碼、翻譯,時間戳轉換,源格式,JSON格式,圖像base64字符編碼等等。

Detailed SEO Extension
SEO是一種搜尋引擎的優化技術,網站的經營者需要發布一些優質的內容來滿足用戶的需求,從而博得搜尋引擎的喜愛,進而從搜尋引擎帶來搜尋流量。衡量搜尋引擎對一個網站的喜愛程度,通常都是由這種SEO指標組成,關於SEO我們介紹過許多的插件例如SEO工具條:SEOquake、META SEO inspector、5118站長工具箱- 必備SEO插件等等等,今天小編有為大家帶來了一個可以快速分析某個網頁的標題






