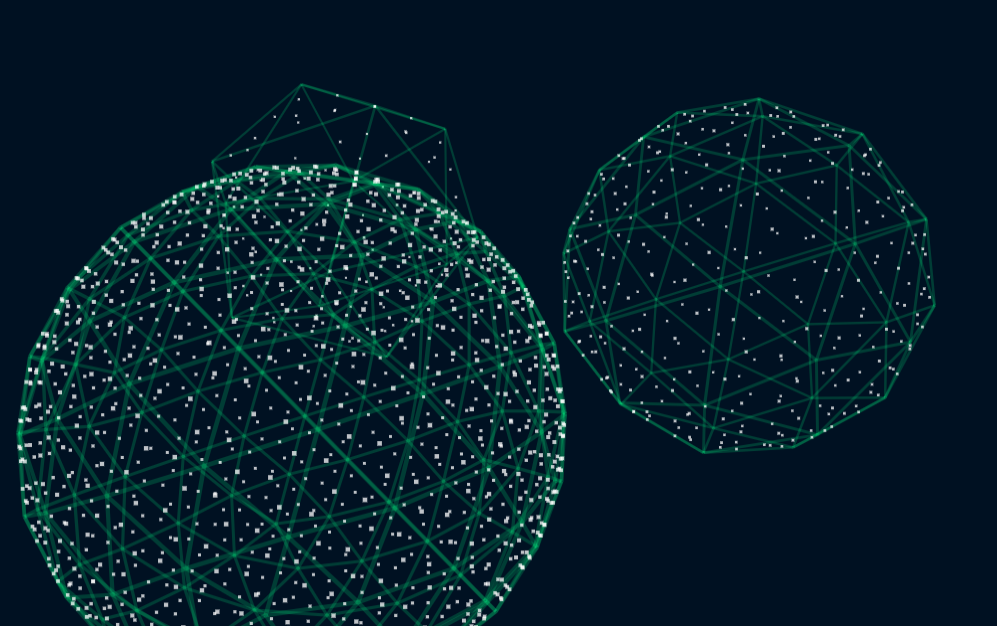
html5的canvas实现几何模型3D运动动画效果
JS片段:
<脚本>
var {atan2,sqrt,sin,cos,PI,acos} = 数学;
函数project3D(x,y,z,vars){
x-=vars.camX,y-=vars.camY,z-=vars.camZ;
p=atan2(x,z),d=sqrt(z*z+x*x),x=sin(p-vars.yaw)*d,z=cos(p-vars.yaw)*d;
p=atan2(y,z),d=sqrt(y*y+z*z),y=sin(p-vars.pitch)*d,z=cos(p-vars.pitch)*d;
n=-9,b=1,l=9,d=1,e=0,f=0,g=x,h=z,k=(h-f)*(l-n)-(g-e)*(d-b) ,m=((g-e)*(b-f)-(h-f)*(n-e))/k;
返回 {x:vars.cx+(n+m*(l-n))*vars.scale,y:vars.cy+y/z*vars.scale,d:sqrt(x*x+y*y+z*z )};
}
函数高程(x,y,z){
返回 acos(z / sqrt(x*x+y*y+z*z));
}
函数细分(形状,细分){
var t=shape.segs.length;
for(var i=0;i
var y1=shape.segs[i].a.y;
var z1=shape.segs[i].a.z;
var x2=(shape.segs[i].b.x-x1)/细分;
var y2=(shape.segs[i].b.y-y1)/细分;
var z2=(shape.segs[i].b.z-z1)/细分;
shape.segs[i].b.x=x1+x2;
shape.segs[i].b.y=y1+y2;
shape.segs[i].b.z=z1+z2;
var x3=x2;
var y3=y2;
var z3=z2;
for(var k=0;k<细分-1;++k){
shape.segs.push(new Seg(x1+x2,y1+y2,z1+z2,x1+x2+x3,y1+y2+y3,z1+z2+z3));
x2+=x3;
y2+=y3;
z2+=z3;
}
}
}
这是一款很有空间感的基于html5 canvas实现的几何模型3D运动动画效果,好看的3D模型动画效果。
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 为什么我应该避免 `std::vector` 以及什么时候 `std::deque` 可能是更好的选择?
为什么我应该避免 `std::vector` 以及什么时候 `std::deque` 可能是更好的选择?
15 Dec 2024
理解矢量及其独特的特征斯科特·迈耶斯的“有效的STL”强调了避免矢量由于......
 如何使用 SciPy 的 find_peaks 函数在 Python 中查找显着峰值?
如何使用 SciPy 的 find_peaks 函数在 Python 中查找显着峰值?
22 Oct 2024
这项研究展示了 Python 的 SciPy 库(特别是其 scipy.signal.find_peaks 函数)在识别数据峰值方面的能力。重点放在突出参数上,它可以有效区分主峰和非峰


Hot Tools

jQuery+Html5实现唯美表白动画代码
jQuery+Html5实现唯美表白动画代码,动画效果很棒,程序员表白必备!

情侣浪漫表白js特效代码
情侣浪漫表白js特效代码,这样的特效,可以用在婚纱摄影的网站上,也可以放在个人网站中,也还一个不错的特效,php中文网推荐下载!

简单js恋爱表白神器
简单原生js恋爱表白神器

碉堡的html5粒子动画表白特效
碉堡的html5粒子动画表白特效代码,动画特效文字可以在代码里面进行更改,大家可以做个页面,大家可以自定义文字的输入是应该是非常受欢迎的,此HTML5特效非常美的。

jQuery响应式后台登录界面模板
jQuery响应式后台登录界面模板html源码,登录页面通过jquery来验证表单,判断用户名和密码是否符合要求,通常登录页面在企业网站或者商城网站都是必须要用到的页面,响应式的后台页面,当浏览器放大或者缩小,背景会根据浏览器来调整图片的大小!php中文网推荐下载!