详细的 SEO 扩展
Detailed SEO Extension是一款可以快速分析某个网页的标题、链结、图片、社群网站等等资讯是否正确的chrome插件,该插件会显示是否有需要修改的项目,也会统计页面出现的链接数量(包括内部及外部链接),图片是否有加上alt和title 属性,社群网站使用的Open Graph标签,也能快速通过其他SEO工具检查页面。。
Detailed SEO Extension插件使用方法
1.插件安装成功后会出现在浏览器右上方的插件栏中。

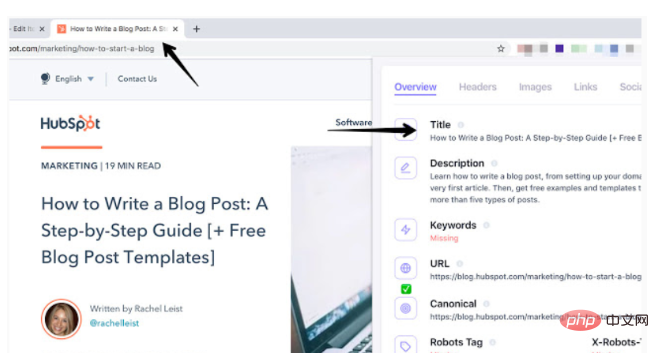
2.在你的检测的网站点击Detailed SEO Extension 图标,就会看到相关结果,其实这个工具只是把网页资讯统整,以更容易阅读的形式呈现。

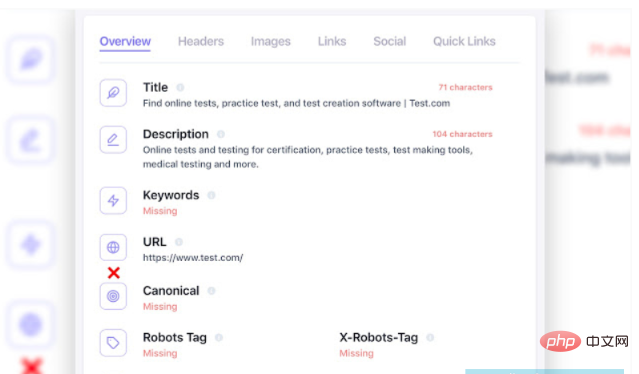
3.其中最重要的资讯都显示在总览,包括标题、说明、网址(能否正确被搜寻引擎索引)、Canonical(标准网址)等等,都是网站中非常重要的部份。

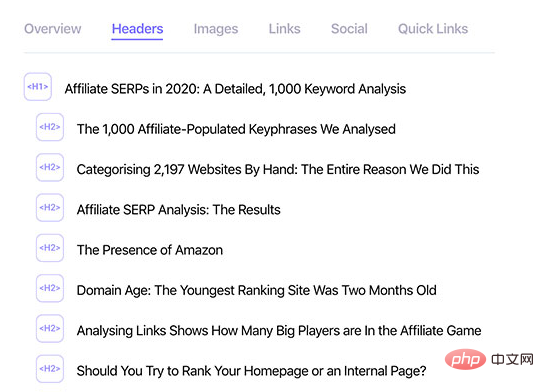
4.Detailed SEO Extension插件可显示页面出现的标题,对于要知道网页阶层和内容重要性来说很有帮助,通常会建议单一页面只出现一个H1标题,作为最重要的主标题,其他标题则依照程度使用H2、H3、H4等等。

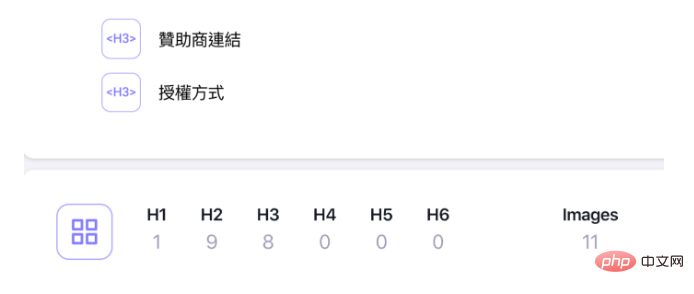
5.在最下面也会整出单一页面的各种层级标题数量、图片数、链接数,右下角还可以快速开启Robots.txt和Sitemap.xml两个重要档案。

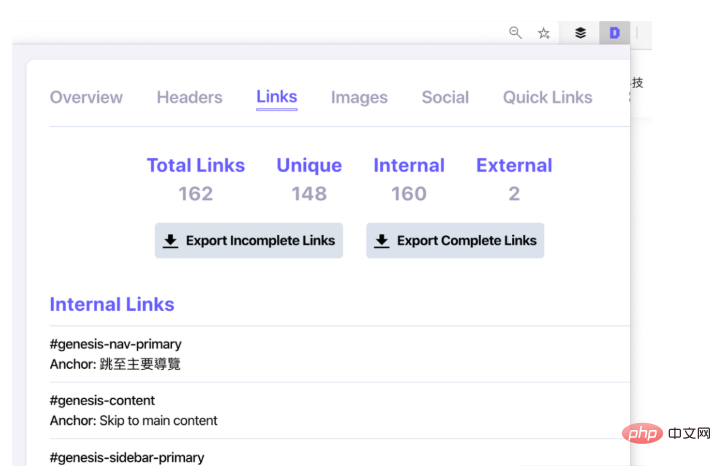
6.切换到超链接页面,Detailed SEO Extension 会显示这个页面的链接数量,包括外部链接和内部链接,每个网址使用的锚点文字等等,可以快速将链结列表汇出也很方便。

