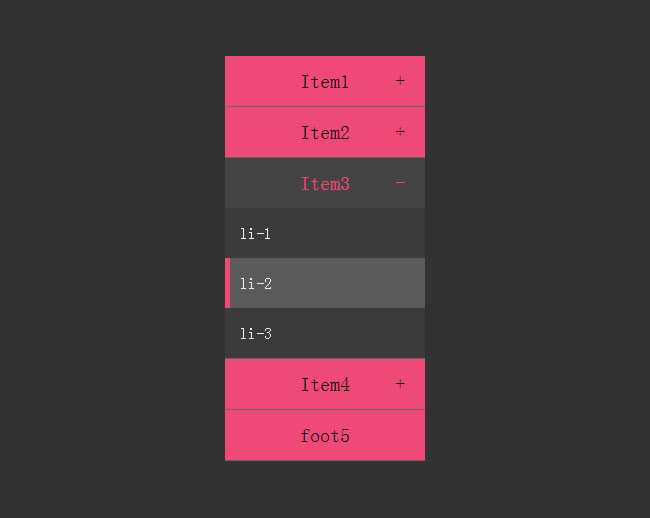
jQuery竖排动画手风琴折叠菜单栏代码
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 jQuery做出垂直半透明手风琴效果
jQuery做出垂直半透明手风琴效果
25 Apr 2018
这次给大家带来jQuery做出垂直半透明手风琴效果,jQuery做出垂直半透明手风琴效果的注意事项有哪些,下面就是实战案例,一起来看一下。
 了解如何使用 Tailwind CSS 和 JavaScript 创建手风琴
了解如何使用 Tailwind CSS 和 JavaScript 创建手风琴
16 Jan 2025
本教程演示使用 Tailwind CSS 和 JavaScript 构建手风琴组件,这是我们之前的 AlpineJS 实现的更简单的替代方案。 了解手风琴 手风琴是一个用户界面元素,呈现可折叠的 li
 网页中5个常用的手风琴效果代码推荐
网页中5个常用的手风琴效果代码推荐
07 Jun 2017
在网站开发中,我们常常需要用到很丰富的特效来装饰网站,当你想在有限的页面空间内展示多个内容片段的时候,手风琴(Accordion)效果就显得非常有用,它可以帮助你以对用户非常友好的方式实现多个内容片段之间的切换。它也可以作为banner焦点图使用,本篇文章收集了5个常用的手风琴的效果代码,代码可以直接拿来使用与修改,一起来看看吧。
 HTML 中的独家原生手风琴。
HTML 中的独家原生手风琴。
11 Jan 2025
索引HTML5中的手风琴介绍HTML5中的手风琴独家以及可以使用吗参考文献结论1.简介我个人认为HTML是整个互联网最重要的标记语言,当你打开一个网页时任何人都可以确定它的结构是相同的
 JQuery 可以增强 ReactJS 中的手风琴动画吗?
JQuery 可以增强 ReactJS 中的手风琴动画吗?
30 Oct 2024
使用 JQuery 和 ReactJS 实现手风琴动画在 ReactJS 中,管理动画和交互可以在应用程序本身内处理......
 如何将 V 形图标添加到 Bootstrap 3 手风琴面板,以使用 CSS 直观地指示其折叠状态?
如何将 V 形图标添加到 Bootstrap 3 手风琴面板,以使用 CSS 直观地指示其折叠状态?
01 Dec 2024
使用 CSS 显示折叠状态的 V 形图标在 Bootstrap 3 框架中,手风琴组件通常用于创建可折叠的...
 CSS能否在不影响内容的情况下实现半透明元素的背景模糊?
CSS能否在不影响内容的情况下实现半透明元素的背景模糊?
29 Oct 2024
在 CSS 中实现背景模糊:动态透明效果指南问题:希望在...上创建 Vista/7-aero-glass 风格的效果
 MUI 组件:构建现代 React UI 的完整指南
MUI 组件:构建现代 React UI 的完整指南
29 Dec 2024
MUI 组件简介 Material-UI (MUI) 是一个流行的 React UI 库,可简化构建响应式且具有视觉吸引力的 Web 应用程序。具有丰富的预构建组件,如自动完成、堆栈、选择、卡片、手风琴


Hot Tools

创意的圆角图片手风琴代码
使用jQuery写的水平滑动的手风琴特效,css3属性图片布局,兼容处理各种自适应屏幕大小的圆角图片手风琴布局代码。

jquery自动手风琴滑动预览特效
jquery自动手风琴滑动预览特效是一款基于jquery实现的自动手风琴滑动切换效果。

css3,全屏,手风琴
css3全屏手风琴是一款基于jquery+css3实现的全屏幕宽屏手风琴图片切换效果。

手风琴网页制作
手风琴网页制作是一款基于jquery实现的鼠标响应式手风琴菜单切换特效。

css3手风琴动画展开列表事项代码
css3手风琴动画展开列表事项代码