canvas的填色画游戏代码
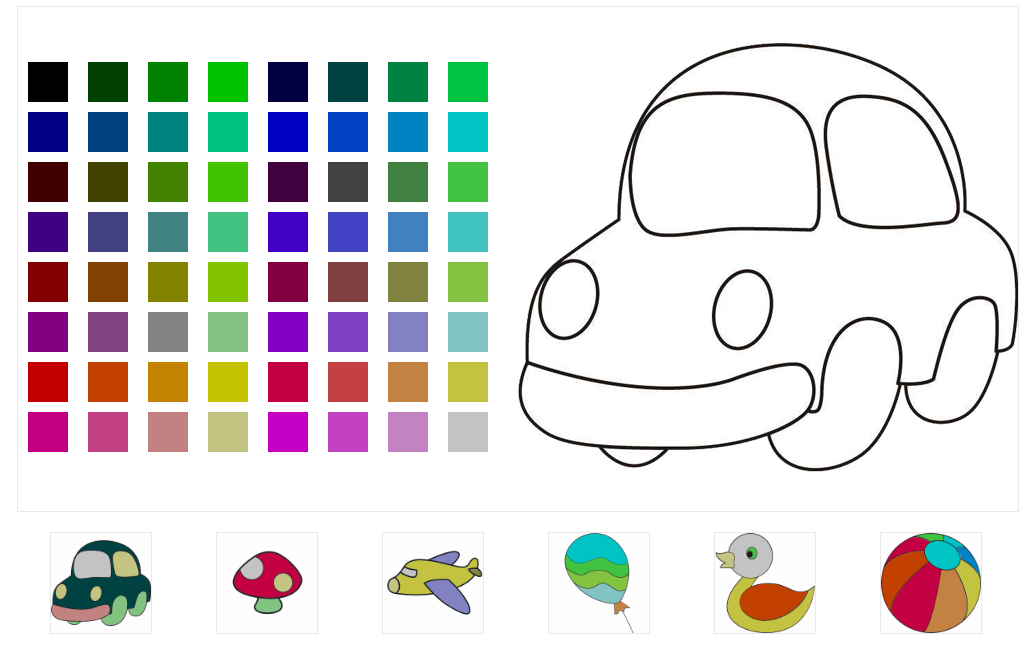
html5 canvas填色画游戏代码是一款适合儿童玩的益智类填色游戏,通过选中色块,来给模型填充颜色。支持多种模型选择填色效果。
function extend(O1,O2){
for(var i in O2){
O1[i]=O2[i];
}
}
function each(arr,f){
for(var i = 0;i<arr.length;i++){
f.call(arr[i],i,arr[i]);
}
}
function dataInfo(Obj,x,y){
var c=document.createElement("canvas");
var txt= c.getContext("2d");
c.width=Obj.img.width;
c.height=Obj.img.height;
txt.drawImage(Obj.img,0,0);
var data=txt.getImageData(x-1,y-1,3,3);
var num=0;
for(var q=0;q<data.data.length;q+=4){
num+=data.data[q+3];
}
num=num/9;
return parseInt(num);
}
var HGAME=new Object();
HGAME.event=new Object();//事件对象
HGAME.event.clickBuffer=new Array();//缓存要添加事件的节点 click buffer
HGAME.animate=function(Obj){
var defaultObj={
time:30,//动画间隔
frequency:-1,//动画次数 -1表示无限制
action:function(){},//动画每一帧的动作
lastAction:function(){}//最后一次动画执行完成触发函数
};
extend(defaultObj,Obj);
var oldTime=new Date();
var newTime=null;
this.time=defaultObj.time;
this.frequency=defaultObj.frequency;
this.action=defaultObj.action;
this.lastAction=defaultObj.lastAction;
this.stop=function(){
cancelAnimationFrame(this.INT_BUFFER);
};
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 CSS3 `transition: all` 是否比针对特定属性的效率低?
CSS3 `transition: all` 是否比针对特定属性的效率低?
07 Dec 2024
CSS3 过渡:“transition: all”比针对特定属性的效率低吗?使用 CSS3 过渡时,...
 为什么我的 CSS3 动画在 Safari 中不起作用?
为什么我的 CSS3 动画在 Safari 中不起作用?
14 Dec 2024
Safari 中 CSS3 动画失效您遇到了 CSS3 动画在 Safari 中无效的问题。尽管该动画在支持 CSS3...
 深入了解Bootstrap中的进度条组件
深入了解Bootstrap中的进度条组件
23 Feb 2021
在网页中,进度条的效果并不少见,如:平分系统、加载状态等,进度条组件使用了css3的transition和animation属性来完成一些特效,这些特效在IE9及IE9以下版本、Firefox的老版本
 纯HTML5 CSS3制作图片旋转
纯HTML5 CSS3制作图片旋转
05 Jun 2018
这篇文章主要介绍了纯HTML5 CSS3制作图片旋转,HTML5结合CSS3 实现的一些动画特效,实现起来比较容易,感兴趣的小伙伴们可以参考一下


Hot Tools

CSS文字组合成心形动画特效
CSS文字组合成心形动画特效

CSS3 SVG表白鲜花动画特效
SS3 SVG表白鲜花动画特效是一款情人节动画特效。

CSS的商城网站常用左侧分类下拉导航菜单代码
CSS的商城网站常用左侧分类下拉导航菜单代码

jQuery+CSS3情人节爱心特效
jQuery+CSS3情人节爱心特效是一款情人节悬挂摆动爱心动画特效。

css3汤勺捞起汤圆动画特效
一碗可爱的汤圆表情,汤勺捞起一个汤圆动画特效