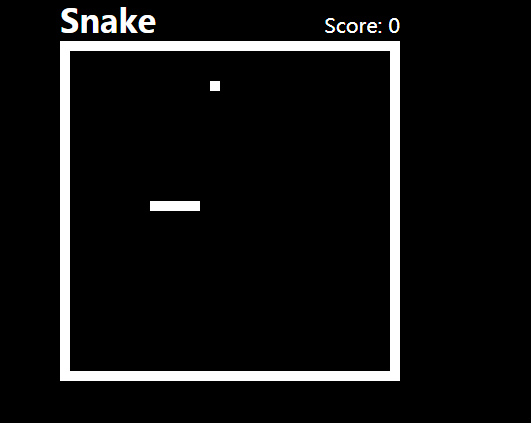
贪吃蛇网页小游戏的代码
<风格>
::选择{
颜色:#FFFFFF;
背景:透明;
}
::-moz-选择 {
颜色:#FFFFFF;
背景:透明;
}
* {
#
保证金:0;
填充:0;
字体系列:“VT323”;
}
身体 {###
背景颜色:#000000;
}
。裹 {###
左边距:自动;
右边距:自动;
}
标题 {
宽度:340px;
字体大小:0;
}
帆布 {###
显示:无;
边框样式:实心;
边框宽度:10px;
边框颜色:#FFFFFF;
}
画布:焦点{
大纲:无;
}
/* 顶级样式 */
h1 {
显示:内联块;
宽度:100px;
字体大小:32px;
颜色:#FFFFFF;
}
。分数 {###
显示:内联块;
宽度:240px;
字体大小:20px;
颜色:#FFFFFF;
文本对齐:右;
}
.score_value {
字体大小:继承;
}
/* 所有屏幕样式 */
#gameover a,#setting a,#menu a {
显示:块;
}
#gameover a,#setting a:hover,#menu a:hover {
光标:指针;
}
#gameover a:hover::before,#setting a:hover::before,#menu a:hover::before {
内容:“>”;
右边距:10px;
}
/* 菜单屏幕样式 */
#菜单 {###
显示:块;
宽度:340px;
顶部填充:95px;
底部填充:95px;
字体大小:40px;
左边距:自动;
右边距:自动;
文本对齐:居中;
颜色:#FFF;
}
#菜单 h2 {
-webkit-animation:logo-ani 1000ms 线性无限;
动画:logo-ani 1000ms 线性无限;
下边距:30px;
}
#菜单a {
字体大小:30px;
}
@-webkit-keyframes 徽标-ani {
50% {
#
-webkit-transform:scale(1.3,1.3);
}
100% {
#
-webkit-transform:scale(1.0,1.0);
}
}@keyframes 徽标-ani {
50% {
#
变换:缩放(1.3,1.3);
}
100% {
#
变换:缩放(1.0,1.0);
}
}/* 游戏结束屏幕样式 */
#游戏结束 {###
显示:无;
宽度:340px;
顶部填充:95px;
底部填充:95px;
左边距:自动;
右边距:自动;
文本对齐:居中;
字体大小:30px;
颜色:#FFF;
}
#游戏结束 p {
顶部边距:25px;
字体大小:20px;
}
/* 设置屏幕风格 */
#环境 {###
显示:无;
宽度:340px;
左边距:自动;
右边距:自动;
顶部填充:85px;
填充底部:85px;
字体大小:30px;
颜色:#FFF;
文本对齐:居中;
}
#设置 h2 {
边距底部:15px;
}
#设置p {
顶部边距:10px;
}
#设置输入{
显示:无;
}
#设置标签{
光标:指针;
}
#设置输入:选中标签{
背景颜色:#FFF;
颜色:#000;
}
</风格>
</头>
<标题类=“换行”>
<h1>蛇</h1>
<p class="score">分数:<span id="score_value">0</span></p>
</标题>
<canvas class="wrap" id="snake" width="320" height="320" tabindex="1"></canvas>
<h2>游戏结束</h2>
<p>按<span style="background-color: #FFFFFF; color: #000000">空格</span>开始一个</p>
新游戏
<a id="setting_gameover">设置</a>
设置
新游戏
<p>速度:
<输入 id="speed1" type="radio" name="speed" value="120" 已选中/>
<标签=“速度1”>慢
<输入 id="speed2" type="radio" name="speed" value="75" />
<标签=“速度2”>正常
<标签=“速度3”>快速
</p>
贪吃蛇网页小游戏代码是一款简单的黑白风格好玩的在线网页小游戏特效。
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 如何实现网页版别踩白块的游戏 (代码示例)
如何实现网页版别踩白块的游戏 (代码示例)
12 Sep 2018
本篇文章给大家带来的内容是如何使用如何实现网页版别踩白块的游戏 (代码示例) ,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
 为什么我应该避免 `std::vector` 以及什么时候 `std::deque` 可能是更好的选择?
为什么我应该避免 `std::vector` 以及什么时候 `std::deque` 可能是更好的选择?
15 Dec 2024
理解矢量及其独特的特征斯科特·迈耶斯的“有效的STL”强调了避免矢量由于......
 如何使用 SciPy 的 find_peaks 函数在 Python 中查找显着峰值?
如何使用 SciPy 的 find_peaks 函数在 Python 中查找显着峰值?
22 Oct 2024
这项研究展示了 Python 的 SciPy 库(特别是其 scipy.signal.find_peaks 函数)在识别数据峰值方面的能力。重点放在突出参数上,它可以有效区分主峰和非峰


Hot Tools

jQuery+Html5实现唯美表白动画代码
jQuery+Html5实现唯美表白动画代码,动画效果很棒,程序员表白必备!

情侣浪漫表白js特效代码
情侣浪漫表白js特效代码,这样的特效,可以用在婚纱摄影的网站上,也可以放在个人网站中,也还一个不错的特效,php中文网推荐下载!

简单js恋爱表白神器
简单原生js恋爱表白神器

碉堡的html5粒子动画表白特效
碉堡的html5粒子动画表白特效代码,动画特效文字可以在代码里面进行更改,大家可以做个页面,大家可以自定义文字的输入是应该是非常受欢迎的,此HTML5特效非常美的。

jQuery响应式后台登录界面模板
jQuery响应式后台登录界面模板html源码,登录页面通过jquery来验证表单,判断用户名和密码是否符合要求,通常登录页面在企业网站或者商城网站都是必须要用到的页面,响应式的后台页面,当浏览器放大或者缩小,背景会根据浏览器来调整图片的大小!php中文网推荐下载!