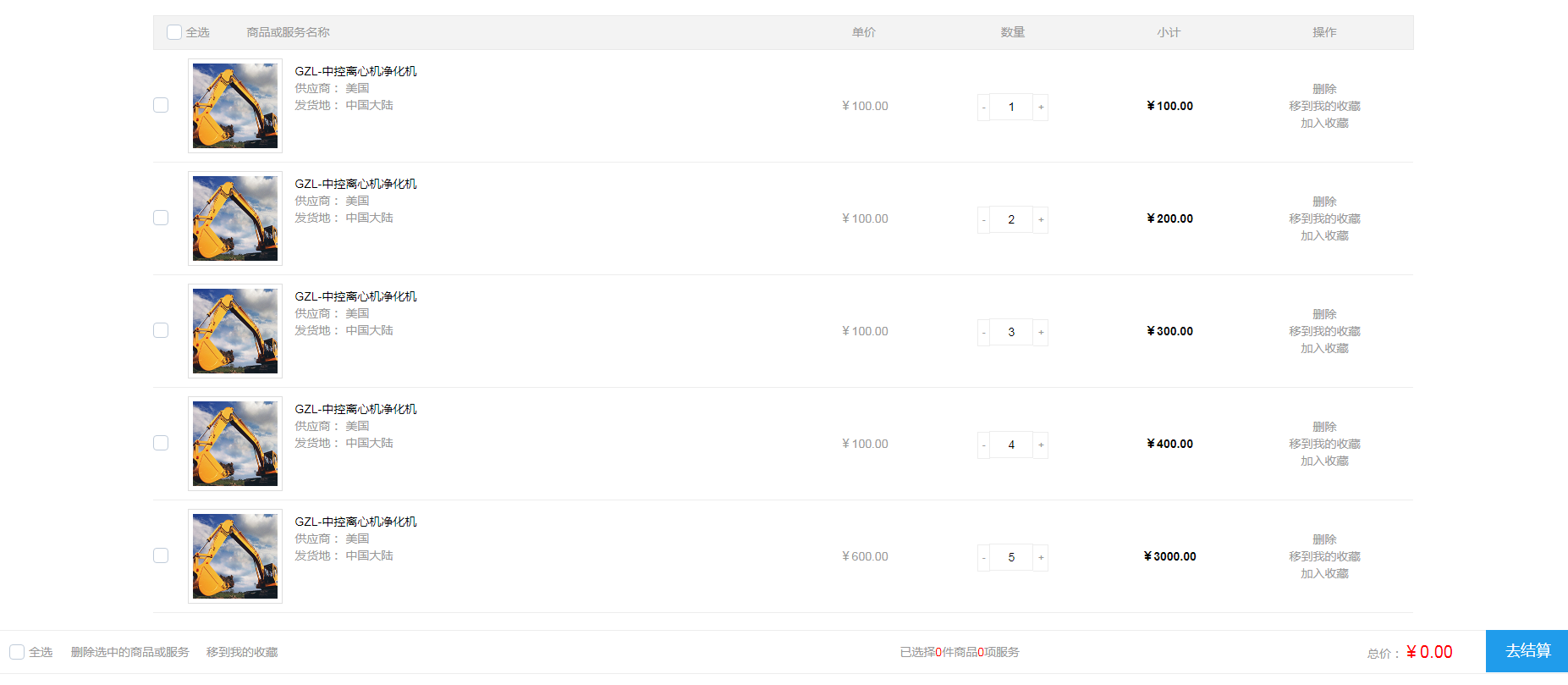
购物车商品累加结算效果
<头>
<元字符集=“UTF-8”>
</头>
<正文>
<模板> </模板> 商品或服务名称 | |||
|---|---|---|---|
<模板> </模板> <img class="goodImg" :src="tabledatas.src" //> </span> <span class="goodName 商品名称"> <h2 class="goodname" v-text="tabledatas.name"></h2> <p class="goodGary"> <span>供应商:</span> </p> <p class="goodGary"> <span>发货地:</span> <span v-text="tabledatas.ConPlace"></span> </p> </span> </td> <td class="danPrice">{{tabledatas.price | MoneyFiler}}</td> | <i @click="goodNum(tabledatas,-1)" class="fa deleteBtn" aria-hidden="true">-</i> <i @click="goodNum(tabledatas,1)" class="fa addBtn" aria-hidden="true">+</i> </td> | <p class="totalPrice">{{tabledatas.price*tabledatas.num | MoneyFiler}}</p> </td> | <p class="deletegoods" @click="alertRadio(index)">删除 <p @click="alertmovesSavegoods(index)">移到我的收藏</p> <模板 v-if="tabledatas.saveandremove"> <p @click="tabledatas.saveandremove = false">加入收藏</p> </模板> <模板 v-else> <p :class="{'saveCheck':!tabledatas.saveandremove}" @click="tabledatas.saveandremove = true">取消收藏</p> </模板> </td> |