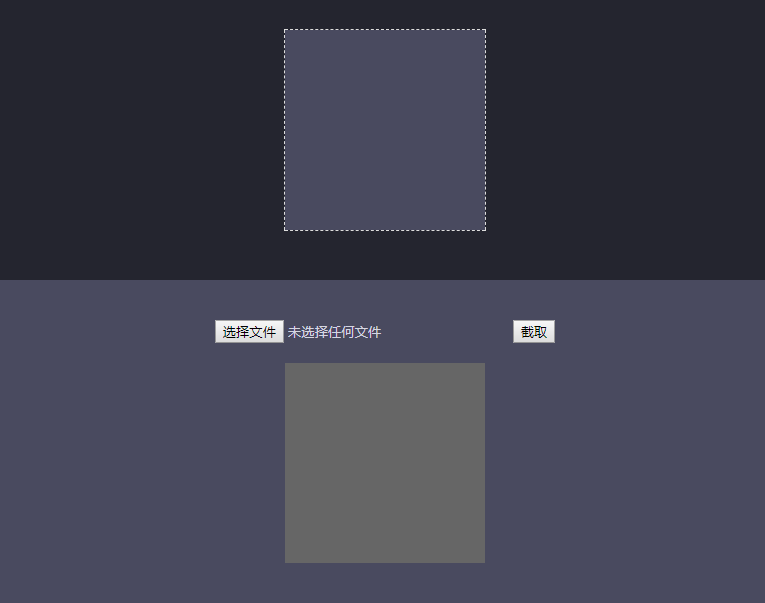
jQuery的手机图片裁剪插件
js代码
<script src="js/jquery-2.1.1.min.js" type="text/javascript"></script>
<script src="js/iscroll-zoom.js"></script>
<script src="js/hammer.js"></script>
<script src="js/jquery.photoClip.js"></script>
<script>
//document.addEventListener('touchmove', function (e) { e.preventDefault(); }, false);
$("#clipArea").photoClip({
width: 200,
height: 200,
file: "#file",
view: "#view",
ok: "#clipBtn",
loadStart: function() {
console.log("照片读取中");
},
loadComplete: function() {
console.log("照片读取完成");
},
clipFinish: function(dataURL) {
console.log(dataURL);
}
});
</script>
这是一款支持移动设备触摸手势放大缩小图片裁剪代码。
免责声明
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 为什么我应该避免 `std::vector` 以及什么时候 `std::deque` 可能是更好的选择?
为什么我应该避免 `std::vector` 以及什么时候 `std::deque` 可能是更好的选择?
15 Dec 2024
理解矢量及其独特的特征斯科特·迈耶斯的“有效的STL”强调了避免矢量由于......
 如何使用 SciPy 的 find_peaks 函数在 Python 中查找显着峰值?
如何使用 SciPy 的 find_peaks 函数在 Python 中查找显着峰值?
22 Oct 2024
这项研究展示了 Python 的 SciPy 库(特别是其 scipy.signal.find_peaks 函数)在识别数据峰值方面的能力。重点放在突出参数上,它可以有效区分主峰和非峰


Hot Tools

jQuery+Html5实现唯美表白动画代码
jQuery+Html5实现唯美表白动画代码,动画效果很棒,程序员表白必备!

情侣浪漫表白js特效代码
情侣浪漫表白js特效代码,这样的特效,可以用在婚纱摄影的网站上,也可以放在个人网站中,也还一个不错的特效,php中文网推荐下载!

简单js恋爱表白神器
简单原生js恋爱表白神器

碉堡的html5粒子动画表白特效
碉堡的html5粒子动画表白特效代码,动画特效文字可以在代码里面进行更改,大家可以做个页面,大家可以自定义文字的输入是应该是非常受欢迎的,此HTML5特效非常美的。

jQuery响应式后台登录界面模板
jQuery响应式后台登录界面模板html源码,登录页面通过jquery来验证表单,判断用户名和密码是否符合要求,通常登录页面在企业网站或者商城网站都是必须要用到的页面,响应式的后台页面,当浏览器放大或者缩小,背景会根据浏览器来调整图片的大小!php中文网推荐下载!

热门文章
王朝战士起源控制器不工作:简单修复
23 Jan 2025
故障排查
如何修复KB5050094无法在Windows 11中安装?
30 Jan 2025
故障排查
如何解决真三国无双:起源在 Windows 中一直冻结的问题?
24 Jan 2025
故障排查
KB5050188 安装失败:无与伦比的方法就在这里
23 Jan 2025
故障排查
Windows 11 KB5049624 中有哪些新增功能以及如何安装?
23 Jan 2025
故障排查