Bootstrap多功能自定义选项卡插件
js代码
<script type="text/javascript" src="js/nth.tabs.min.js"></script>
<script>
var nthTabs;
$(function () {
//一个低门槛的演示,更多需求看源码
//基于bootstrap tab的自定义多标签的jquery实用插件,滚动条依赖jquery.scrollbar,图标依赖font-awesome
nthTabs = $("#editor-tabs").nthTabs();
nthTabs.addTab({
id:'a',
title:'孙悟空',
content:'看我七十二变',
}).addTab({
/*换个姿势*/
id:'b',
title:'猪八戒-关不掉',
content:'高老庄娶媳妇',
active:true,
allowClose:false,
}).addTab({
id:'c',
title:'沙和尚',
content:'请叫我大叔',
}).addTab({
id:'d',
title:'唐僧',
content:'光头一个',
}).addTab({
id:'e',
title:'武松',
content:'打虎猛汉',
}).addTab({
id:'f',
title:'潘金莲',
content:'大美女',
}).addTab({
id:'g',
title:'来个标题长一点的的的来个标题长一点的的的',
content:'你赢了',
}).addTab({
id:'h',
title:'支持连贯操作',
content:'没错就是这么爽',
}).addTab({
id:'i',
title:'欢迎提意见',
content:'一定一定',
}).addTab({
id:'j',
title:'熬夜写的啊',
content:'码农苦逼~',
}).setActTab("#c");
});
</script> 本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
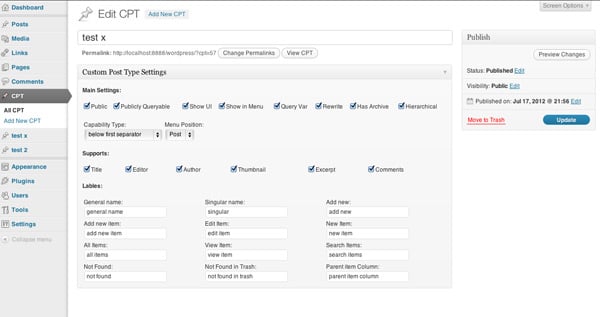
 为自定义帖子类型创建多功能插件
为自定义帖子类型创建多功能插件
27 Aug 2023
通常,您需要做出选择并决定如何实现特定功能。WordpPress对几乎任何问题都有相当灵活的方法,在本教程中,我们将了解自定义帖子类型API的灵活性。您可以使用自定义帖子类型执行许多操作,包括在某些自定义页面、幻灯片、图库、甚至组合项目上生成和管理某些帖子。有些人还不知道它们的存在,其他人则不完全了解他们的选择以及如何使用它们。我们将在以下步骤中尝试构建一个最好使用自定义帖子类型的特定插件。更准确地说,我们将构建一个插件,用于创建一种自定义帖子类型,动态创建和管理其他自定义帖子类型(就像这里的I
 微软 Windows 11 AI 助手 Copilot 获多项技能升级:支持插件、修改设置、自定义语音命令
微软 Windows 11 AI 助手 Copilot 获多项技能升级:支持插件、修改设置、自定义语音命令
05 Mar 2024
3月2日消息,微软日前发布博客,宣布Windows11的AI助手Copilot将获得多项技能提升。据称,这些新增功能是基于Windows11PC键盘Copilot按键而推出的。微软对任务栏上的Copilot图标进行了更新,还增加了一些新功能,如停靠、取消停靠和调整Copilot窗口大小等。新插件通过Windows中的Copilot,用户可以利用插件访问各种应用程序。举例来说,结合Copilot和OpenTable插件,用户只需简单提示Copilot“设计一份健康的8人晚餐菜单”。而当用户准备购物
 一款jquery特效编写的大度宽屏焦点图切换特效的实例代码_jquery
一款jquery特效编写的大度宽屏焦点图切换特效的实例代码_jquery
16 May 2016
焦点图显示区域有固定的宽度,当前显示宽度之外是一个半透明层显示的其它的焦点图片,最好的是,此特效兼容ie6以及其它浏览器。
 CSS动画教程:手把手教你实现脉冲特效
CSS动画教程:手把手教你实现脉冲特效
21 Oct 2023
CSS动画教程:手把手教你实现脉冲特效,需要具体代码示例引言:CSS动画是网页设计中常用的一种效果,它可以为网页增添活力和视觉吸引力。本篇文章将带您深入了解如何利用CSS实现脉冲特效,并提供具体的代码示例教您一步步完成。一、了解脉冲特效脉冲特效是一种循环变化的动画效果,通常用在按钮、图标或其他元素上,使其呈现出一种跳动、闪烁的效果。通过CSS的动画属性和关键
16 May 2016
本文给大家介绍的是一款重点突出的jQuery特效插件效果,使用jFade实现鼠标经过的图片高亮其它变暗,非常实用,推荐给小伙伴们参考下。


Hot Tools

jQuery+Html5实现唯美表白动画代码
jQuery+Html5实现唯美表白动画代码,动画效果很棒,程序员表白必备!

情侣浪漫表白js特效代码
情侣浪漫表白js特效代码,这样的特效,可以用在婚纱摄影的网站上,也可以放在个人网站中,也还一个不错的特效,php中文网推荐下载!

简单js恋爱表白神器
简单原生js恋爱表白神器

碉堡的html5粒子动画表白特效
碉堡的html5粒子动画表白特效代码,动画特效文字可以在代码里面进行更改,大家可以做个页面,大家可以自定义文字的输入是应该是非常受欢迎的,此HTML5特效非常美的。

jQuery响应式后台登录界面模板
jQuery响应式后台登录界面模板html源码,登录页面通过jquery来验证表单,判断用户名和密码是否符合要求,通常登录页面在企业网站或者商城网站都是必须要用到的页面,响应式的后台页面,当浏览器放大或者缩小,背景会根据浏览器来调整图片的大小!php中文网推荐下载!








