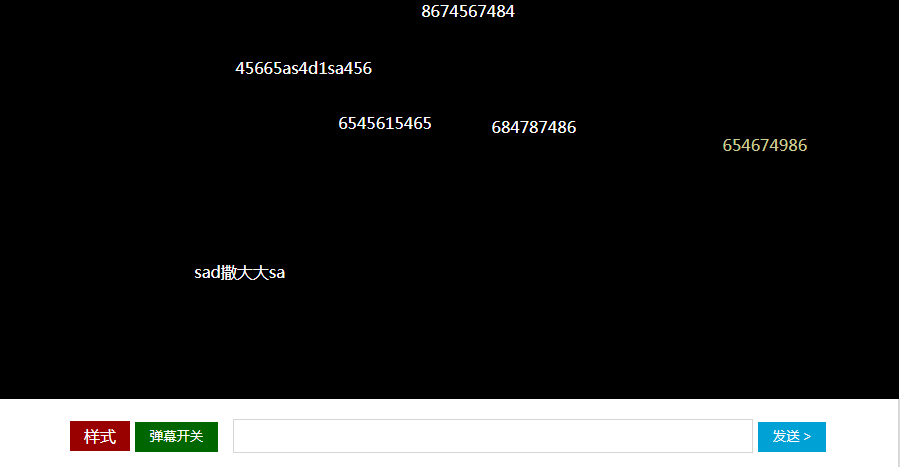
视频弹幕特效代码
<头>
<元字符集=“UTF-8”>
<标题>弹幕
<脚本 src="js/jquery-1.11.0.js"></script>
</头>
<正文>
;
<脚本类型=“text/javascript”>
var thisColor,fontSize;
$(函数(){
$('.fontSizeDiv a').on('点击',function(){
fontSize = $(this).attr('数据大小');
$('.fontSizeDiv a').removeClass('active');
$(this).addClass('active');
});
$('a.colorHint').on('点击',function(){
$('.colorDiv').toggle();
});
$('.colorDivs a').on('click',function(){
thisColor = $(this).attr('数据颜色');
$('p.backColor').css({
'背景颜色':'#'+thisColor
});
$('p.colorText').text('#'+thisColor);
});
});
var ds = document.getElementById('ds');
var dm = document.getElementById('dm');
var rr = document.getElementById('rr');
var st = document.getElementById('st');
var dw = document.getElementById('dw');
var num = 0;
var pmh = ds.offsetHeight;
var pmw = ds.offsetWidth;
函数 mu()
{
# var dd = document.createElement('div');
dd.setAttribute('class','ss');
dd.innerHTML = dm.value;
dm.value='';
ds.appendChild(dd);
dd.style.fontSize = fontSize;
dd.style.color = '#'+thisColor;
dd.style.left = '900px';
dd.style.top = Math.floor(Math.random()*(pmh-30))+'px';
var l = pmw-dd.offsetWidth;
var 蒂姆 = null;
蒂姆 = setInterval(函数(){
我--;
if( l <= (0-dd.offsetWidth) ){
清除间隔(蒂姆);
ds.removeChild(dd);
}
dd.style.left = l+'px';
},20)
}
rr.onclick=函数()
{
# 数字++;
if(num%2==0)
{
# rr.style.background = '#006600';
ds.style.display='块';
数字=0;
}
别的### {
# rr.style.background = '#dddddd';
ds.style.display='无';
}
};
st.onclick=函数()
{
# if(dm.value!=''&&dm.value.length<=25)
{
# 亩();### }
别的### {
# alert('输入不能超过25个字符!');
}
};
document.onkeydown=函数(偶数)
{
# var event=even||window.event;
if(event.keyCode==13)
{
# if(dm.value!=''&&dm.value.length<=25)
{
# 亩();### }
}
};
dm.onclick=函数()
{
# dw.style.display='无';
setInterval(obj,10);
};
函数 obj()
{
# if(dm.value!=''&&dm.value.length<=25)
{
# st.style.background='#ffa178';
}
别的### {
# st.style.background='#00A2D6';
}
}
</脚本>
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';">
</div>
</body>
</html>
这是一个视频弹幕特效代码,需要的朋友可以直接下载使用,更多特效代码尽在PHP中文网。
免责声明
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 为什么我应该避免 `std::vector` 以及什么时候 `std::deque` 可能是更好的选择?
为什么我应该避免 `std::vector` 以及什么时候 `std::deque` 可能是更好的选择?
15 Dec 2024
理解矢量及其独特的特征斯科特·迈耶斯的“有效的STL”强调了避免矢量由于......
 如何使用 SciPy 的 find_peaks 函数在 Python 中查找显着峰值?
如何使用 SciPy 的 find_peaks 函数在 Python 中查找显着峰值?
22 Oct 2024
这项研究展示了 Python 的 SciPy 库(特别是其 scipy.signal.find_peaks 函数)在识别数据峰值方面的能力。重点放在突出参数上,它可以有效区分主峰和非峰


Hot Tools

jQuery+Html5实现唯美表白动画代码
jQuery+Html5实现唯美表白动画代码,动画效果很棒,程序员表白必备!

情侣浪漫表白js特效代码
情侣浪漫表白js特效代码,这样的特效,可以用在婚纱摄影的网站上,也可以放在个人网站中,也还一个不错的特效,php中文网推荐下载!

简单js恋爱表白神器
简单原生js恋爱表白神器

碉堡的html5粒子动画表白特效
碉堡的html5粒子动画表白特效代码,动画特效文字可以在代码里面进行更改,大家可以做个页面,大家可以自定义文字的输入是应该是非常受欢迎的,此HTML5特效非常美的。

jQuery响应式后台登录界面模板
jQuery响应式后台登录界面模板html源码,登录页面通过jquery来验证表单,判断用户名和密码是否符合要求,通常登录页面在企业网站或者商城网站都是必须要用到的页面,响应式的后台页面,当浏览器放大或者缩小,背景会根据浏览器来调整图片的大小!php中文网推荐下载!

热门文章
Tales Of Graces F 重制版:所有锁定的宝箱密码
18 Jan 2025
手游攻略
崩坏:星穹铁道 - 所有金色替罪羊谜题解决方案
18 Jan 2025
手游攻略
如何修复 KB5049622 在 Windows 11 中安装失败的问题?
15 Jan 2025
故障排查
Haikyuu Legends 风格指南:完整列表和最佳选择
25 Jan 2025
手游攻略
如何修复 KB5050021 在 Windows 11 中安装失败的问题?
15 Jan 2025
故障排查