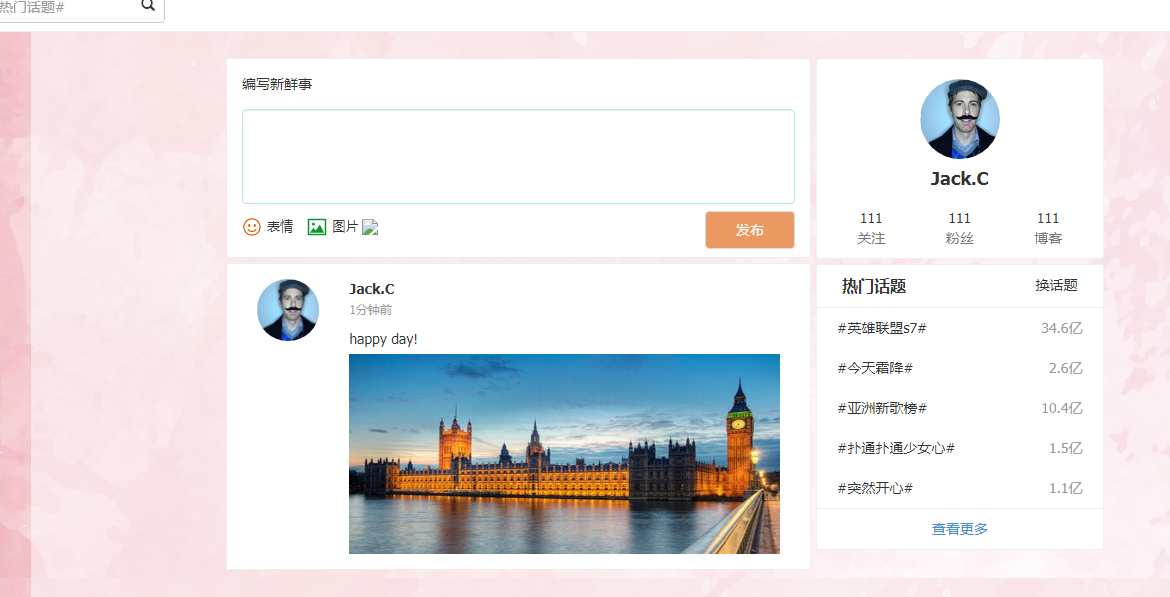
新浪微博的发布页面代码
<头>
<元名称=“视口”内容=“宽度=设备宽度,初始比例= 1.0,最小比例= 0.5,最大比例= 2.0,用户可扩展=是”/> >
>
<元名称=“格式检测”内容=“电话=否”/>
</头>
<正文>
</nav>
<div class="col-sm-2"></div>
<span class="pull-left" style="margin:15px;">编写新鲜事</span>
<span class="tips pull-right" style="margin:15px;"></span>
<div class="col-sm-12 col-xs-12 消息">
<img src="img/icon.png" class="col-sm-2 col-xs-2" style="border-radius: 50%">
<span style="font-weight:粗体;">Jack.C</span>
<br>
1分钟前
<img class="mypic" src="img/bg_1.jpg" >
<div class="col-sm-3 col-xs-12 part_right" >
<h4 style="font-weight:粗体;">Jack.C</h4>
<span class="pull-left" style="padding:10px;font-size:16px;font-weight:bold;">热门话题</span>
换话题
#英雄联盟s7#
34.6亿
#今天霜降#
2.6亿
<span class="pull-left">#亚洲新歌榜#</span>
10.4亿
<span class="pull-left">#扑通扑通少女心#</span>
1.5亿
<span class="pull-left">#突然开心#</span>
1.1亿
<div class="col-sm-12 text-center" style="padding: 10px"><a href="#">查看更多</a></div>
<script src="js/jquery-3.1.0.js"></script>
<script src="js/bootstrap.min.js"></script>
<script type="text/javascript">
$(function(){
$("#content").keyup(function(){
//判断输入的字符串长度
var content_len = $("#content").text().replace(/\s/g,"").length;
$(".tips").text("已经输入"+content_len+"个字");
if(content_len==0){
// alert(content);
$(".tips").text("");
$("#send").addClass("disabled");
return false;
}else{
$("#send").removeClass("disabled");
}
});
$(".pic").click(function(){
$(".select_Img").click();
})
// function confirm(){
// var r= new FileReader();
// f=$(".select_Img").files[0];
// r.readAsDataURL(f);
// r.onload=function(e) {
// $(".preview").src=this.result;
// };
// }
//点击按钮发送内容
$("#send").click(function(){
// var myDate = new Date();
// var min = myDate.getMinutes();
// var time = min-(min-1);
// //alert(time);
var content=$("#content").html();
//判断选择的是否是图片格式
var imgPath = $(".imgPath").text();
var start = imgPath.lastIndexOf(".");
var postfix = imgPath.substring(start,imgPath.length).toUpperCase();
if(imgPath!=""){
if(postfix!=".PNG"&&postfix!=".JPG"&&postfix!=".GIF"&&postfix!=".JPEG"){
alert("图片格式需为png,gif,jpeg,jpg格式");
}else{
$(".item_msg").append("<div class='col-sm-12 col-xs-12 message' > <img src='img/icon.png' class='col-sm-2 col-xs-2' style='border-radius: 50%'><div class='col-sm-10 col-xs-10'><span style='font-weight: bold;''>Jack.C</span> <br><small class='date' style='color:#999'>刚刚</small><div class='msg_content'>"+content+"<img class='mypic' onerror='this.src='img/bg_1.jpg' src='file:///"+imgPath+"' ></div></div></div>");
