卡森/tinytools
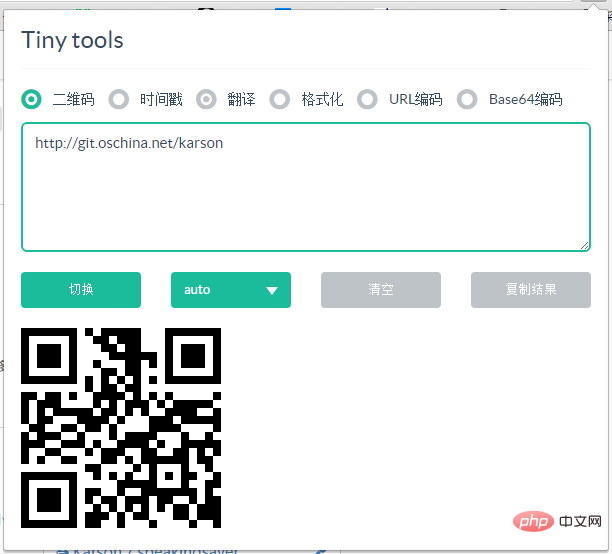
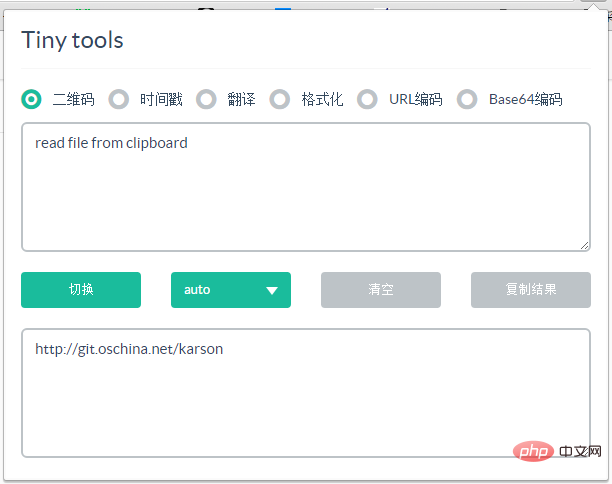
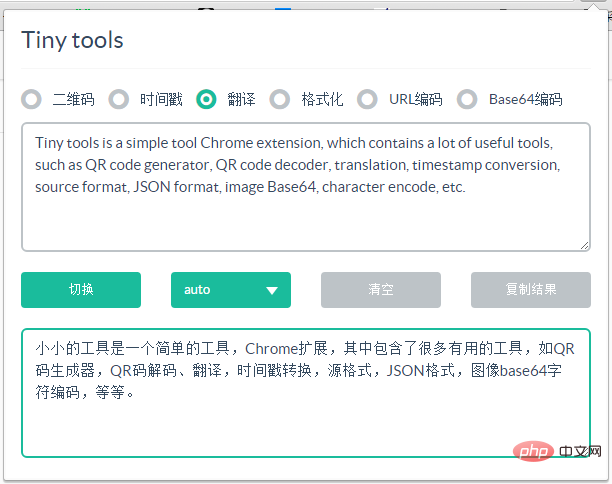
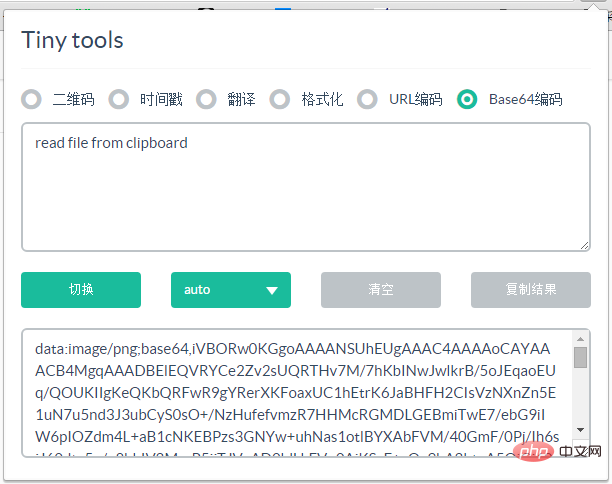
Tiny tools(迷你工具)是一个Chrome的扩展,其中包含了很多有用的工具,如QR码生成器,QR码解码、翻译,时间戳转换,源格式,JSON格式,图像base64字符编码等等。
##特色功能
优先从剪贴板读取内容(支持文字和图片),其次再读取浏览器当前页面的URL
支持直接解码QR和生成图片Base64
支持识别Unix时间戳并生成相应的日期时间
支持CSS、Javascript、HTML、XML、SQL、JSON代码格式化
支持Urlencode、Urldecode、Uniencode、Unidecode
##插件下载 请打包源码下载解压后直接使用Chrome开发者模式加载扩展




