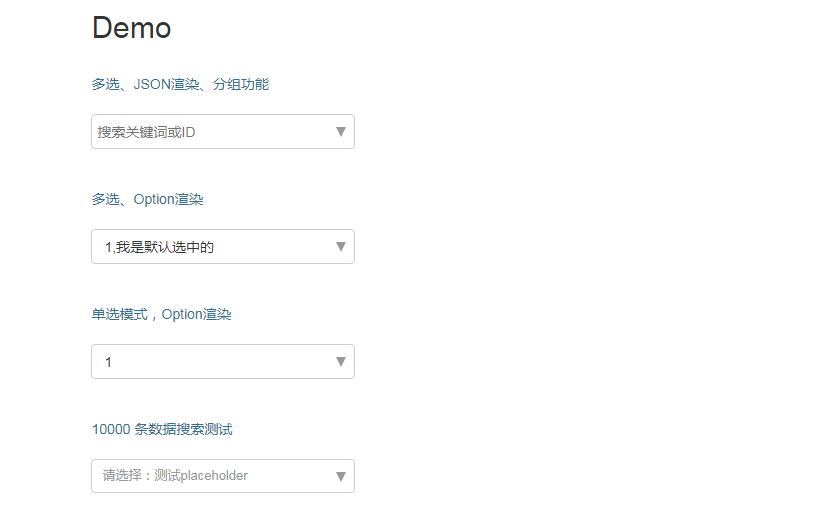
jQuery的搜索框下拉菜单
这是一款点击input文本框弹出下拉菜单,选中菜单,支持多选条件,进行搜索的jQuery搜索框下拉菜单选择插件,功能很强大的下拉框搜索代码。
js代码
<script>
var Random = Mock.Random;
var json1 = Mock.mock({
"data|10-50": [{
name: function() {
return Random.name(true)
},
"id|+1": 1,
"disabled|1-2": true,
groupName: '分组名',
"groupId|1-4": 1,
"selected": false
}]
});
$('.dropdown-mul-1').dropdown({
data: json1.data,
limitCount: 40,
multipleMode: 'label',
choice: function() {
// console.log(arguments,this);
}
});
var json2 = Mock.mock({
"data|10000-10000": [{
name: function() {
return Random.name(true)
},
"id|+1": 1,
"disabled": false,
groupName: '分组名',
"groupId|1-4": 1,
"selected": false
}]
});
$('.dropdown-mul-2').dropdown({
limitCount: 5,
searchable: false
});
$('.dropdown-sin-1').dropdown({
readOnly: true,
input: '<input type="text" maxLength="20" placeholder="请输入搜索">'
});
$('.dropdown-sin-2').dropdown({
data: json2.data,
input: '<input type="text" maxLength="20" placeholder="请输入搜索">'
});
</script>
免责声明
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 为什么我的 jQuery `on('change')` 不适用于动态添加的下拉菜单?
为什么我的 jQuery `on('change')` 不适用于动态添加的下拉菜单?
15 Dec 2024
将 jQuery 的 live() 转换为 on():出了什么问题?在 jQuery 中,live() 方法已被 on() 替代用于事件处理。然而,尽管...
 jQuery 迁移:为什么 `on()` 不能与动态添加的下拉菜单一起使用?
jQuery 迁移:为什么 `on()` 不能与动态添加的下拉菜单一起使用?
08 Dec 2024
jQuery:动态添加下拉菜单从 live() 升级到 on() jQuery 1.7 引入了 on() 方法来替代 live()。虽然...
 为什么我的 Bootstrap 5 导航栏下拉菜单即使使用 jQuery 也不起作用?
为什么我的 Bootstrap 5 导航栏下拉菜单即使使用 jQuery 也不起作用?
08 Dec 2024
Bootstrap 5 导航栏下拉问题尝试使用 Bootstrap 5 实现响应式导航菜单时,用户可能会遇到以下问题:
 为什么我应该避免 `std::vector` 以及什么时候 `std::deque` 可能是更好的选择?
为什么我应该避免 `std::vector` 以及什么时候 `std::deque` 可能是更好的选择?
15 Dec 2024
理解矢量及其独特的特征斯科特·迈耶斯的“有效的STL”强调了避免矢量由于......


Hot Tools

jQuery+Html5实现唯美表白动画代码
jQuery+Html5实现唯美表白动画代码,动画效果很棒,程序员表白必备!

情侣浪漫表白js特效代码
情侣浪漫表白js特效代码,这样的特效,可以用在婚纱摄影的网站上,也可以放在个人网站中,也还一个不错的特效,php中文网推荐下载!

简单js恋爱表白神器
简单原生js恋爱表白神器

碉堡的html5粒子动画表白特效
碉堡的html5粒子动画表白特效代码,动画特效文字可以在代码里面进行更改,大家可以做个页面,大家可以自定义文字的输入是应该是非常受欢迎的,此HTML5特效非常美的。

jQuery响应式后台登录界面模板
jQuery响应式后台登录界面模板html源码,登录页面通过jquery来验证表单,判断用户名和密码是否符合要求,通常登录页面在企业网站或者商城网站都是必须要用到的页面,响应式的后台页面,当浏览器放大或者缩小,背景会根据浏览器来调整图片的大小!php中文网推荐下载!

热门文章
丢失记录:Bloom&Rage -Corey和Dylan的锁组合
19 Feb 2025
手游攻略
Longvinter:完整的钓鱼指南
21 Feb 2025
手游攻略
KCD 2:Zhelejov Marshes的地图位置和解决方案
19 Feb 2025
手游攻略
Hello Kitty Island冒险:重新启动机器人任务演练
16 Feb 2025
手游攻略
三角洲力量:如何找到钥匙卡
16 Feb 2025
手游攻略