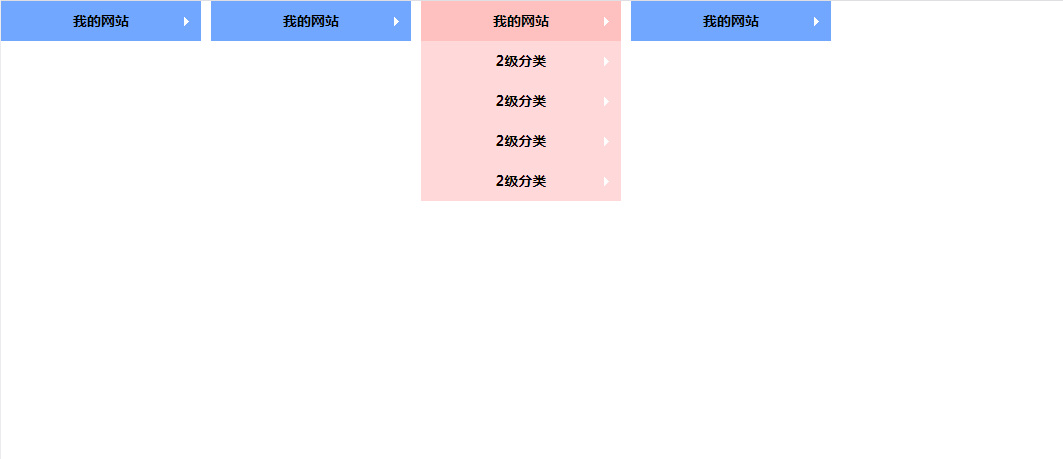
jQuery多级无限级导航下拉菜单代码
<script type="text/javascript">
$(document).ready(function() {
$("ul.nav li").hover(function(){
$(this).addClass("on");
},
function(){
$(this).removeClass("on");
})
});
$(document).ready(function() {
$("ul.nav li").hover(function(){
$(this).parent("ul").siblings("h3").addClass("choice");
},
function(){
$(this).parent("ul").siblings("h3").removeClass("choice");
})
});
$(document).ready(function() {
if ($("ul.nav li").find("ul") .html()!="") {
$("ul.nav li").parent("ul").siblings("h3").append("<span class='sub'></span>");
}
});
</script>
jQuery多级无限级导航下拉菜单代码是一款可智能判断有没有下级菜单列表的网站下拉菜单特效。
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
16 May 2016
这篇文章主要介绍了jQuery简单实现两级下拉菜单效果代码,基于jQuery遍历简单实现菜单效果,非常具有实用价值,需要的朋友可以参考下
16 May 2016
这篇文章主要介绍了jQuery css实现的蓝色水平二级导航菜单效果代码,通过简单的jQuery操作鼠标事件实现页面元素样式的切换功能,非常美观大方,需要的朋友可以参考下
16 May 2016
这篇文章主要介绍了jQuery实现的精美平滑二级下拉菜单效果代码,通过响应鼠标事件动态修改页面元素属性实现二级下拉菜单效果,需要的朋友可以参考下
 如何在 Bootstrap 4 导航中创建多级下拉菜单?
如何在 Bootstrap 4 导航中创建多级下拉菜单?
11 Dec 2024
Bootstrap 4:在导航中释放多级下拉菜单当寻求一种将多级下拉菜单无缝合并到 Bootstrap 4 中的方法时,...
 如何使用HTML、CSS和jQuery实现无限级别的下拉菜单
如何使用HTML、CSS和jQuery实现无限级别的下拉菜单
24 Oct 2023
如何使用HTML、CSS和jQuery实现无限级别的下拉菜单随着网站功能的不断丰富,下拉菜单已成为网页设计中常见的交互元素之一。在实际开发中,通常会遇到需要实现多级别的下拉菜单的情况。本文将介绍如何使用HTML、CSS和jQuery实现无限级别的下拉菜单,并给出具体的代码示例。一、准备工作在开始编写代码之前,我们需要准备一些基本的文件,包括:HTML文件(i
 HTML5超逼真下雪场景效果
HTML5超逼真下雪场景效果
18 Jan 2017
这是一款基于jquery的超逼真下雪场景特效。该特效使用jquery代码来动态插件html5 canvas元素,然后在canvas中制作下雪特效。


Hot Tools

jQuery2019情人节表白放烟花动画特效
一款抖音上很火的jQuery情人节表白放烟花动画特效,适合程序员、技术宅用来向心爱的姑娘表白,无论你选择愿意还是不愿意,到最后都得同意。

layui响应式动画登录界面模板
layui响应式动画登录界面模板

520情人节表白网页动画特效
jQuery情人节表白动画、520表白背景动画

炫酷的系统登录页
炫酷的系统登录页

HTML5磁带音乐播放器-CASSETTE PLAYER
HTML5磁带音乐播放器-CASSETTE PLAYER