H5的图片整张或局部放大特效
<头>
<元字符集=“UTF-8”>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<元名称=“视口”内容=“用户可扩展=否,宽度=设备宽度,初始比例= 1”>
<样式类型=“text/css”>
.controls-btns 按钮{
颜色:#333;
}
.mt50{页边距:50px;}
</风格>
</头>
<正文>
<主要>
<img src="img/alley/500x300.jpg" />
<img src="img/alley/1000x600.jpg" />
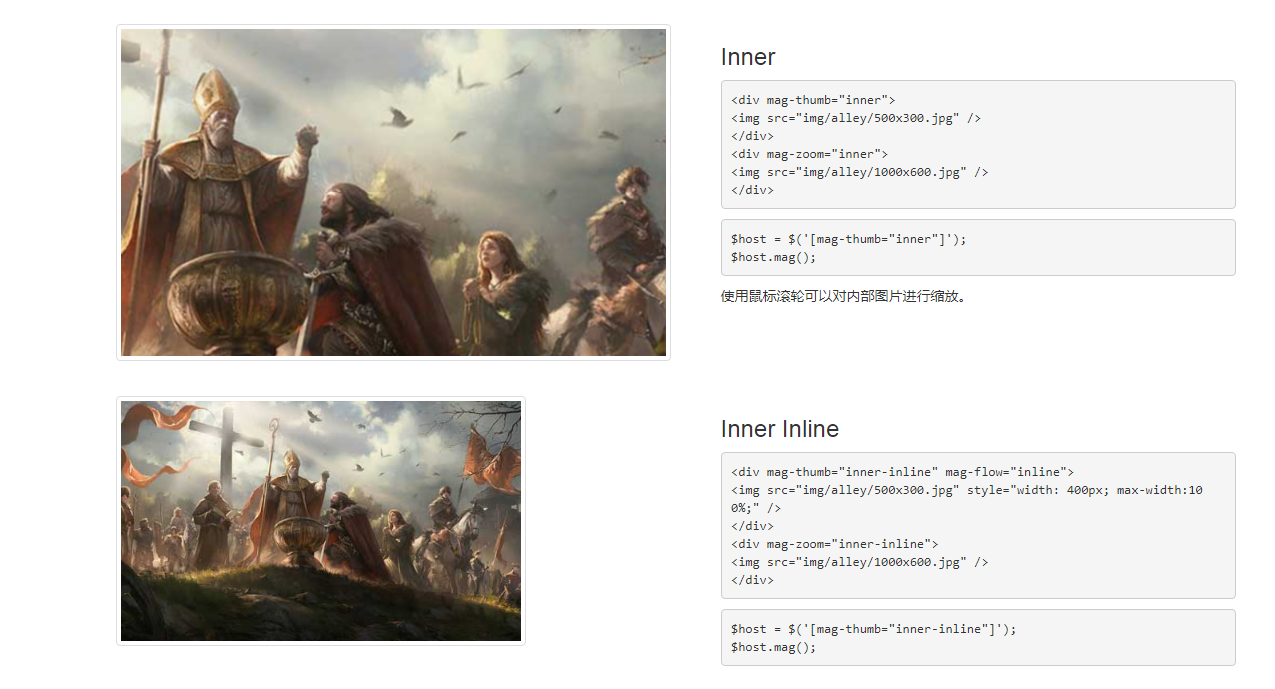
内部
<img src=“img/alley/500x300.jpg” />
<img src=“img/alley/1000x600.jpg” />
</code></pre>
$host = $('[mag-thumb=“内部”]');
$host.mag();</code></pre>
<p>使用鼠标滚轮可以对内部图片进行缩放。</p>
<img src="img/alley/500x300.jpg" style="width: 400px; max-width: 100%; height: auto" />
<img src="img/alley/1000x600.jpg" />
内联
<img src=“img/alley/500x300.jpg”样式=“宽度:400px;最大宽度:100%;” />
<img src=“img/alley/1000x600.jpg” />
</code></pre>
$host = $('[mag-thumb='inner-inline']');
$host.mag();</code></pre>
<img src="img/rieti/500x334.jpg" />
外部
<img src=“img/alley/500x300.jpg” />
$host = $('[mag-thumb='outer']');
$主机.mag({
模式:'外部',
比率:1 / 1.6
});
</代码></pre>
<p>使用鼠标滚轮可以对外部图片进行缩放。</p>
<img src="img/rieti/500x334.jpg" />
<img src="img/rieti/full.jpg" />
外阻力
<img src=“img/alley/500x300.jpg” />
<img src=“img/alley/1000x600.jpg” />
;
</code></pre>
$host = $('[mag-thumb='outer-drag']');
$主机.mag({
模式:'外部',
位置:'拖动',
切换:假
});</code></pre>
<p>使用鼠标滚轮可以对外部图片进行缩放。</p>
<img src="img/rieti/500x334.jpg" />
<img src="img/rieti/full.jpg" />
拖动
<img src=“img/alley/500x300.jpg” />
<img src=“img/alley/1000x600.jpg” />
</code></pre>
$host = $('[mag-thumb=“拖动”]');
$主机.mag({
位置:'拖动',
切换:假
});</code></pre>
<p>使用鼠标滚轮可以对图片进行缩放。</p>
<img src="img/rieti/500x334.jpg" />
<img src="img/rieti/full.jpg" />
<按钮类=“mag-eg-ctrl-move-right”mag-ctrl-move-by-x=“0.5”>></button>
<h3><a href="#controls">控件</a></h3>
</code></pre>
$host = $('[mag-thumb="controls"]');
$主机.mag(
切换:假,
位置:假
);
$controls = $('[mag-ctrl="controls"]');
