jQuery滑动选项特效
<样式类型=“text/css”>
.demo { 填充:2em 0;背景:#fff; }
a:悬停,a:焦点{大纲:无;文本装饰:无; }
.tab .nav-tabs { 边框底部:无;位置:相对; }
.tab .nav-tabs li { margin-right: 60px; z 索引:1; }
.tab .nav-tabs li:after { 内容: "";宽度:100%;边框:1px实线#ccc6c6;位置:绝对;顶部:50%;右:-60%; z 索引:-1; }
.tab .nav-tabs li:last-child:after { 边框: 无; }
.tab .nav-tabs li a { 显示:块;内边距:15 像素 20 像素;背景:#fff;字体大小:15px;字体粗细:600;颜色:#956cae;文本转换:大写;边界半径:0;右边距:0;边框:2px实线#956cae;位置:相对;溢出:隐藏; z 索引:1;过渡:所有 0.3s 缓和 0s; }
.tab .nav-tabs li.active a, .tab .nav-tabs li a:hover { color: #fff;边框:2px实线#956cae; }
.tab .nav-tabs li a:after { 内容: "";显示:块;宽度:100%;高度:0;位置:绝对;顶部:0;左:0; z 索引:-1;过渡:所有 0.3s 缓和 0s; }
.tab .nav-tabs li.active a:after, .tab .nav-tabs li a:hover:after { height: 100%;背景:#956cae; }
.tab .tab-content { 填充:20px 10px;顶部边距:0;字体大小:14px;颜色:#999;行高:26px; }
.tab .tab-content h3 { 字体大小:24px;顶部边距:0; }
@media only 屏幕和(最大宽度:767px){
.tab .nav-tabs li { margin: 0 25px 0 0; }
}
@media only 屏幕和(最大宽度:479px){
.tab .nav-tabs li { 宽度:100%;文本对齐:居中;边距:0 0 10px 0; }
.tab .nav-tabs li:after { 宽度: 0;高度:100%;顶部:自动;底部:-60%;右:50%; }
}
</风格>
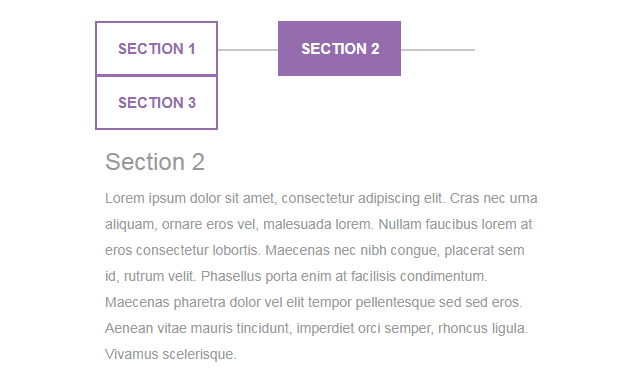
这是一款基于jQuery+Bootstrap实现的滑动选项卡代码,简洁的纸张风格个性选项卡切换效果,鼠标悬停时还有动画效果。
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 如何构建具有滑动和不透明度效果的简单 jQuery 图像滑块?
如何构建具有滑动和不透明度效果的简单 jQuery 图像滑块?
24 Nov 2024
构建具有滑动和不透明度效果的简单 jQuery 图像滑块在 jQuery 中创建自定义图像滑块而不依赖外部插件...


Hot Tools

jQuery+Html5实现唯美表白动画代码
jQuery+Html5实现唯美表白动画代码,动画效果很棒,程序员表白必备!

情侣浪漫表白js特效代码
情侣浪漫表白js特效代码,这样的特效,可以用在婚纱摄影的网站上,也可以放在个人网站中,也还一个不错的特效,php中文网推荐下载!

简单js恋爱表白神器
简单原生js恋爱表白神器

碉堡的html5粒子动画表白特效
碉堡的html5粒子动画表白特效代码,动画特效文字可以在代码里面进行更改,大家可以做个页面,大家可以自定义文字的输入是应该是非常受欢迎的,此HTML5特效非常美的。

jQuery响应式后台登录界面模板
jQuery响应式后台登录界面模板html源码,登录页面通过jquery来验证表单,判断用户名和密码是否符合要求,通常登录页面在企业网站或者商城网站都是必须要用到的页面,响应式的后台页面,当浏览器放大或者缩小,背景会根据浏览器来调整图片的大小!php中文网推荐下载!