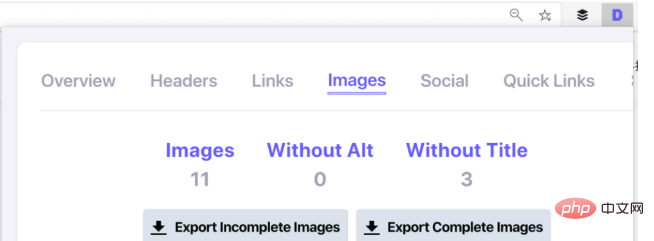
7.图片部分要记得加上alt和title属性,这对无障碍使用者来说有助于让他们了解图片代表的意思。

本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 PHP中的数据结构:DS扩展详解
PHP中的数据结构:DS扩展详解
07 Feb 2018
本文主要为大家带来一篇老生常谈PHP中的数据结构:DS扩展。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。
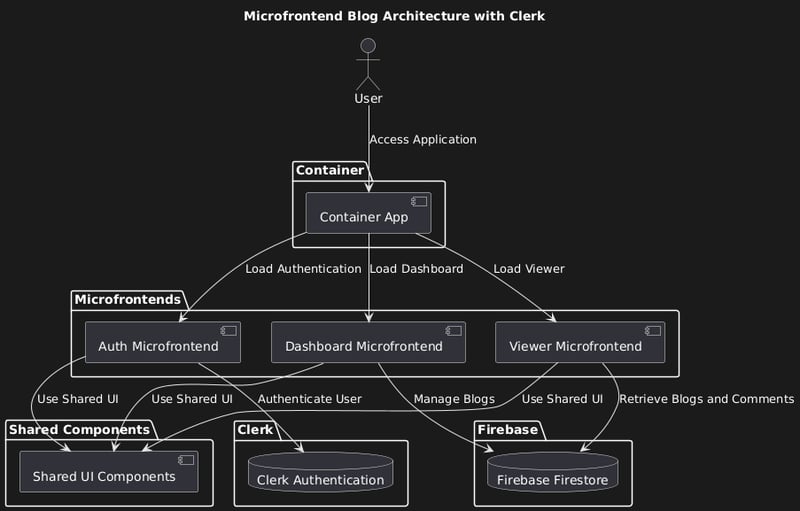
 使用微前端构建可扩展的 Web 应用程序:微前端博客的详细演练
使用微前端构建可扩展的 Web 应用程序:微前端博客的详细演练
03 Jan 2025
介绍 在快速发展的 Web 开发世界中,创建可扩展、可维护和模块化的应用程序比以往任何时候都更加重要。进入微前端架构——一种改变游戏规则的方法,将整体前端划分为
 如何使用 C 和 NPAPI 开发 Chrome、Safari 和 Opera 浏览器插件?
如何使用 C 和 NPAPI 开发 Chrome、Safari 和 Opera 浏览器插件?
09 Nov 2024
为 Chrome、Safari 和 Opera 编写浏览器插件为 Chrome、Safari 和 Opera 等浏览器创建浏览器插件涉及一组特定的...
 如何理解HTTP中的Content-Type
如何理解HTTP中的Content-Type
14 Sep 2017
0x01.About查看Restful API 报头插件:Chrome插件REST Console,以及发送Restful API工具:Chrome插件POST Man在HTTP 1.1规范中,HTTP请求方式有OPTIONS、GET、HEAD、POST、PUT、DELETE、TRACE、CONNECT通常我们用的只有GET、POST,然而对于Restful API
 如何使用 NPAPI 开发 Chrome、Safari 和 Opera 浏览器插件?
如何使用 NPAPI 开发 Chrome、Safari 和 Opera 浏览器插件?
11 Nov 2024
使用 NPAPI 创建适用于 Chrome、Safari 和 Opera 的浏览器插件使用 C 开发适用于 Windows 的浏览器插件需要不同的方法...


Hot Tools

Vue.js 开发工具 V5.1.1
过Vue.js devtools,是基于google chrome浏览器的一款调试vue.js应用的开发者浏览器扩展,可以在浏览器开发者工具下调试代码。做前端开发的IT工程师应该比较熟悉这款工具,可以边侧边栏窗格中的页面,边检查代码。由于vue是数据驱动的,所以这就存在在开发调试中查看DOM结构并不能解析出什么。但是借助vue-devtools插件,我们就可以很容易的对数据结构进行解析和调试

Talend API 测试仪
Talend API Tester插件以前称为Restlet Client是由开发人员设计和开发,是一款能够帮助编程人员进行网页调试的工具。Talend API Tester使调用,发现和测试HTTP和REST API变得容易。可与REST,SOAP和HTTP API进行可视化交互.

卡森/tinytools
Tiny tools(迷你工具)是一个Chrome的扩展,其中包含了很多有用的工具,如QR码生成器,QR码解码、翻译,时间戳转换,源格式,JSON格式,图像base64字符编码等等。

Angular调试插件AngularJS Batarang
angularjs batarang插件是一款功能强大的可以安装到谷歌浏览器上使用的Angular调试插件,安装使用这款angularjs batarang插件可以让你在开发过程中更加便捷。






