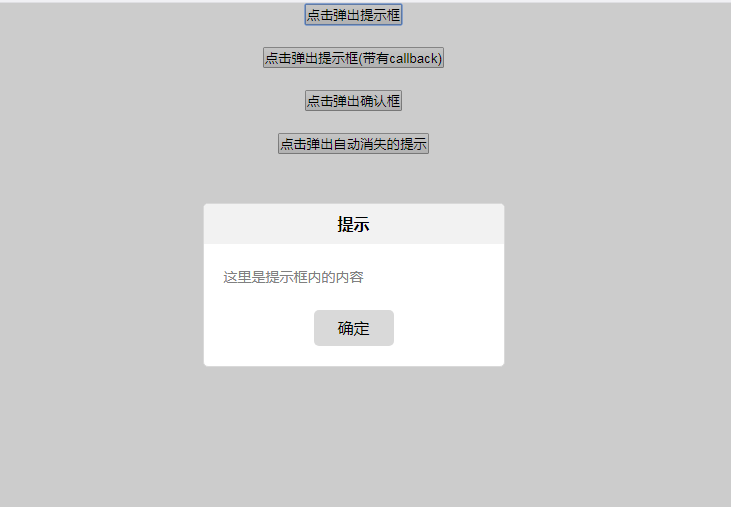
CSS3+提示框插件
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/myAlert.js" ></script>
<center>
<button onClick="$.myAlert('这里是提示框内的内容');">点击弹出提示框</button><br/><br/>
<button onClick="$.myAlert({title:'Title',message:'message',callback:function(){alert(1)}});">点击弹出提示框(带有callback)</button><br/><br/>
<button onClick="$.myConfirm({title:'确认框提示标题',message:'确认框提示内容',callback:function(){alert('callback')}})">点击弹出确认框</button><br/><br/>
<button onClick="$.myToast('提示内容')">点击弹出自动消失的提示</button><br/><br/>
这是一款css3的提示框插件,轻量级css3网页确认提示框代码。
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 快速提示:如何翻译WordPress插件描述
快速提示:如何翻译WordPress插件描述
10 Feb 2025
关键要点 要使WordPress插件支持多语言翻译,开发者需要生成一个POT文件,其中包含插件中使用的所有字符串。 POT文件还包括插件名称、其网站URL和描述。 为了使用翻译,开发者必须向WordPress指示其存在。这在插件主文件中的插件描述注释中完成。必须在此注释中添加两个新条目:“文本域”和“域路径”。 翻译WordPress插件描述可以显着提高插件的可见性和覆盖面,使非英语用户能够理解其功能。但是,为了确保翻译的插件描述的质量,建议使用专门的WordPress翻译插件或专业的翻译服务。
 CSS3 `transition: all` 是否比针对特定属性的效率低?
CSS3 `transition: all` 是否比针对特定属性的效率低?
07 Dec 2024
CSS3 过渡:“transition: all”比针对特定属性的效率低吗?使用 CSS3 过渡时,...
 为什么我的 CSS3 动画在 Safari 中不起作用?
为什么我的 CSS3 动画在 Safari 中不起作用?
14 Dec 2024
Safari 中 CSS3 动画失效您遇到了 CSS3 动画在 Safari 中无效的问题。尽管该动画在支持 CSS3...
 深入了解Bootstrap中的进度条组件
深入了解Bootstrap中的进度条组件
23 Feb 2021
在网页中,进度条的效果并不少见,如:平分系统、加载状态等,进度条组件使用了css3的transition和animation属性来完成一些特效,这些特效在IE9及IE9以下版本、Firefox的老版本
 为什么我的 JavaScript 代码在 Firefox 中加载 HTML,但在 Chrome 中提示输入插件?
为什么我的 JavaScript 代码在 Firefox 中加载 HTML,但在 Chrome 中提示输入插件?
29 Nov 2024
在 Google Chrome 中使用 JavaScript 将 HTML 页面加载到 Div 问题:我正在尝试将“home.html”页面加载到带有 id 的 div 中...


Hot Tools

CSS文字组合成心形动画特效
CSS文字组合成心形动画特效

CSS3 SVG表白鲜花动画特效
SS3 SVG表白鲜花动画特效是一款情人节动画特效。

CSS的商城网站常用左侧分类下拉导航菜单代码
CSS的商城网站常用左侧分类下拉导航菜单代码

jQuery+CSS3情人节爱心特效
jQuery+CSS3情人节爱心特效是一款情人节悬挂摆动爱心动画特效。

css3汤勺捞起汤圆动画特效
一碗可爱的汤圆表情,汤勺捞起一个汤圆动画特效