}
}else{
$(".item_msg").append("<div class='col-sm-12 col-xs-12 message' > <img src='img/icon.png' class='col-sm-2 col-xs-2' style='border-radius: 50%'><div class='col-sm-10 col-xs-10'><span style='font-weight: bold;''>Jack.C</span> <br><small class='date' style='color:#999'>刚刚</small><div class='msg_content'>"+content+"</div></div></div>");
}
});
//添加表情包1
for (var i = 1; i < 60; i++) {
$(".emoji_1").append("<img src='img/f"+i+".png' style='width:35px;height:35px' >");
}
//添加表情包2
for (var i = 1; i < 61; i++) {
$(".emoji_2").append("<img src='img/h"+i+".png' style='width:35px;height:35px' >");
}
$(".emoji").click(function(){
$(".myEmoji").show();
//点击空白处隐藏弹出层
$(document).click(function (e) {
if (!$("#edit_form").is(e.target) && $("#edit_form").has(e.target).length === 0) {
$(".myEmoji").hide();
}
});
});
//将表情添加到输入框
$(".myEmoji img").each(function(){
$(this).click(function(){
var url = $(this)[0].src;
$('#content').append("<img src='"+url+"' style='width:25px;height:25px' >");
$("#send").removeClass("disabled");
})
})
//放大或缩小预览图片
$(".mypic").click(function(){
var oWidth=$(this).width(); //取得图片的实际宽度
var oHeight=$(this).height(); //取得图片的实际高度
if($(this).height()!=200){
$(this).height(200);
}else{
$(this).height(oHeight + 200/oWidth*oHeight);
}
})
})
</script>
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';">
</div>
</body>
</html>
这是一个新浪微博的发布页面代码,需要的朋友可以直接下载使用,更多特效代码尽在PHP中文网。
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 为什么我应该避免 `std::vector` 以及什么时候 `std::deque` 可能是更好的选择?
为什么我应该避免 `std::vector` 以及什么时候 `std::deque` 可能是更好的选择?
15 Dec 2024
理解矢量及其独特的特征斯科特·迈耶斯的“有效的STL”强调了避免矢量由于......
 ThinkPHP的配置系统如何工作,如何有效地使用它?
ThinkPHP的配置系统如何工作,如何有效地使用它?
11 Mar 2025
本文详细介绍了ThinkPHP的配置系统,重点介绍其功能,有效的用法和可扩展性。 它涵盖配置文件格式(PHP数组和XML),特定环境特定的覆盖(使用环境变量)和ADVA
 如何使用 SciPy 的 find_peaks 函数在 Python 中查找显着峰值?
如何使用 SciPy 的 find_peaks 函数在 Python 中查找显着峰值?
22 Oct 2024
这项研究展示了 Python 的 SciPy 库(特别是其 scipy.signal.find_peaks 函数)在识别数据峰值方面的能力。重点放在突出参数上,它可以有效区分主峰和非峰


Hot Tools

jQuery+Html5实现唯美表白动画代码
jQuery+Html5实现唯美表白动画代码,动画效果很棒,程序员表白必备!

情侣浪漫表白js特效代码
情侣浪漫表白js特效代码,这样的特效,可以用在婚纱摄影的网站上,也可以放在个人网站中,也还一个不错的特效,php中文网推荐下载!

简单js恋爱表白神器
简单原生js恋爱表白神器

碉堡的html5粒子动画表白特效
碉堡的html5粒子动画表白特效代码,动画特效文字可以在代码里面进行更改,大家可以做个页面,大家可以自定义文字的输入是应该是非常受欢迎的,此HTML5特效非常美的。

jQuery响应式后台登录界面模板
jQuery响应式后台登录界面模板html源码,登录页面通过jquery来验证表单,判断用户名和密码是否符合要求,通常登录页面在企业网站或者商城网站都是必须要用到的页面,响应式的后台页面,当浏览器放大或者缩小,背景会根据浏览器来调整图片的大小!php中文网推荐下载!