本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 如何使用 C 和 NPAPI 开发 Chrome、Safari 和 Opera 浏览器插件?
如何使用 C 和 NPAPI 开发 Chrome、Safari 和 Opera 浏览器插件?
09 Nov 2024
为 Chrome、Safari 和 Opera 编写浏览器插件为 Chrome、Safari 和 Opera 等浏览器创建浏览器插件涉及一组特定的...
 如何理解HTTP中的Content-Type
如何理解HTTP中的Content-Type
14 Sep 2017
0x01.About查看Restful API 报头插件:Chrome插件REST Console,以及发送Restful API工具:Chrome插件POST Man在HTTP 1.1规范中,HTTP请求方式有OPTIONS、GET、HEAD、POST、PUT、DELETE、TRACE、CONNECT通常我们用的只有GET、POST,然而对于Restful API
 如何使用 NPAPI 开发 Chrome、Safari 和 Opera 浏览器插件?
如何使用 NPAPI 开发 Chrome、Safari 和 Opera 浏览器插件?
11 Nov 2024
使用 NPAPI 创建适用于 Chrome、Safari 和 Opera 的浏览器插件使用 C 开发适用于 Windows 的浏览器插件需要不同的方法...
 jquery有什么插件
jquery有什么插件
30 May 2019
常用插件:jQuery表单验证插件:Validation。jQuery表单插件:Form。jQuery UI插件。动态绑定事件插件:livequery。管理Cookie的插件:Cookie。模态窗口插件:SimpleModal。
 如何在 Safari 和 Chrome 中获取图像的真实尺寸?
如何在 Safari 和 Chrome 中获取图像的真实尺寸?
01 Dec 2024
在 Safari 和 Chrome 中获取图像的真实尺寸在制作 jQuery 插件时,提取图像的实际宽度和高度是......
 Chrome插件如何在本地开发过程中帮助绕过CORS政策限制?
Chrome插件如何在本地开发过程中帮助绕过CORS政策限制?
14 Nov 2024
使用 Chrome 插件解决 CORS 策略限制在开发与远程 API 交互的 Web 应用程序时,可怕的“重定向...


Hot Tools

Vue.js 开发工具 V5.1.1
过Vue.js devtools,是基于google chrome浏览器的一款调试vue.js应用的开发者浏览器扩展,可以在浏览器开发者工具下调试代码。做前端开发的IT工程师应该比较熟悉这款工具,可以边侧边栏窗格中的页面,边检查代码。由于vue是数据驱动的,所以这就存在在开发调试中查看DOM结构并不能解析出什么。但是借助vue-devtools插件,我们就可以很容易的对数据结构进行解析和调试

Talend API 测试仪
Talend API Tester插件以前称为Restlet Client是由开发人员设计和开发,是一款能够帮助编程人员进行网页调试的工具。Talend API Tester使调用,发现和测试HTTP和REST API变得容易。可与REST,SOAP和HTTP API进行可视化交互.

Angular调试插件AngularJS Batarang
angularjs batarang插件是一款功能强大的可以安装到谷歌浏览器上使用的Angular调试插件,安装使用这款angularjs batarang插件可以让你在开发过程中更加便捷。

详细的 SEO 扩展
SEO是一种搜索引擎的优化技术,网站的运营者需要发布一些优质的内容来满足用户的需求,从而博得搜索引擎的喜爱,进而从搜索引擎带来搜索流量。衡量搜索引擎对一个网站的喜爱程度,通常都是由这种SEO指标组成,关于SEO我们介绍过许多的插件比如SEO工具条:SEOquake、META SEO inspector、5118站长工具箱 - 必备SEO插件等等,今天小编有给大家带来了一款可以快速分析某个网页的标题





