Angular调试插件AngularJS Batarang
如今从事前端开发,大行其道的MVVM框架,决计是绕不过去的存在。那么以下是三大流行框架 Devtools,如需自取。Vue.js devtools、AngularJS BatarangReact 、Developer Tools。本文主要介绍的就是AngularJS Batarang
AngularJS Batarang插件使用方法
AngularJS Batarang插件离线安装的方法参照一下方法:老版本chrome浏览器,首先在标签页输入【chrome://extensions/】进入chrome扩展程序,解压你在本站下载的插件,并拖入扩展程序页即可。

2.最新版本的chrome浏览器直接拖放安装时会出现“程序包无效CRX-HEADER-INVALID”的报错信息,请百度参照:Chrome插件安装时出现"CRX-HEADER-INVALID"解决方法,安装好后即可使用。

3.安装完毕后图标会出现在插件栏里。

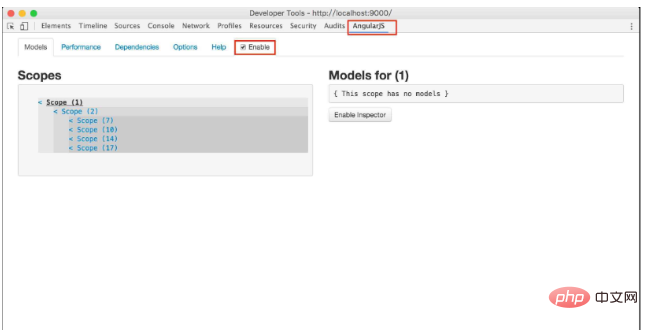
4.在chrome浏览器中打开一个Angular应用,并打开控制台,如下图,会发现控制台中多了一个AngularJS的页面,勾选“Enable”,该控件就可以使用了。

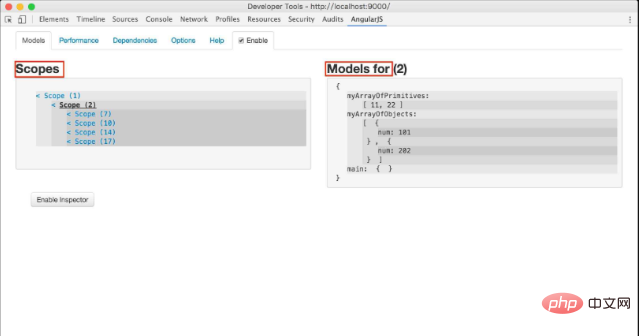
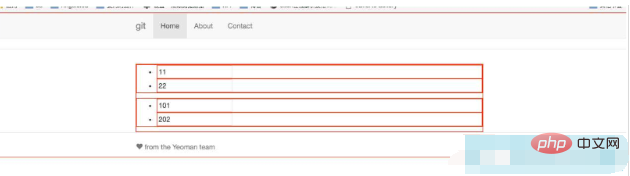
5.点开Models,如下图,左侧是该应用下的所有Scope的信息,右侧是Scope对应的模型信息。点击某个作用域,右侧相应的会显示出该作用域中的所有模型信息。 点击Scope前的”<”,会跳到Elements中该作用域所在的DOM标签上。

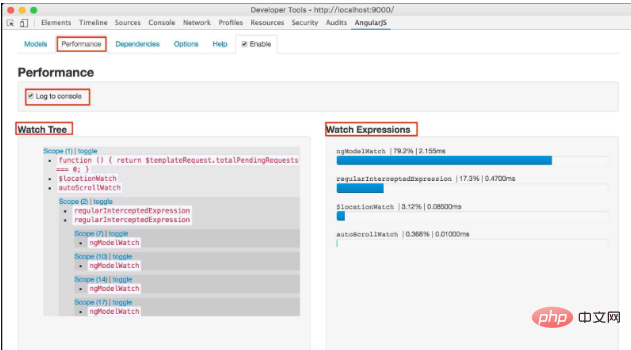
6.Performace展示的是该应用的性能,左侧显示的是监控树,点击树的节点,跳转至相应的element元素上。右侧显示的是监控表达式的性能,这个页面能帮助我们进行性能优化。

