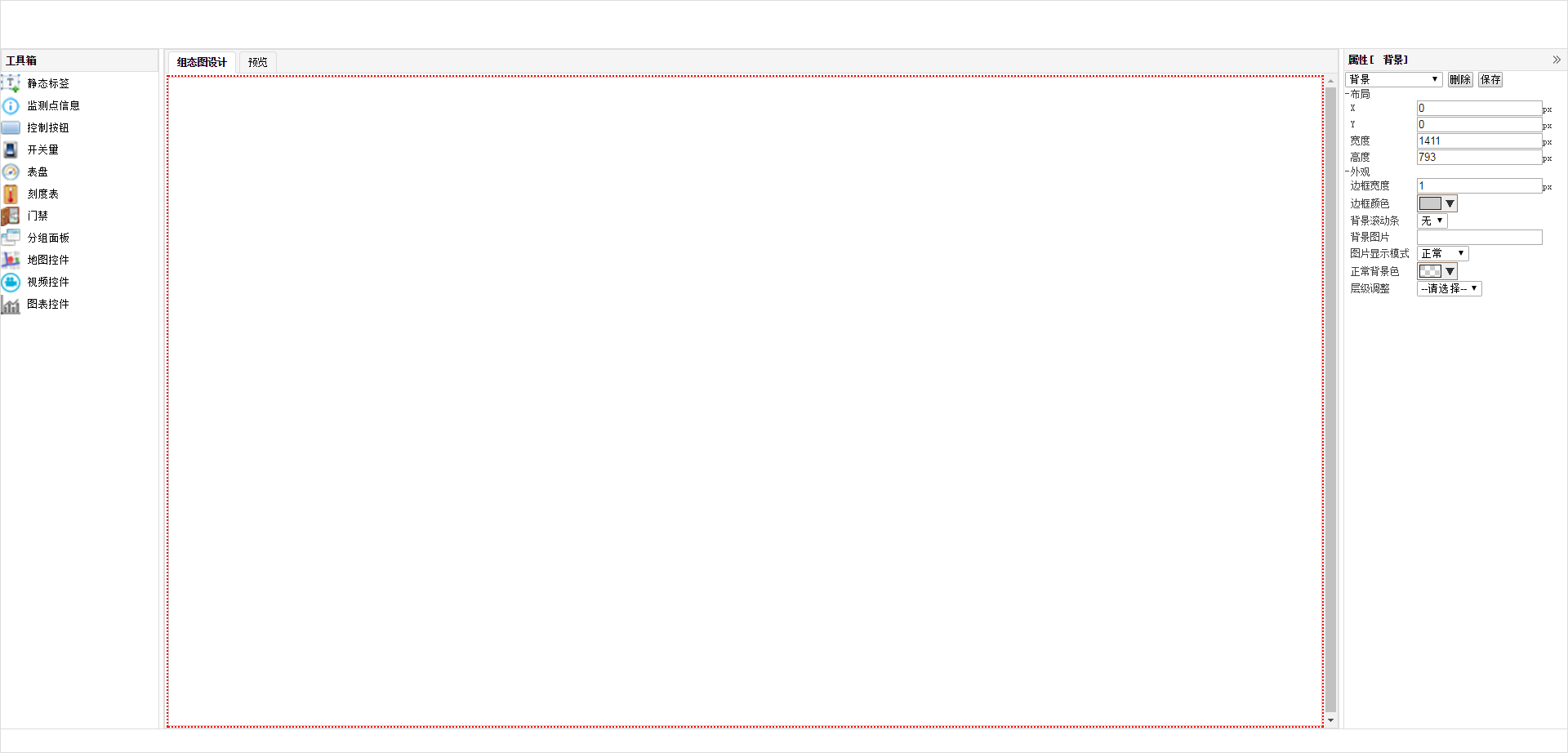
jQuery组态图库ui界面代码
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 如何用CSS3和JavaScript实现图片点击后周围图片散开并放大效果?
如何用CSS3和JavaScript实现图片点击后周围图片散开并放大效果?
05 Apr 2025
实现图片点击后周围图片散开并放大效果许多网页设计中,需要实现一种交互效果:点击某张图片,使其周围的...
 wordpress如何更改首页图片
wordpress如何更改首页图片
20 Apr 2025
WordPress 首页图片(也称特色图片)可用于文章和页面顶部。更改此图片的步骤如下:选择一张 JPG/JPEG/PNG/GIF 图片,大小为 1200px 宽 x 630px 高或更大。在 WordPress 仪表盘中上传图片。在编辑器中,在“特色图片”面板中设置上传的图片。保存更改。
 怎么用css样式把图片改为灰色
怎么用css样式把图片改为灰色
20 Jan 2022
在css中,可以利用filter属性来把图片改为灰色,该属性可以给图片添加滤镜效果,只需要给图片元素添加“filter: grayscale(灰度数值%);”样式即可将图片设置为灰色。
 XML转换成图片的优势和劣势是什么?
XML转换成图片的优势和劣势是什么?
02 Apr 2025
XML可转换为图片,优势在于能将结构化数据直观可视化,但转换过程复杂,效率低,图片样式控制受限。1. 转换复杂,需要转换引擎解析XML并生成图片。2. 转换效率低,尤其当XML文件很大或图片复杂时。3. 图片样式控制困难,需要自定义规则或可视化工具。
 如何给图片编辑添加文字?
如何给图片编辑添加文字?
26 Apr 2019
给图片编辑添加文字的方法:首先我们用Photoshop打开你要添加文字的图片;然后点击“T”,开始在图片上编辑文字;最后鼠标右键,打开文字效果设置,及图层样式,可以更深一步的对文字进行效果添加,如文字阴影等效果。


热工具

jQuery 3D图片滑块轮播特效
基于jQuery实现的3D图片Slider轮播特效

纯CSS实现鼠标经过图片特效炫酷切换动画
纯CSS实现鼠标经过图片特效炫酷切换动画代码下载。

html5带视差效果的图片轮播插件
一款html5带视差效果的图片轮播插件,可鼠标控制图片,在图片轮播滚动时产生炫酷的视觉差效果。

B站头图交互式鼠标悬停景深对焦效果
一款B站头图交互式鼠标悬停景深对焦效果网页特效。

可拖拽旋转的炫酷jQuery 3D图片墙特效
一款可拖拽旋转的炫酷jQuery 3D图片墙特效,图片围绕起来形成一个圆形的图片墙,而且每张图片都带有发光与倒影效果,非常好看的图片展示特效。