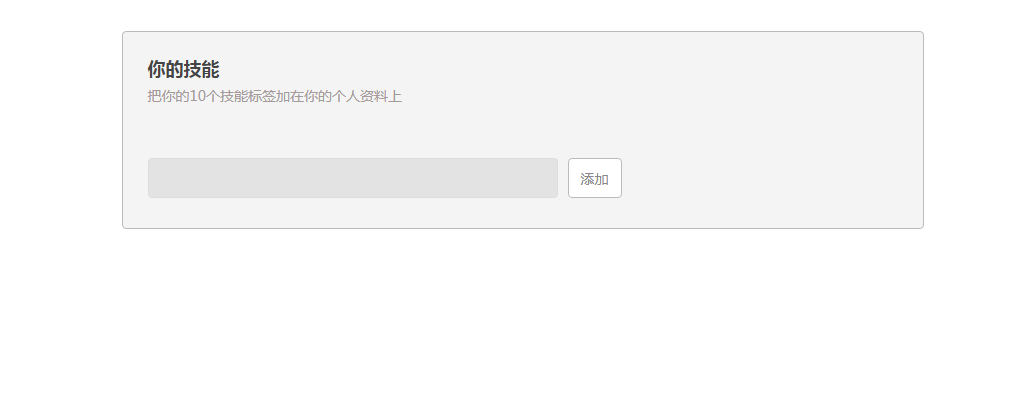
js输入关键词生成标签代码
js代码
<script type="text/javascript">
var tagcon = $("tagcon");
var addBox = $("addBox");
var addBtn = addBox.children[1];
var intxt = addBox.children[0];
var divs = tagcon.children;
function $(id){ return document.getElementById(id) }//$获取元素函数封装
function crele(ele){ return document.createElement(ele); } //创建元素
function adson(father,son1,son2,son3,clas1,clas2,clas3,clas4,con1,con2){
father.appendChild(son1);
father.appendChild(son2);
father.appendChild(son3);
father.className = clas1;
son1.className = clas2;
son2.className = clas3;
son3.className = clas4;
son1.innerHTML = con1;
son3.innerHTML = con2;
}
//输入框聚焦和失焦的效果
intxt.onfocus = function(){
intxt.style.backgroundColor = "#fff";
}
intxt.onblur = function () {
intxt.style.backgroundColor = "#e3e3e3";
}
//点击add按钮添加标签
addBtn.onclick = function () {
if(intxt.value != ""){
var newdiv = crele("div");
var newem = crele("em");
var newspan = crele("span");
var newa = crele("a");
if(divs.length == 0){//最新添加的标签在最前边
tagcon.appendChild(newdiv);
}else{
tagcon.insertBefore(newdiv,divs[0])
}
adson(newdiv,newem,newspan,newa,"tag","tagtxt","move","closetag",intxt.value,"×")
intxt.value = "";
}else{
alert("你还没有输入呢!");
}
//console.log(links.length);
newa.onclick = function () {
this.parentNode.style.display = "none";
}
}
</script>
免责声明
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 为什么我应该避免 `std::vector` 以及什么时候 `std::deque` 可能是更好的选择?
为什么我应该避免 `std::vector` 以及什么时候 `std::deque` 可能是更好的选择?
15 Dec 2024
理解矢量及其独特的特征斯科特·迈耶斯的“有效的STL”强调了避免矢量由于......
 如何使用 SciPy 的 find_peaks 函数在 Python 中查找显着峰值?
如何使用 SciPy 的 find_peaks 函数在 Python 中查找显着峰值?
22 Oct 2024
这项研究展示了 Python 的 SciPy 库(特别是其 scipy.signal.find_peaks 函数)在识别数据峰值方面的能力。重点放在突出参数上,它可以有效区分主峰和非峰


Hot Tools

jQuery+Html5实现唯美表白动画代码
jQuery+Html5实现唯美表白动画代码,动画效果很棒,程序员表白必备!

情侣浪漫表白js特效代码
情侣浪漫表白js特效代码,这样的特效,可以用在婚纱摄影的网站上,也可以放在个人网站中,也还一个不错的特效,php中文网推荐下载!

简单js恋爱表白神器
简单原生js恋爱表白神器

碉堡的html5粒子动画表白特效
碉堡的html5粒子动画表白特效代码,动画特效文字可以在代码里面进行更改,大家可以做个页面,大家可以自定义文字的输入是应该是非常受欢迎的,此HTML5特效非常美的。

jQuery响应式后台登录界面模板
jQuery响应式后台登录界面模板html源码,登录页面通过jquery来验证表单,判断用户名和密码是否符合要求,通常登录页面在企业网站或者商城网站都是必须要用到的页面,响应式的后台页面,当浏览器放大或者缩小,背景会根据浏览器来调整图片的大小!php中文网推荐下载!

热门文章
Tales Of Graces F 重制版:所有锁定的宝箱密码
18 Jan 2025
手游攻略
崩坏:星穹铁道 - 所有金色替罪羊谜题解决方案
18 Jan 2025
手游攻略
王国来:拯救2-婚礼要买的衣服
05 Feb 2025
手游攻略
王国来:拯救2-如何获得Comfrey
07 Feb 2025
手游攻略
王国来:拯救2-如何找到和领导伊格纳修斯公羊
05 Feb 2025
手游攻略