7.Dependenices展示的指令和服务之间的依赖关系,选定某个指令,可以看到其依赖的服务。通过图表把服务之间的依赖关系可视化,红线代表依赖
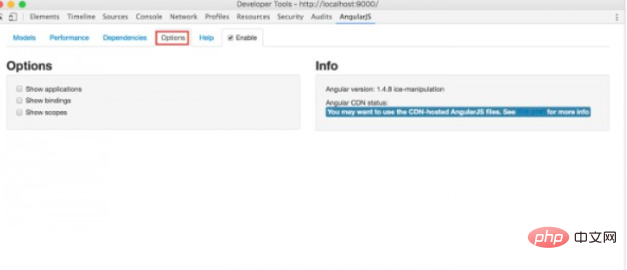
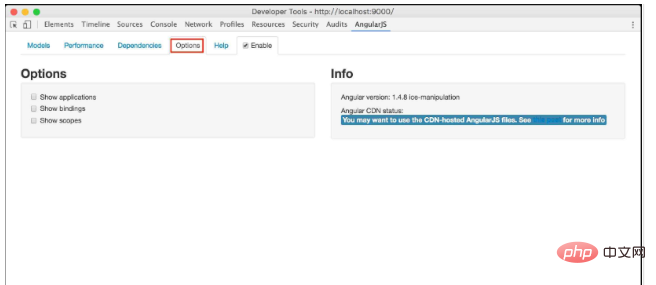
8.最后是options页面。有三个选项:”show applications,” “show scopes,” 和 “show bindings.”。每个选项勾选时,在debugger时,相应的内容会在页面高亮。
9.如有任何问题,请查看help
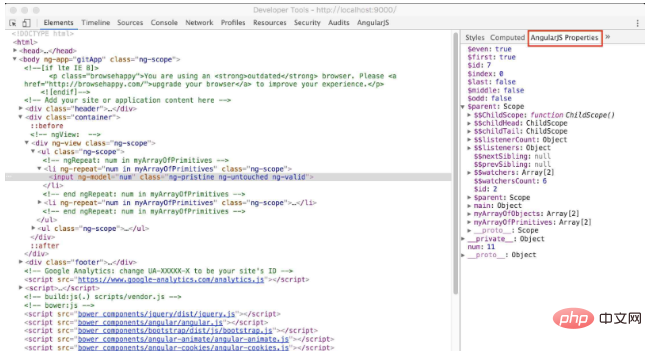
10.在Element标签中选定某个标签时,Element页面的右侧的内容,会多一个AngularJS Properties页面,该页面显示的是选定的html内容的作用域的属性,该功能对于对Angular Scope的理解非常有用。如果不是很理解Angular Scope,可以多用一个这个功能。
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 如何使用 C 和 NPAPI 开发 Chrome、Safari 和 Opera 浏览器插件?
如何使用 C 和 NPAPI 开发 Chrome、Safari 和 Opera 浏览器插件?
09 Nov 2024
为 Chrome、Safari 和 Opera 编写浏览器插件为 Chrome、Safari 和 Opera 等浏览器创建浏览器插件涉及一组特定的...
 如何理解HTTP中的Content-Type
如何理解HTTP中的Content-Type
14 Sep 2017
0x01.About查看Restful API 报头插件:Chrome插件REST Console,以及发送Restful API工具:Chrome插件POST Man在HTTP 1.1规范中,HTTP请求方式有OPTIONS、GET、HEAD、POST、PUT、DELETE、TRACE、CONNECT通常我们用的只有GET、POST,然而对于Restful API
 如何使用 NPAPI 开发 Chrome、Safari 和 Opera 浏览器插件?
如何使用 NPAPI 开发 Chrome、Safari 和 Opera 浏览器插件?
11 Nov 2024
使用 NPAPI 创建适用于 Chrome、Safari 和 Opera 的浏览器插件使用 C 开发适用于 Windows 的浏览器插件需要不同的方法...
 jquery有什么插件
jquery有什么插件
30 May 2019
常用插件:jQuery表单验证插件:Validation。jQuery表单插件:Form。jQuery UI插件。动态绑定事件插件:livequery。管理Cookie的插件:Cookie。模态窗口插件:SimpleModal。
 如何在 Safari 和 Chrome 中获取图像的真实尺寸?
如何在 Safari 和 Chrome 中获取图像的真实尺寸?
01 Dec 2024
在 Safari 和 Chrome 中获取图像的真实尺寸在制作 jQuery 插件时,提取图像的实际宽度和高度是......
 Chrome插件如何在本地开发过程中帮助绕过CORS政策限制?
Chrome插件如何在本地开发过程中帮助绕过CORS政策限制?
14 Nov 2024
使用 Chrome 插件解决 CORS 策略限制在开发与远程 API 交互的 Web 应用程序时,可怕的“重定向...


Hot Tools

Vue.js 开发工具 V5.1.1
过Vue.js devtools,是基于google chrome浏览器的一款调试vue.js应用的开发者浏览器扩展,可以在浏览器开发者工具下调试代码。做前端开发的IT工程师应该比较熟悉这款工具,可以边侧边栏窗格中的页面,边检查代码。由于vue是数据驱动的,所以这就存在在开发调试中查看DOM结构并不能解析出什么。但是借助vue-devtools插件,我们就可以很容易的对数据结构进行解析和调试

Talend API 测试仪
Talend API Tester插件以前称为Restlet Client是由开发人员设计和开发,是一款能够帮助编程人员进行网页调试的工具。Talend API Tester使调用,发现和测试HTTP和REST API变得容易。可与REST,SOAP和HTTP API进行可视化交互.

卡森/tinytools
Tiny tools(迷你工具)是一个Chrome的扩展,其中包含了很多有用的工具,如QR码生成器,QR码解码、翻译,时间戳转换,源格式,JSON格式,图像base64字符编码等等。

详细的 SEO 扩展
SEO是一种搜索引擎的优化技术,网站的运营者需要发布一些优质的内容来满足用户的需求,从而博得搜索引擎的喜爱,进而从搜索引擎带来搜索流量。衡量搜索引擎对一个网站的喜爱程度,通常都是由这种SEO指标组成,关于SEO我们介绍过许多的插件比如SEO工具条:SEOquake、META SEO inspector、5118站长工具箱 - 必备SEO插件等等,今天小编有给大家带来了一款可以快速分析某个网页的标题