$controls.magCtrl({
杂志:$host
});</code></pre>
</main>
<脚本 src="js/jquery.min.js"></脚本>
<脚本 src="js/jquery.bridget.js"></脚本>
<脚本 src="js/jquery.mousewheel.min.js">
<脚本 src="js/jquery.event.drag.js"></script>
<脚本 src="js/screenfull.js"></脚本>
<脚本 src="js/hammer.min.js"></脚本>
<脚本 src="js/PreventGhostClick.js"></脚本>
<脚本 src="src/js/mag-analytics.js"></script>
<脚本 src="src/js/mag.js"></script>
<脚本 src="src/js/mag-jquery.js"></script>
<脚本 src="src/js/mag-control.js"></script>
<脚本 src="js/index.js"></脚本>
</body>
这是一张H5的图片整张或局部放大特效,需要的朋友可以直接下载使用,更多特效代码尽在PHP中文网。
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 关于css3的详细介绍
关于css3的详细介绍
15 Jun 2017
基于HTML5的应用现在已经非常广泛,今天我们就来向大家分享20款非常绚丽的HTML5/CSS3应用插件。希望大家喜欢并分享给你的好友们。1、HTML5视频破碎重组特效 强大视觉冲击HTML5视频播放器很多,但是HTML5视频特效还是很少见的,这款HTML5视频破碎重组特效非常刺激,给人强大的视觉冲击。点击视频任意地方,HTML5将会将这些区域击碎,过一段时间,这些被击碎的视频碎片又将自动重新组合...
 纯HTML5 CSS3制作图片旋转
纯HTML5 CSS3制作图片旋转
05 Jun 2018
这篇文章主要介绍了纯HTML5 CSS3制作图片旋转,HTML5结合CSS3 实现的一些动画特效,实现起来比较容易,感兴趣的小伙伴们可以参考一下
 如何在 HTML5 本地和会话存储中存储和检索复杂的 JavaScript 对象?
如何在 HTML5 本地和会话存储中存储和检索复杂的 JavaScript 对象?
28 Dec 2024
HTML5 中对象的存储本地和会话存储查询:HTML5 的 localStorage 和 sessionStorage 能够有效存储原始数据...
 css3 transform属性详解及transform使用总结
css3 transform属性详解及transform使用总结
07 Jun 2017
近年来 HTML5 和 CSS3 发展迅速,国内外不乏一些大站,酷站都在使用最新的技术,各家厂商的浏览器对它们的兼容性越来越好。CSS3中有一个强大的属性 Transform。有了这个特性,各种特效轻松搞定。
 分享JavaScript中常用的时间特效
分享JavaScript中常用的时间特效
08 Sep 2017
JS时间特效最常用的三款 ,为大家分享的JS时间特效代码如下 <head> <title>3个最常用的JS时间特效</title> </head> <body> <table width="298" border="0" cellspacing="0" cellpadding="


Hot Tools

HTML5 Canvas爱心飘动动画特效
HTML5 Canvas爱心飘动动画特效是一款直接用浏览器打开可以看到一颗心的生成动画。

H5熊猫弹跳小游戏源码
html5手机熊猫也疯狂小游戏源代码。游戏说明:长按屏幕调整熊猫弹簧的强度,跳到石柱上。掉到河里游戏结束。

html5情人节盒子动画特效
基于svg绘制情人节一个个爱心盒子礼物打开动画,爱心盒子动画特效。

H5 3D滚球游戏源码
html5酷炫3D彩球滚动手机游戏代码下载。游戏介绍:一个彩色圆球滚动,通过鼠标或手机触屏拖动来控制彩球的运行当前线路轨迹。这是一款简单易操作的手机小游戏源码。