BootstrapTabs选项卡切换代码
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 如何使用 JavaScript 实现选项卡切换效果?
如何使用 JavaScript 实现选项卡切换效果?
20 Oct 2023
如何使用JavaScript实现选项卡切换效果?选项卡切换效果是网页中常见的一种交互效果,它可以让用户在不刷新页面的情况下切换内容,提供更好的用户体验。而要实现这个效果,我们可以使用JavaScript来处理。选项卡切换效果的实现思路是通过点击不同的选项卡按钮,显示对应的内容。下面我们将详细介绍如何使用JavaScript实现选项卡切换效果,并提
16 May 2016
这篇文章主要为大家详细介绍了jquery编写Tab选项卡滚动导航切换特效,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
16 May 2016
嘿嘿,又捣鼓出一个选项卡来。以后就用这个了,很爽,无视Tab标签与容器的原始class值。 照样结构/样式/行为分离~
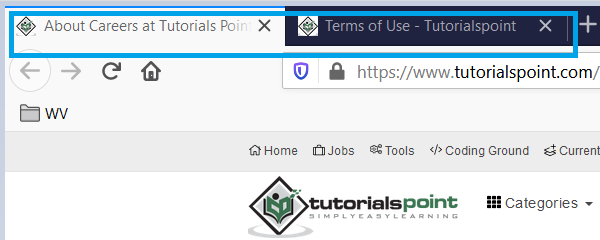
 使用Selenium WebDriver和Java切换选项卡
使用Selenium WebDriver和Java切换选项卡
27 Aug 2023
我们可以使用Selenium切换选项卡。首先,我们必须在新选项卡中打开链接。将使用Keys.chord方法和sendKeys。Keys.chord方法允许您一次传递多个键。键或字符串组作为参数传递给方法。我们将Keys.CONTROL和Keys.ENTER作为参数传递给Keys.和弦法。然后整个字符串作为参数传递给sendKeys方法。最后,必须将sendKeys方法应用于由driver.findElement方法标识的链接。语法Stringclickl=Keys.chord(Keys.CONT
16 May 2016
这篇文章主要介绍了基于javascript实现tab选项卡切换特效调试笔记,具有一定的参考价值,感兴趣的小伙伴们可以参考一下


Hot Tools

HTML+CSS+jQuery实现Flex悬停滑块
一款HTML+CSS+jQuery实现的Flex悬停滑块特效

jquery图片信息列表选项卡左右切换代码
jquery图片信息列表选项卡左右切换代码

原生js tab选项卡新闻列表切换效果代码
原生js tab选项卡新闻列表切换效果代码,我们也习惯于称为"滑动门",一般在网站里面,我们可以做一个选项卡的特效,在页面展示新闻信息等,非常适合在企业网站或者门户网站中使用。php中文网推荐下载!

纯CSS实现的卡片切换效果
这是一款纯 CSS 实现的卡片切换效果,原理是通过单选按钮 radio 选择不同的按钮后,再使用 CSS 选择器选中对应的内容显示。