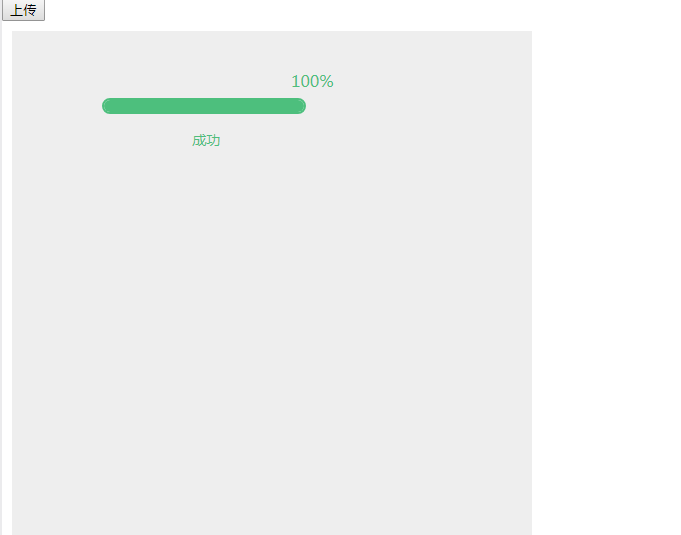
jQuery的上传进度条代码
js代码
<script language="javascript">
function processerbar(time){
document.getElementById('probar').style.display="block";
$("#line").each(function(i,item){
var a=parseInt($(item).attr("w"));
$(item).animate({
width: a+"%"
},time);
});
var si = window.setInterval(
function(){
a=$("#line").width();
b=(a/200*100).toFixed(0);
document.getElementById('percent').innerHTML=b+"%";
document.getElementById('percent').style.left=a-12+"px";
document.getElementById('msg').innerHTML="上传中";
if(document.getElementById('percent').innerHTML=="100%") {
clearInterval(si);
document.getElementById('msg').innerHTML=" 成功";
}
},70);
};
</script>
简单的jQuery上传进度条代码是一款绿色简洁的点击上传进度条动画代码,没有用到背景图,代码简单易懂。
免责声明
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 js如何获取文件上传进度?js获取文件上传进度的代码
js如何获取文件上传进度?js获取文件上传进度的代码
07 Aug 2018
本篇文章给大家带来的内容是关于js如何获取文件上传进度?js获取文件上传进度的代码,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
 jQuery实现表单里文字按钮特效合集
jQuery实现表单里文字按钮特效合集
25 Apr 2018
这次给大家带来jQuery实现表单里文字按钮特效合集,jQuery实现表单里文字按钮特效的注意事项有哪些,下面就是实战案例,一起来看一下。
 利用我们最新的 Genz 每日代码和组合列表,最大限度地提高您在 Gemz 上的收入。此外,了解如何使用简单策略的组合进一步提高收入。
利用我们最新的 Genz 每日代码和组合列表,最大限度地提高您在 Gemz 上的收入。此外,了解如何使用简单策略的组合进一步提高收入。
03 Nov 2024
11 月 2 日的 Gemz 每日代码Gemz 11 月 2 日的每日密码是“VALIDIAM”。要输入代码,只需单击位于的“每日代码”按钮
 如何使用 jQuery 和 JavaScript 高效解析和显示 JSON 数据?
如何使用 jQuery 和 JavaScript 高效解析和显示 JSON 数据?
06 Dec 2024
使用 jQuery 和 JavaScript 解析 JSON 数据这个简短的教程解决了有效操作 JSON 数据的挑战,特别是...
 jQuery与Zepto是什么区别
jQuery与Zepto是什么区别
20 Nov 2020
jQuery与Zepto区别:1、添加id时jQuery不会生效而Zepto会生效;2、zepto中没有为原型定义extend方法而jquery有;3、zepto由盒模型决定,而jquery会忽略盒模型。


Hot Tools

jQuery2019情人节表白放烟花动画特效
一款抖音上很火的jQuery情人节表白放烟花动画特效,适合程序员、技术宅用来向心爱的姑娘表白,无论你选择愿意还是不愿意,到最后都得同意。

layui响应式动画登录界面模板
layui响应式动画登录界面模板

520情人节表白网页动画特效
jQuery情人节表白动画、520表白背景动画

炫酷的系统登录页
炫酷的系统登录页

HTML5磁带音乐播放器-CASSETTE PLAYER
HTML5磁带音乐播放器-CASSETTE PLAYER

热门文章
崩坏:星穹铁道 - 所有金色替罪羊谜题解决方案
18 Jan 2025
手游攻略
Tales Of Graces F 重制版:所有锁定的宝箱密码
18 Jan 2025
手游攻略
鲁马岛:考古学家职业指南
03 Jan 2025
手游攻略
如何修复 KB5049622 在 Windows 11 中安装失败的问题?
15 Jan 2025
故障排查
印第安纳琼斯与大圈:Gizeh 药瓶位置指南
31 Dec 2024
手游攻略