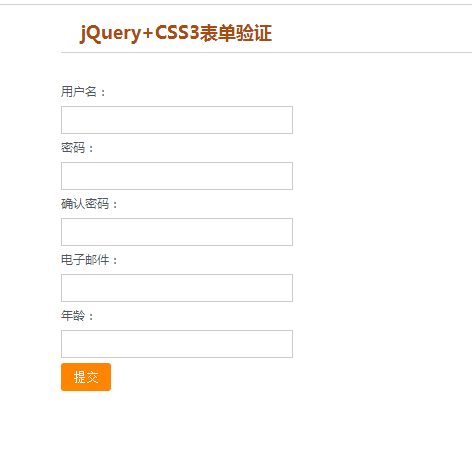
jQuery+CSS3表单验证代码
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 10 jQuery表单验证插件
10 jQuery表单验证插件
17 Feb 2025
关键要点 HTML5引入了基于浏览器的表单验证的新表单属性,但是它具有限制,例如无法自定义错误消息和样式,以及为输入字段创建模式。 jQuery表单验证插件
 jQuery验证仅在表单上验证
jQuery验证仅在表单上验证
26 Feb 2025
使用jQuery验证插件时,您可能会在输入字段中键入内容时遇到验证卡顿的问题。当使用触发ajax请求以验证用户输入的自定义验证规则时(例如,检查用户的电子邮件在数据库中是否唯一),这种情况最为常见。卡顿体验很糟糕。要消除持续的验证检查,请向表单验证函数添加以下参数: onkeyup: false, onclick: false, onfocusout: false, 因此,您的验证函数可能如下所示: $("#form").validate({ onkeyup: fal
 jQuery Group DOB规则表单验证
jQuery Group DOB规则表单验证
23 Feb 2025
jQuery表单验证分组规则详解及常见问题解答 如果需要验证多个字段作为一个整体(例如:出生日期、地址等),而不是显示三个单独的验证消息,可以使用以下方法!将验证规则分组到一个验证消息中,非常实用! $("form").validate({ rules: { DayOfBirth: { required: true }, MonthOfBirth: { required: true }, YearOfBirth: { required
 纯JavaScript实现基础表单验证的示例代码
纯JavaScript实现基础表单验证的示例代码
14 May 2018
下面小编就为大家带来一篇JavaScript 基础表单验证示例(纯Js实现)。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧
 织梦DedeCMS在自定义表单里怎么添加验证码
织梦DedeCMS在自定义表单里怎么添加验证码
04 Jan 2020
织梦在自定义表单里添加验证码的方法:首先进入DedeCMS后台生成自定义表单;然后在自定义表单模板中添加验证码代码;接着在当前页添加JS代码;最后打开网站根目录“/plus/diy.php”文件添加验证码代码即可。
 如何使用 jQuery 和 Webshims 自定义 HTML5 表单验证弹出窗口?
如何使用 jQuery 和 Webshims 自定义 HTML5 表单验证弹出窗口?
07 Nov 2024
如何自定义 HTML5 表单验证弹出窗口在 HTML5 中,表单为必填字段提供内置验证功能。然而,默认...


Hot Tools

磨砂玻璃效果的表单登录界面
一款很有氛围感的磨砂玻璃效果的表单登录界面

html5酷炫的按钮粒子动画特效
一个html5酷炫的按钮动画,可以用来创建爆裂粒子动画

多组创意的CSS3开关切换按钮代码
纯css3制作创意的开关按钮切换。

5款经典的切换按钮交互效果
5款经典的切换按钮交互效果设计

注册登录界面js特效炫酷切换代码
注册登录界面js特效炫酷切换代码。