1.javascript输出
JavaScript语句向浏览器发出的命令。语句的作用是告诉浏览器该做什么。
<script>
document.write("hello world!");
</script>插入,输出。
document.getElementById("pid").innerHTML="jikexueyuan.com";2.分号
语句之间的分割是分号(;)
立即学习“Java免费学习笔记(深入)”;
注意:分号是可选项,有时候看到不以分号隔开的。
3.JavaScript代码:
按照编写顺序依次执行
4.标识符:
JavaScript标识符必须以字母、下划线或美元符号开始
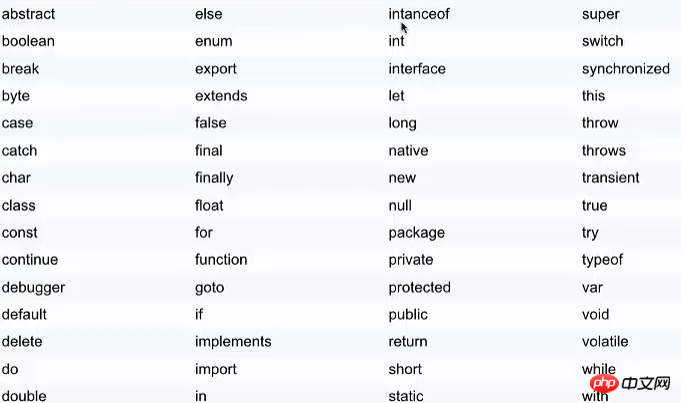
JavaScript关键字
5.JavaScript对大小写敏感
JavaScript同样对大小写很敏感。
6.空格
JavaScript会忽略掉多余的空格
7.代码换行
不可以在单词之间换行
8.保留字

注释
单行注释 //
多行注释 /**/
JavaScript变量
变量是用来储存信息的“容器”
var x=10; var y=10.1; var z="hello";
<script>
var i=10;
var j=10;
var m=i+j;
document.write(m);
</script>JavaScript数据类型
1.字符串(String)
2.数字(Number)
3.布尔(Boolean)
4.数组(Array)
第一种方式定义数组:
var arr=["hello","jike","xueyuan","women"]; document.write(arr[0]);
第二种方式定义数组:
var arr=new Array("hello","jike","nihao");
document.write(arr[2]);第三种方式定义数字,动态的
var arr=new Array(); arr[0]=10; arr[1]=20; arr[2]=30; document.write(arr[2]);
5.对象(Object)
6.空(null)
var n=null;
7.未定义
var r;
8.可以通过赋值为null的方式清除变量
var i=10;
var i=null;
document.write("i"); //nullJavaScript运算符
1.算数运算符
+ - * % / ++ --
<p>i=10,j=10,i+j=?</p>
<p id="mySum"></p>
<button onclick="jisuan()">结果<button>
<script>
function jisuan(){
var i=10;
var j=10;
var m=i+j;
document.getElementById("mySum").innerHTML=m;
}
</script>2.赋值运算符
= += -= *= /= %=
3.字符串操作(字符串拼接)
任何类型与字符串相加,都会被转换成字符串类型
function musum(){
var i=5;
var j="5";
var m=i+j;
document.getElementById("sumid").innerHTML=m;
}
// 554.比较运算符
== === != !== > =
比较运算符返回的是一个布尔类型
5.逻辑运算符
&& || !
6.条件运算符
x
三目运算 判断条件?满足条件时输出. : 不满足条件时输出
JavaScript条件语句
if...else..
<script>
var i=19;
if(i>=10){
document.write("我就喜欢i>=10");
}else{
document.write("为什么i<10");
}
</script>if....else if......else....
<script>
var i=10;
if(i>10){
document.write("我就喜欢i>=10");
}else if(i<10){
document.write("为什么i<10?");
}else{
document.write("i到底是多少,原来是10");
}
</script>switch
swicth(执行条件){
代码段
}<script>
var i=5;
switch(i){
case 1:
document.write("i=1");
break; //跳出当前
case 2:
document.write("i=2");
break;
default:
document.write("条件不满足case");
break;
}
</script>
三目运算
JavaScript循环语句
for循环、for/in
<script>
var i=[1,2,3,4,5,6];
for(j=0;j<6;j++){
document.write(i[j]+"、");
}
</script><script>
var j=[1,2,3,4,5,6];
var j=0;
for(;j<6;){
document.write(i[j]+"、");
j++;
}
</script><script>
var i=[1,2,3,4,5,6];
var j;
for(j in i){ //j是i中的元素
document.write(i[j]+"<br/>");
}
</script>while循环、do....while
<script>
var i=1;
while(i<10){
document.write("i="+i+"<br/>");
i++;
}
</script><script>
var i=1;
do{
document.write("i="+i+"<br/>");
}while(i<10){
}
</script>while是先判断条件再执行,do...while...是先执行再判断条件
JavaScript跳转语句
break
跳出当前循环
<script>
for(var i=0;i<10;i++){
if(i==5){
break;
}
document.write("i="+i+"<br/>");
}
</script>
continue
结束本次循环,继续下一次循环
<script>
for(var i=0;i<10;i++){
if(i==5){
continue;
}
document.write("i="+i+"<br/>");
}
</script>以上就是JavaScript的基本语法你要知道的详细内容,更多请关注php中文网其它相关文章!

java怎么学习?java怎么入门?java在哪学?java怎么学才快?不用担心,这里为大家提供了java速学教程(入门到精通),有需要的小伙伴保存下载就能学习啦!

Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号