CSS3特效鼠标悬停文字标题切换对应内容代码
这是一款个性创意的css3鼠标悬停文字标题切换对应内容代码,交互切换效果非常棒,还有动画特效,可用于问答展示。
</head>
<body>
<div class="demo">
<div class="demo__content">
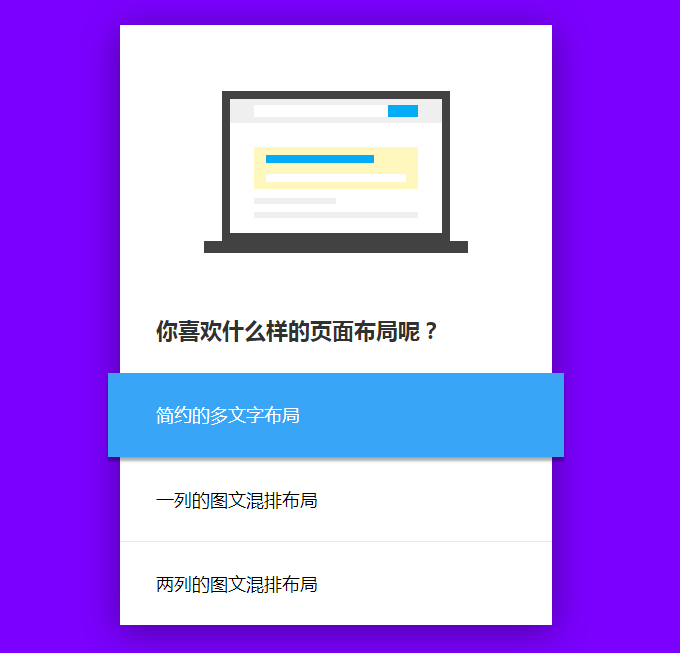
<h2 class="demo__heading">你喜欢什么样的页面布局呢?</h2>
<div class="demo__elems">
<div class="demo__elem demo__elem-1">简约的多文字布局</div>
<div class="demo__elem demo__elem-2">一列的图文混排布局</div>
<div class="demo__elem demo__elem-3">两列的图文混排布局</div>
<span class="demo__hover demo__hover-1"></span>
<span class="demo__hover demo__hover-2"></span>
<span class="demo__hover demo__hover-3"></span>
<div class="demo__highlighter">
<div class="demo__elems">
<div class="demo__elem">简约的多文字布局</div>
<div class="demo__elem">一列的图文混排布局</div>
<div class="demo__elem">两列的图文混排布局</div>
</div>
</div>
<div class="demo__examples">
<div class="demo__examples-nb">
<div class="nb-inner">
<div class="example example-adv">
<div class="example-adv">
<div class="example-adv__top">
<div class="example-adv__top-search"></div>
</div>
<div class="example-adv__mid"></div>
<div class="example-adv__line"></div>
<div class="example-adv__line long"></div>
</head>
<body>
<div class="demo">
<div class="demo__content">
<h2 class="demo__heading">你喜欢什么样的页面布局呢?</h2>
<div class="demo__elems">
<div class="demo__elem demo__elem-1">简约的多文字布局</div>
<div class="demo__elem demo__elem-2">一列的图文混排布局</div>
<div class="demo__elem demo__elem-3">两列的图文混排布局</div>
<span class="demo__hover demo__hover-1"></span>
<span class="demo__hover demo__hover-2"></span>
<span class="demo__hover demo__hover-3"></span>
<div class="demo__highlighter">
<div class="demo__elems">
<div class="demo__elem">简约的多文字布局</div>
<div class="demo__elem">一列的图文混排布局</div>
<div class="demo__elem">两列的图文混排布局</div>
</div>
</div>
<div class="demo__examples">
<div class="demo__examples-nb">
<div class="nb-inner">
<div class="example example-adv">
<div class="example-adv">
<div class="example-adv__top">
<div class="example-adv__top-search"></div>
</div>
<div class="example-adv__mid"></div>
<div class="example-adv__line"></div>
<div class="example-adv__line long"></div>
免责声明
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 CSS3 `transition: all` 是否比针对特定属性的效率低?
CSS3 `transition: all` 是否比针对特定属性的效率低?
07 Dec 2024
CSS3 过渡:“transition: all”比针对特定属性的效率低吗?使用 CSS3 过渡时,...
 为什么我的 CSS3 动画在 Safari 中不起作用?
为什么我的 CSS3 动画在 Safari 中不起作用?
14 Dec 2024
Safari 中 CSS3 动画失效您遇到了 CSS3 动画在 Safari 中无效的问题。尽管该动画在支持 CSS3...
 深入了解Bootstrap中的进度条组件
深入了解Bootstrap中的进度条组件
23 Feb 2021
在网页中,进度条的效果并不少见,如:平分系统、加载状态等,进度条组件使用了css3的transition和animation属性来完成一些特效,这些特效在IE9及IE9以下版本、Firefox的老版本
 纯HTML5 CSS3制作图片旋转
纯HTML5 CSS3制作图片旋转
05 Jun 2018
这篇文章主要介绍了纯HTML5 CSS3制作图片旋转,HTML5结合CSS3 实现的一些动画特效,实现起来比较容易,感兴趣的小伙伴们可以参考一下


Hot Tools

CSS文字组合成心形动画特效
CSS文字组合成心形动画特效

CSS3 SVG表白鲜花动画特效
SS3 SVG表白鲜花动画特效是一款情人节动画特效。

CSS的商城网站常用左侧分类下拉导航菜单代码
CSS的商城网站常用左侧分类下拉导航菜单代码

jQuery+CSS3情人节爱心特效
jQuery+CSS3情人节爱心特效是一款情人节悬挂摆动爱心动画特效。

css3汤勺捞起汤圆动画特效
一碗可爱的汤圆表情,汤勺捞起一个汤圆动画特效

热门文章
丢失记录:Bloom&Rage -Corey和Dylan的锁组合
19 Feb 2025
手游攻略
Longvinter:完整的钓鱼指南
21 Feb 2025
手游攻略
王国来:拯救2-如何获得Comfrey
07 Feb 2025
手游攻略
KCD 2:Zhelejov Marshes的地图位置和解决方案
19 Feb 2025
手游攻略
Hello Kitty Island冒险:重新启动机器人任务演练
16 Feb 2025
手游攻略